相关文章
随机图文

网站发布
内容加密
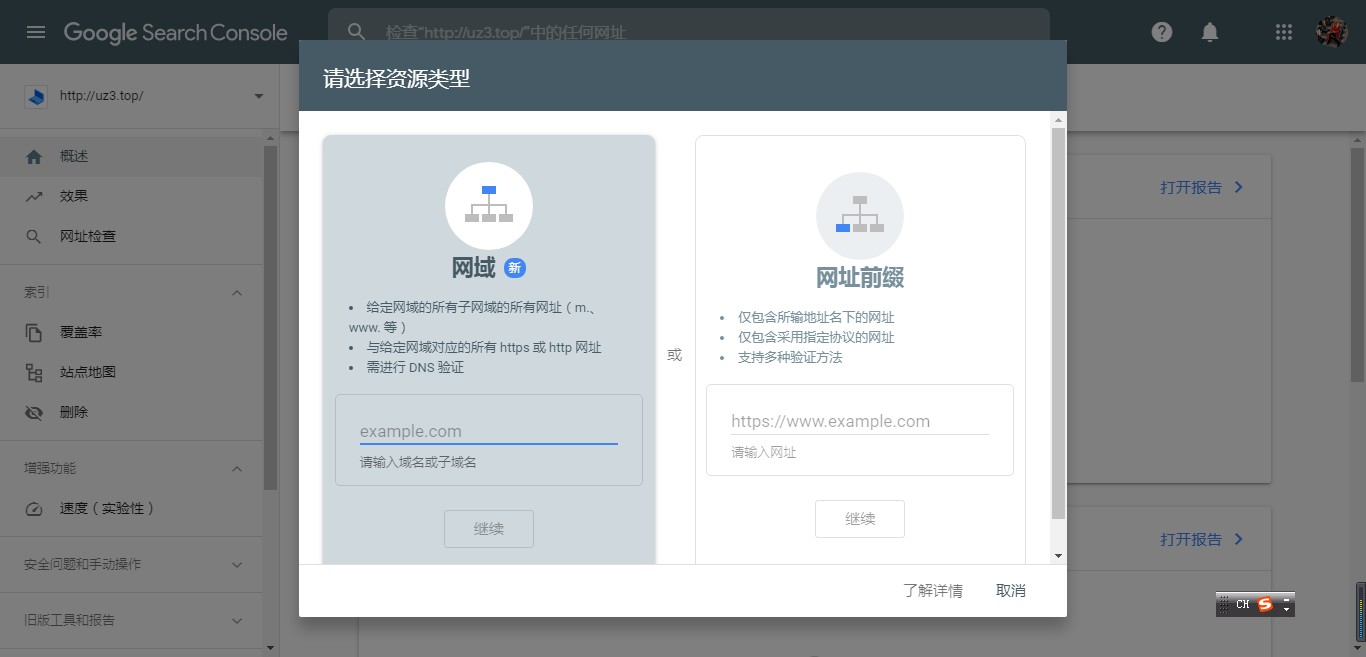
如何进行谷歌html元标记认证
添加网站:登录谷歌搜索控制台,在左侧网域中输入您的域名,单击继续。 通过DNS记录验证域名所有权:在新弹窗中单击复制TXT记录。登录拥有您网站域名的阿里云账号,单击进入域名控制台页面,单击解析 > 添加记录。 说明 填写记录指南:
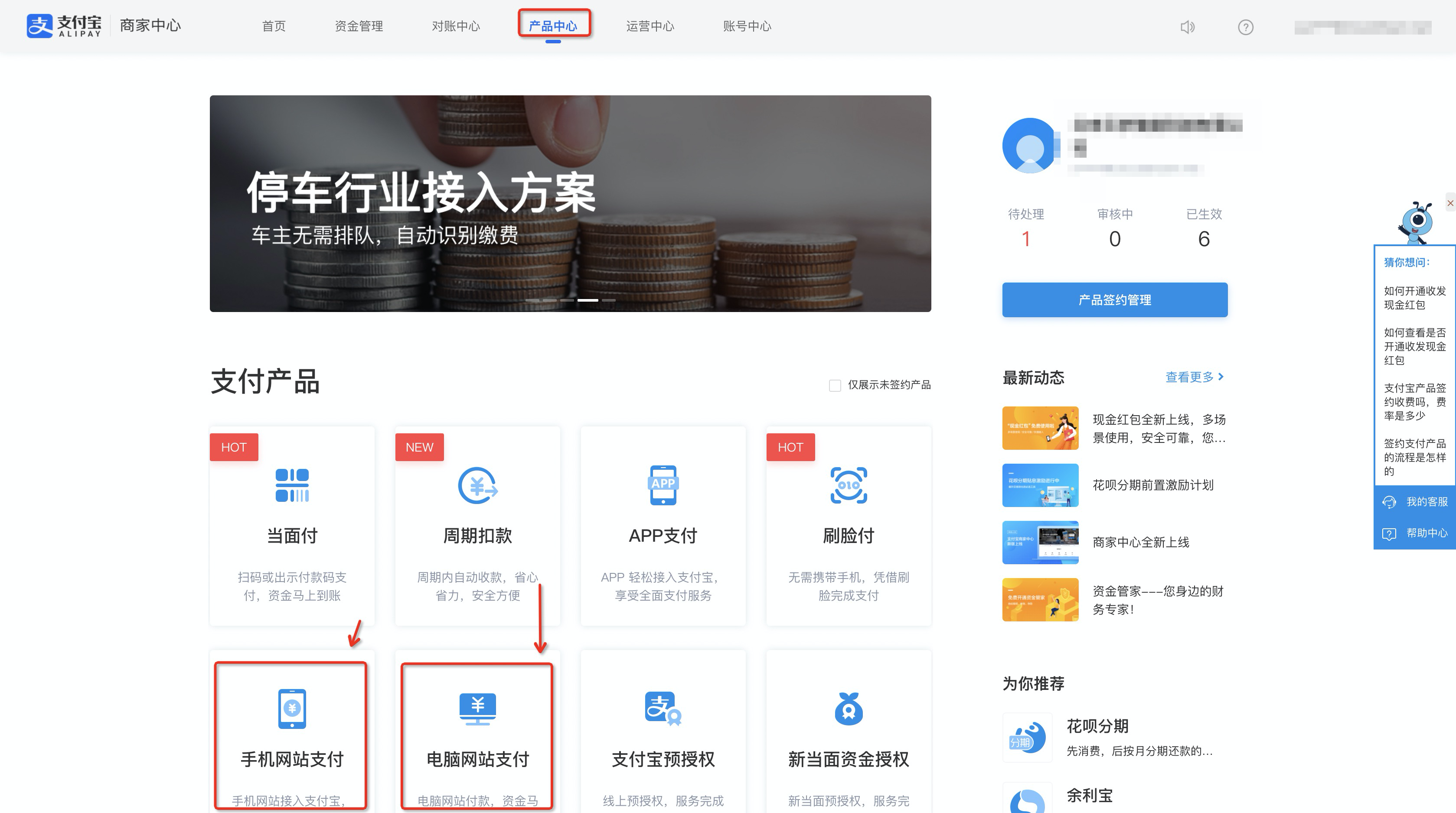
电商配置-支付配置-支付宝MD5配置
说明 支付配置功能主要用于配置网站用户下单时的支付方式,可配置支付宝支付、微信支付及PayPal支付。 支付宝MD5密钥配置仅适用于支付宝2021年6月前注册的企业用户,操作指南如下。 请注册支付宝商户账号并进行实名认证,具体操作指南请参见支付宝认证。 登录支付宝商家中心,在产品中心页面分别签约手
设计器操作指南-阿里云视频控件
阿里云视频可无广告播放,本文为设计器内阿里云视频控件的使用指南。 添加视频控件 在左侧资源区单击功能,选择阿里云视频控件,在页面合适位置单击添加。 设置阿里云视频控件 选中阿里云视频控件,单击设置或阿里云视频按钮,在快速设置面板中,可设置视频控件的数据、动效、排列。 数据: 上传视频/其他外链:如
本栏排行
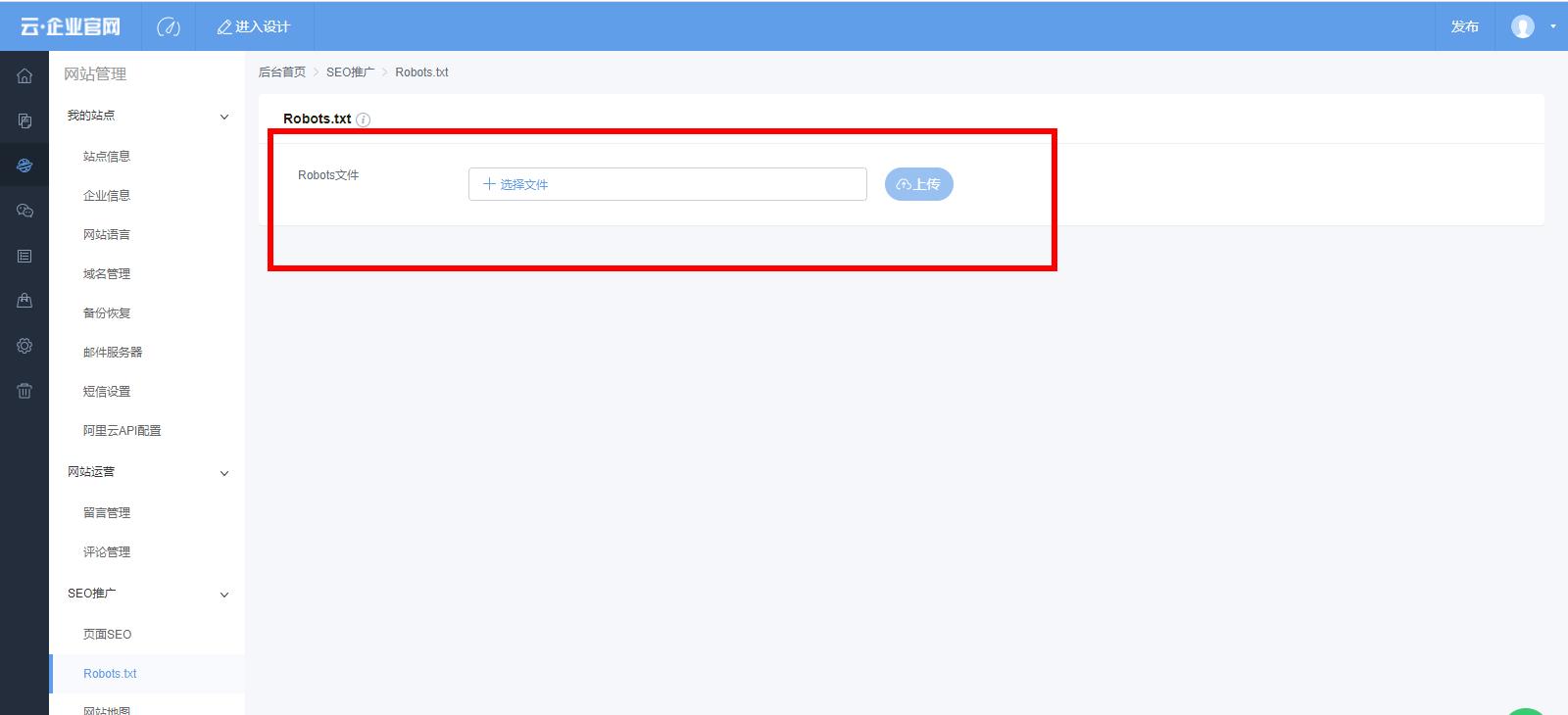
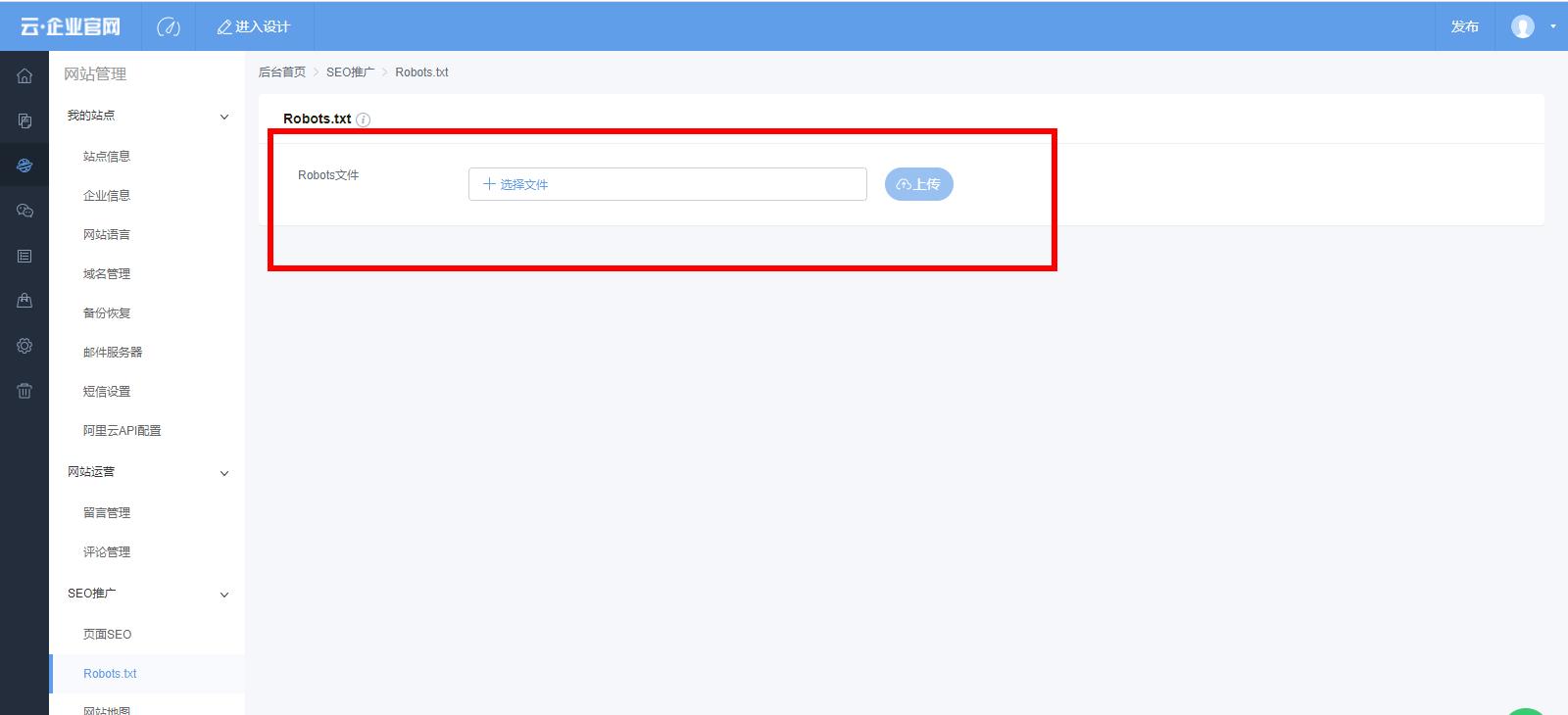
 Robots.txt 文件设置
Robots.txt 文件设置本栏推荐
 Robots.txt 文件设置
Robots.txt 文件设置