您现在的位置是:主页 > 如何设计网站 >
设计器结构说明
2022-10-12 15:59:45如何设计网站 449人已围观
想要快速掌握网站制作方法,参考帮助文档内容进行实践,需预先了解设计器的结构及功能。本文介绍设计器的结构,各部分的名称及如何使用。
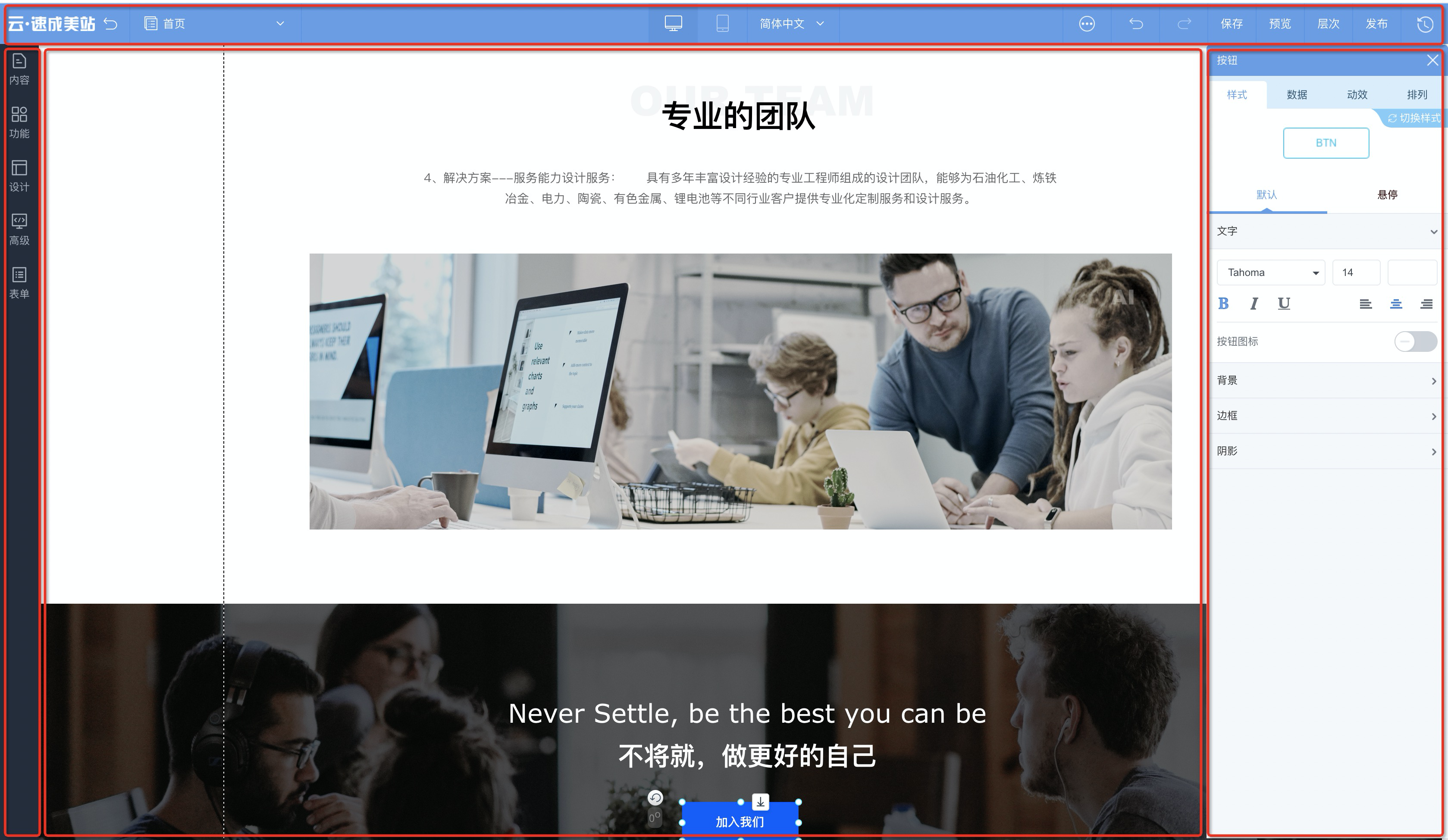
设计器包括顶部操作栏,左侧资源区,中间设计区,右侧快速设置面板四部分,具体位置如下图所示。

说明 为避免设计器页面和管理后台顶部名称重复,将设计器内的顶部称作顶部操作栏。

顶部操作栏
为您从左至右介绍顶部操作栏功能。
- 返回功能:最左侧返回图标,单击可返回网站后台。
- 切换页面功能:单击当前页面名称,可切换页面进行设计。
- 中间可切换设计PC/手机端;旁边可切换语言进行设计。
-
单击…,可查看帮助中心、标尺、操作记录。
说明
- 标尺注重人性化,随页面风格变换颜色,使用不会影响您的设计灵感。
- 操作记录:可查看您在设计器中的操作记录,也可快捷键shift+H打开操作记录。
-
撤销恢复保存功能:除了在顶部有直接的按钮,还可使用快捷键:
- Windows快捷键:撤销:Ctrl+Z;恢复:Ctrl+Y;保存:Ctrl+S。
- Mac快捷键:撤销 :⌘+Z:恢复:Shift+⌘+Z;保存:⌘+S。
- 预览功能:可预览效果后再发布网站。
- 层次功能:通过检查层次可以发现自己的设计漏洞。
- 发布:单击发布可发布网站。
- 备份功能:单击表状图标,开启自动备份后,可备份当前网站设计。
左侧资源区
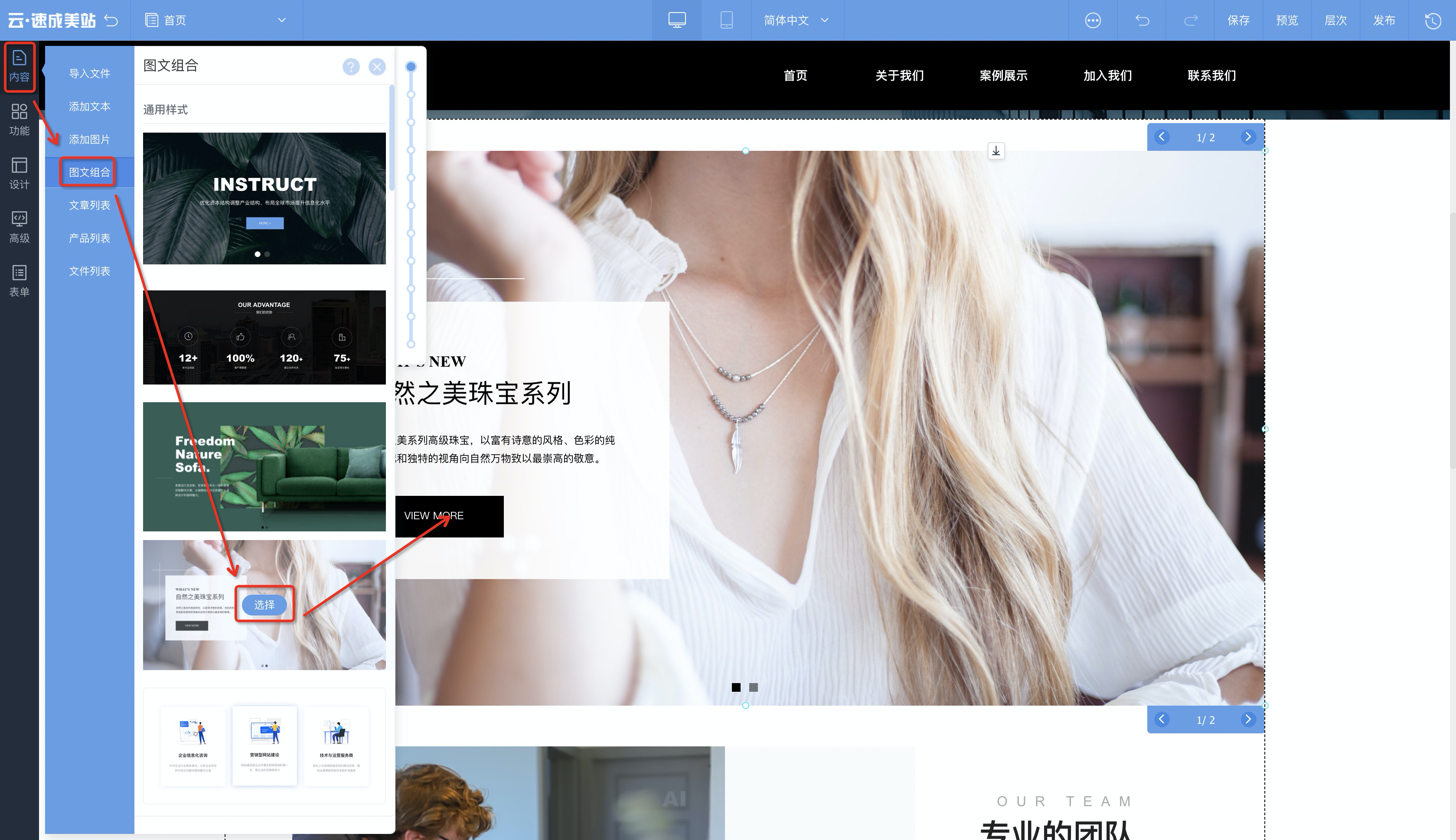
- 内容:包括文字、图片、图文组合,以及文章、产品、文件等主要内容为文字、图片的控件。
- 功能:包括阿里云视频、地图、分类、搜索、留言板、评论、分享、音乐、会员电商等功能。
-
设计:
- 栏目导航:主要包括各种导航。
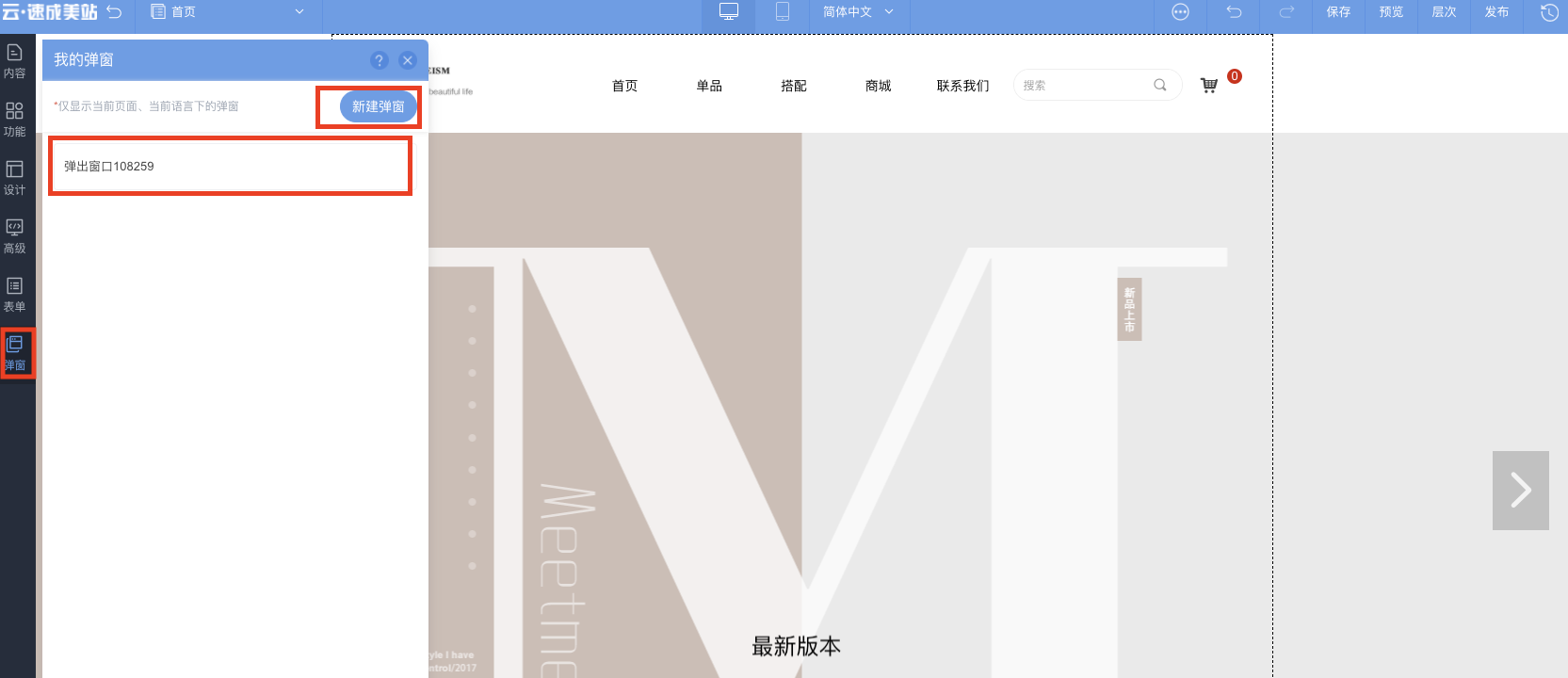
- 排版布局:包括按钮、线条、各种布局控件(容器、标签)、弹窗。
- 高级:包括Html/Css/Js代码控件、配置爱番番所需代码控件、配置CNZZ所需代码控件、配置第三方视频所需代码控件。
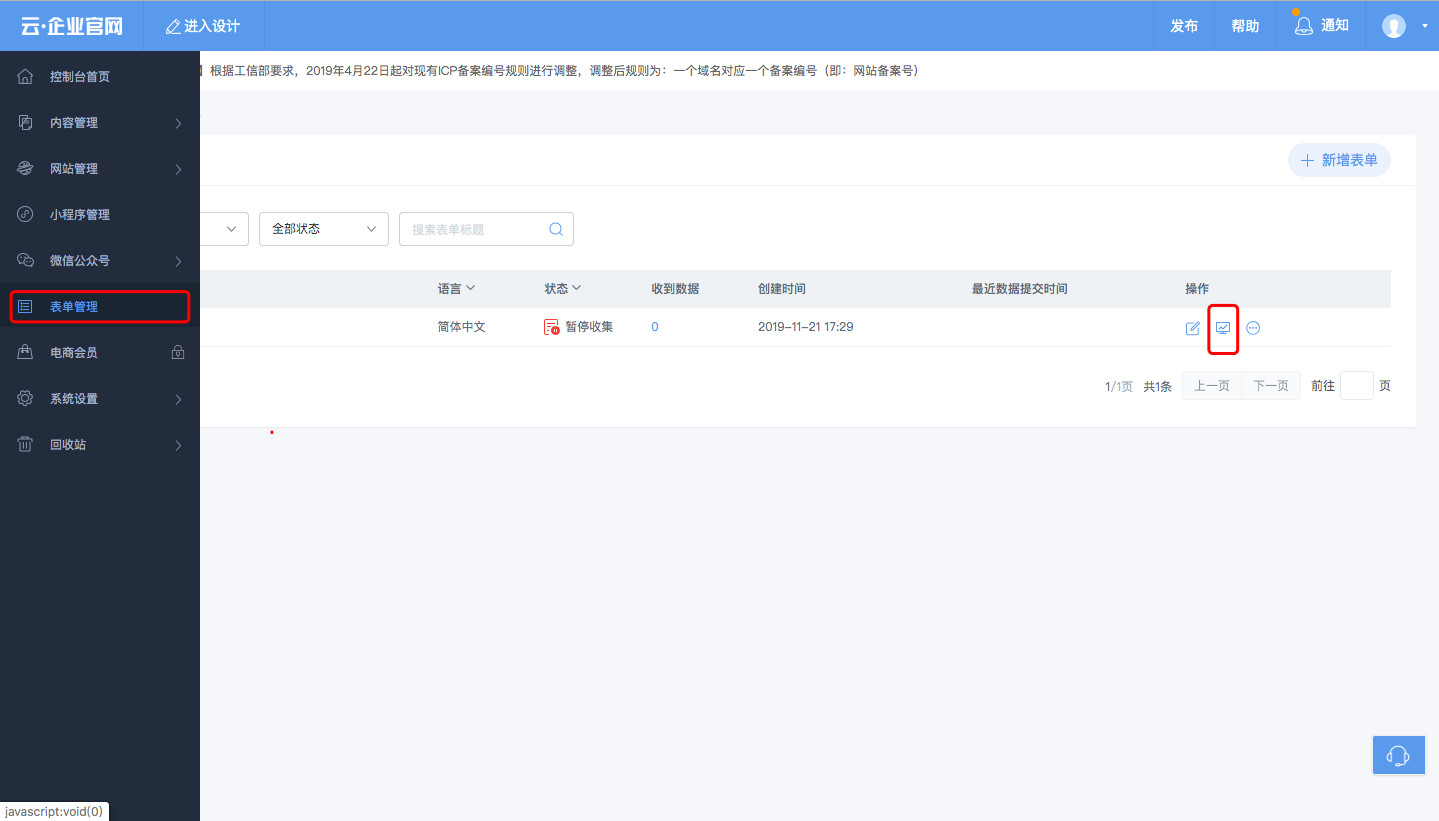
- 表单:可设置表单。
中间设计区
选择好模板后可对中间设计区进行设计,设计区分为页头页尾和页面内容两部分。

说明
- 页面内容的页头页尾可设置为空,多个页面内容可选择相同的页头页尾统一设计。
- 可制作多个页头页尾。
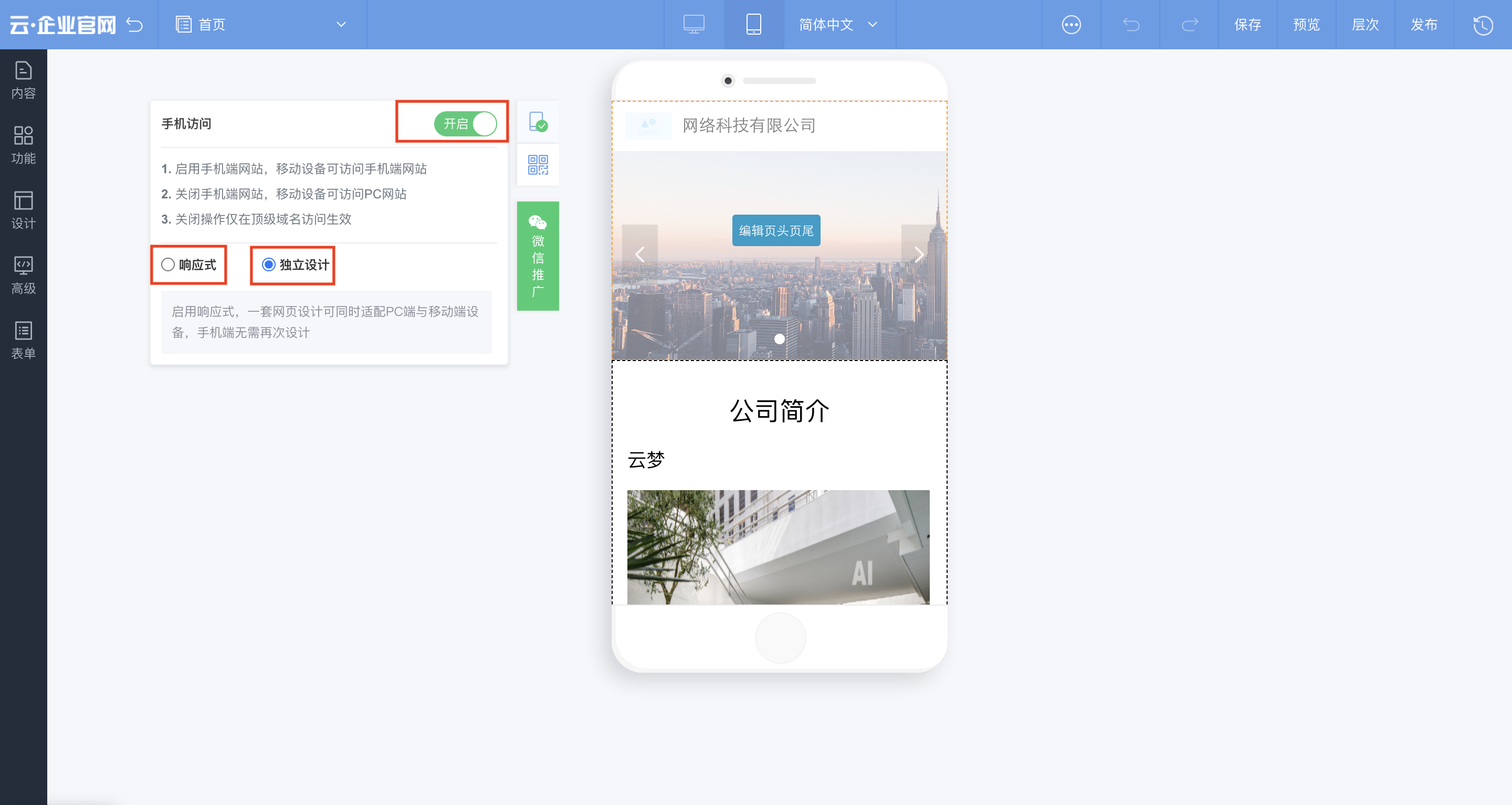
网站切换到手机端,可在左侧设置网站在不同设备展示的网站
- 手机端访问开启:选择响应式按钮,手机端访问默认访问PC网站(应用响应式效果),自动适应用户所用设备。
- 手机端访问开启:选择独立设计按钮,手机端访问默认访问手机端设计网站
- 手机端访问关闭:响应式按钮+独立设计按钮+下部文案不显示

快速设置面板
-
右键快捷设置:鼠标右键单击某一控件,将弹出下图所示弹框。单击属性会弹出快速设置面板,单击对齐可设置对齐方式,选中多个组件时,单击分布,可设置分布方式,单击层级可调整层级。
 说明 按住键盘的Ctrl或command键,同时鼠标逐个单击选中,即可选中多个组件。
说明 按住键盘的Ctrl或command键,同时鼠标逐个单击选中,即可选中多个组件。 -
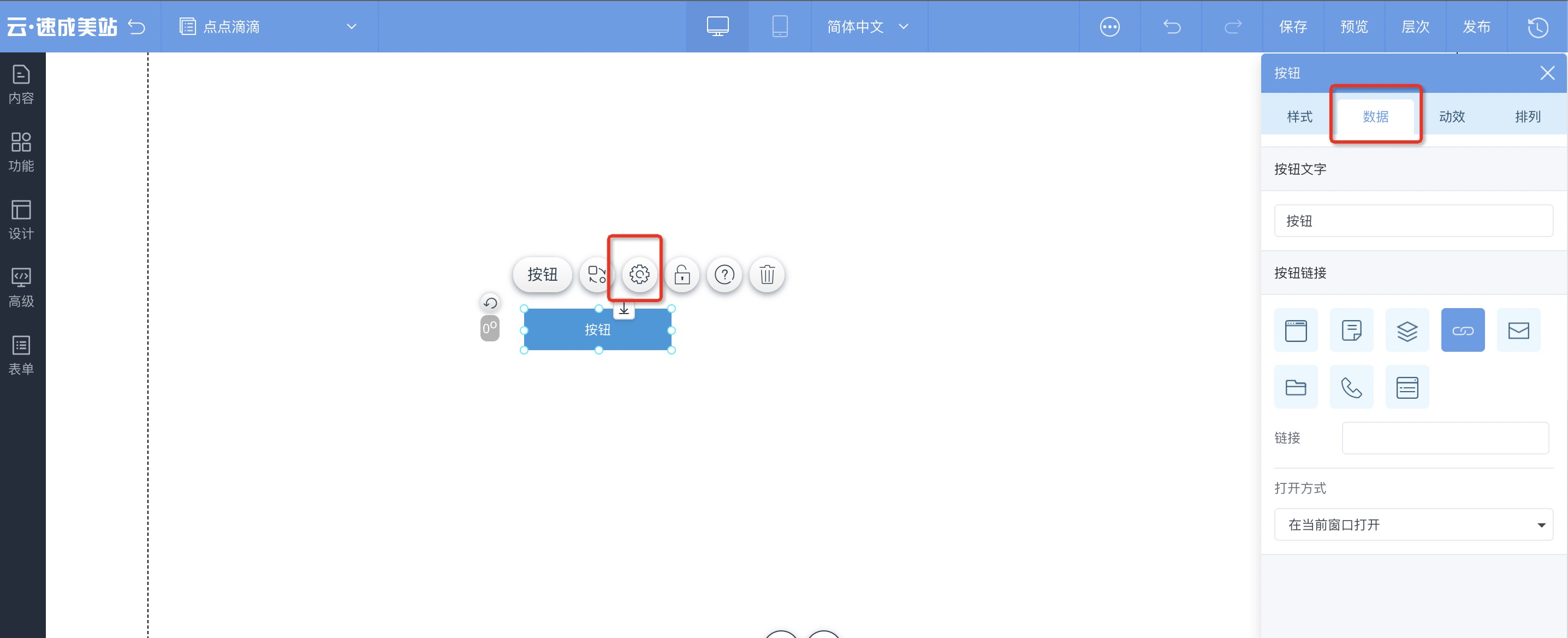
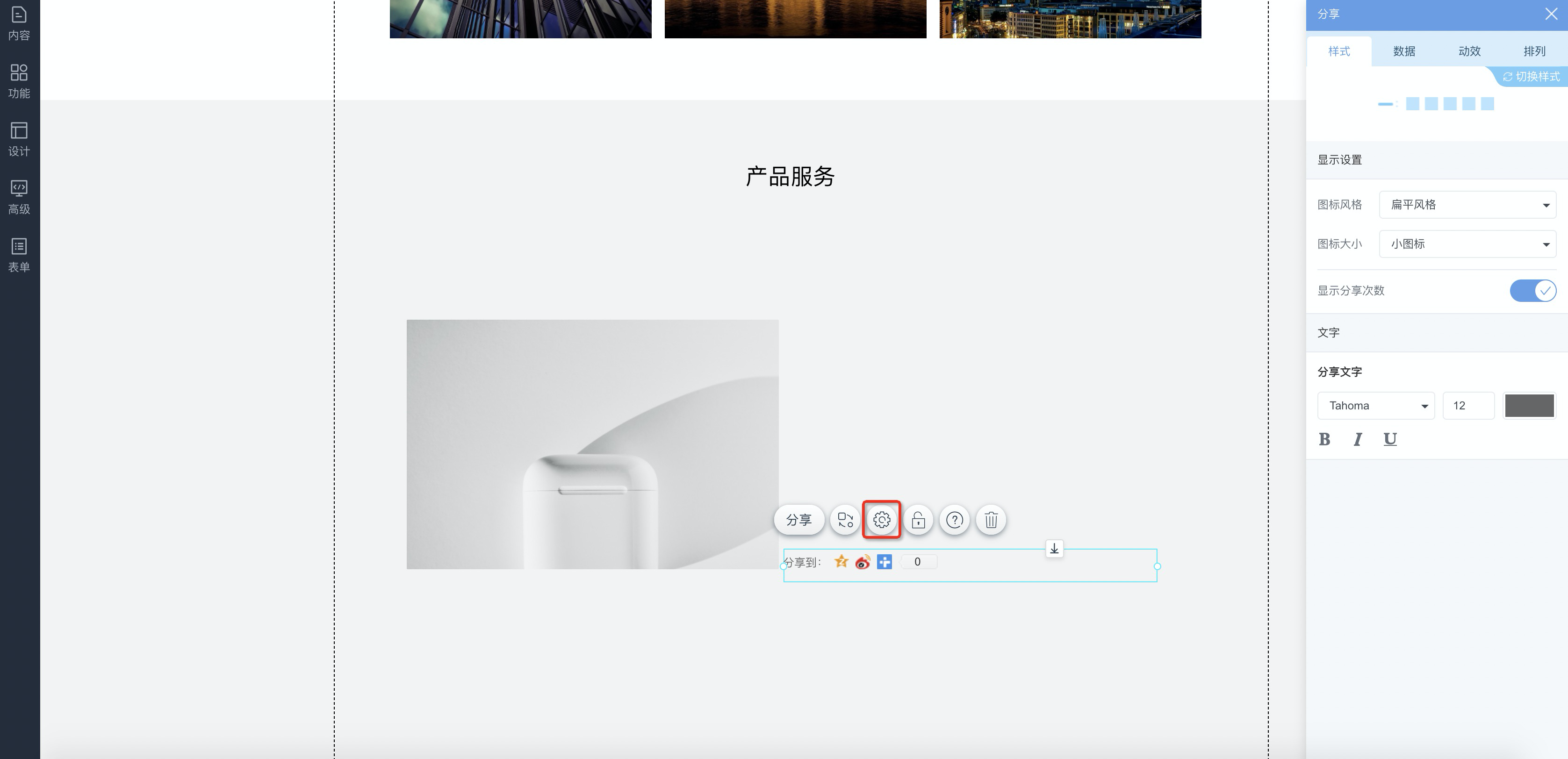
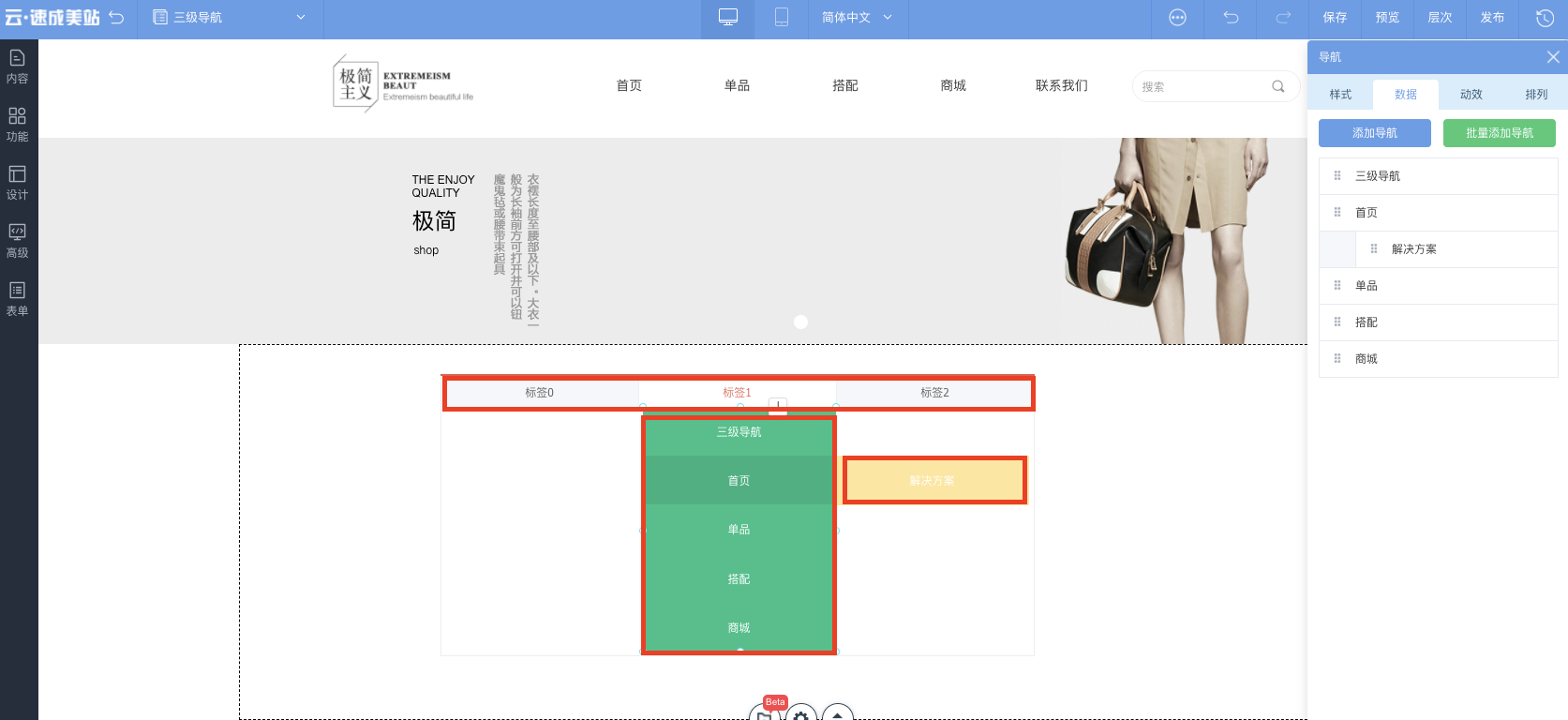
快速设置面板:单击设置,可弹出快速设置面板,用于设置当前组件的样式、数据、动效、排列。

- 样式:一般是像PPT一样的调整阴影、格式等样式。
- 数据:可添加或更改数据、设置数据跳转链接及数据打开方式。
- 交互:可设计控件内部动效。
- 动效:可设置控件整体动效。
- 排列:可设置尺寸和位置。
上一篇:选择模板
下一篇:云·速成网站如何登录网站后台
相关文章
随机图文

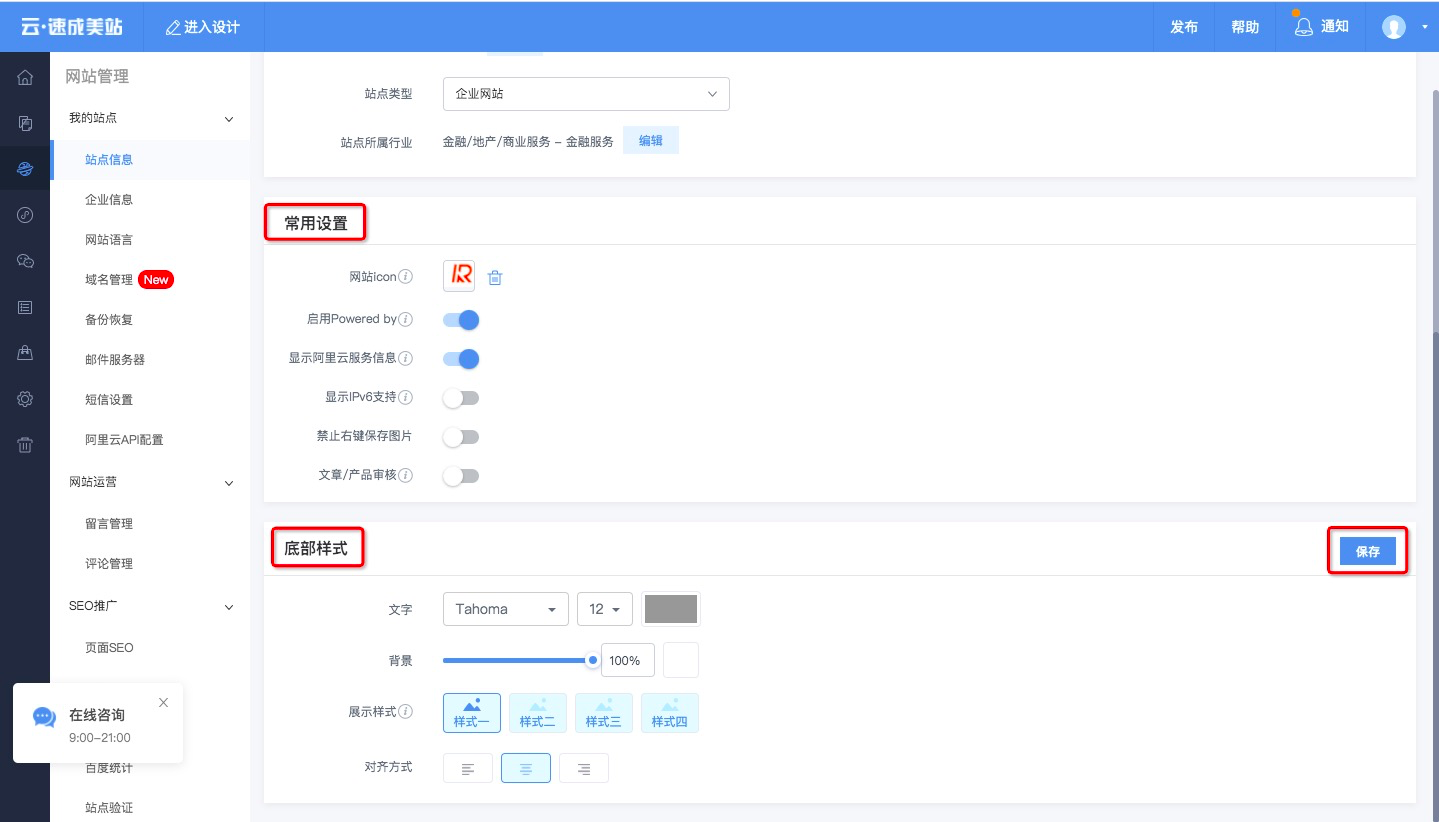
如何设置站点基本信息
站点信息中可设置icon、底部显示信息等内容,本文为大家介绍如何设置站点信息。 进入站点信息设置页面的途径 在导航栏单击网站管理 > 站点信息,即可进入站点信息设置页面。 在站点信息页面可设置的内容 常用设置:可以上传icon、开关启用Powered by、显示阿里云服务信息、显示IPv6支持、禁止右键保存图片、文章/产品审核。
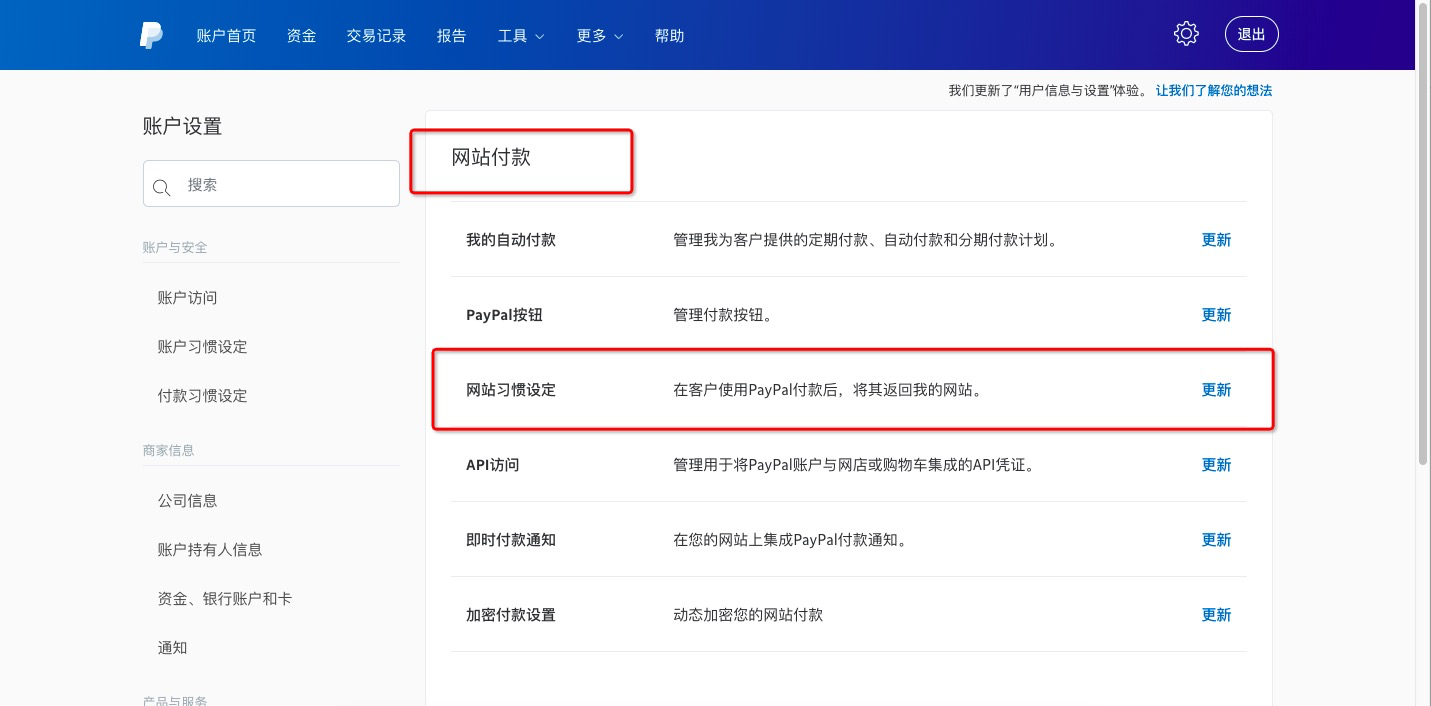
电商配置-支付配置-PayPal配置
请使用企业账号,登录PayPal,将鼠标放置在右上角的设置状图标上,单击账户设置,在账户设置页面,单击网站习惯设定右侧的更新,进入网站习惯设定页面。 开启自动返回,并在输入框中输入:http://网站顶级域名/Payment/PaypalReturnUrl,保存后即可在付款数据传输一栏获取身份标记,具体如下两图所示。 获取身份标记后,将身份标记
图片管理,网站的图片资源分类|导入|上传
本文介绍如何使用图片管理功能。 进入图片管理页面 在控制台首页,单击内容管理 > 图片管理,即可进入图片管理页面。 图片分类管理 可添加分类,选择上级分类,更改分类名称等。图片分类有利于图片查找管理。 图片列表管理 上传图片:单击上传图片 > 选择上传位置,单击
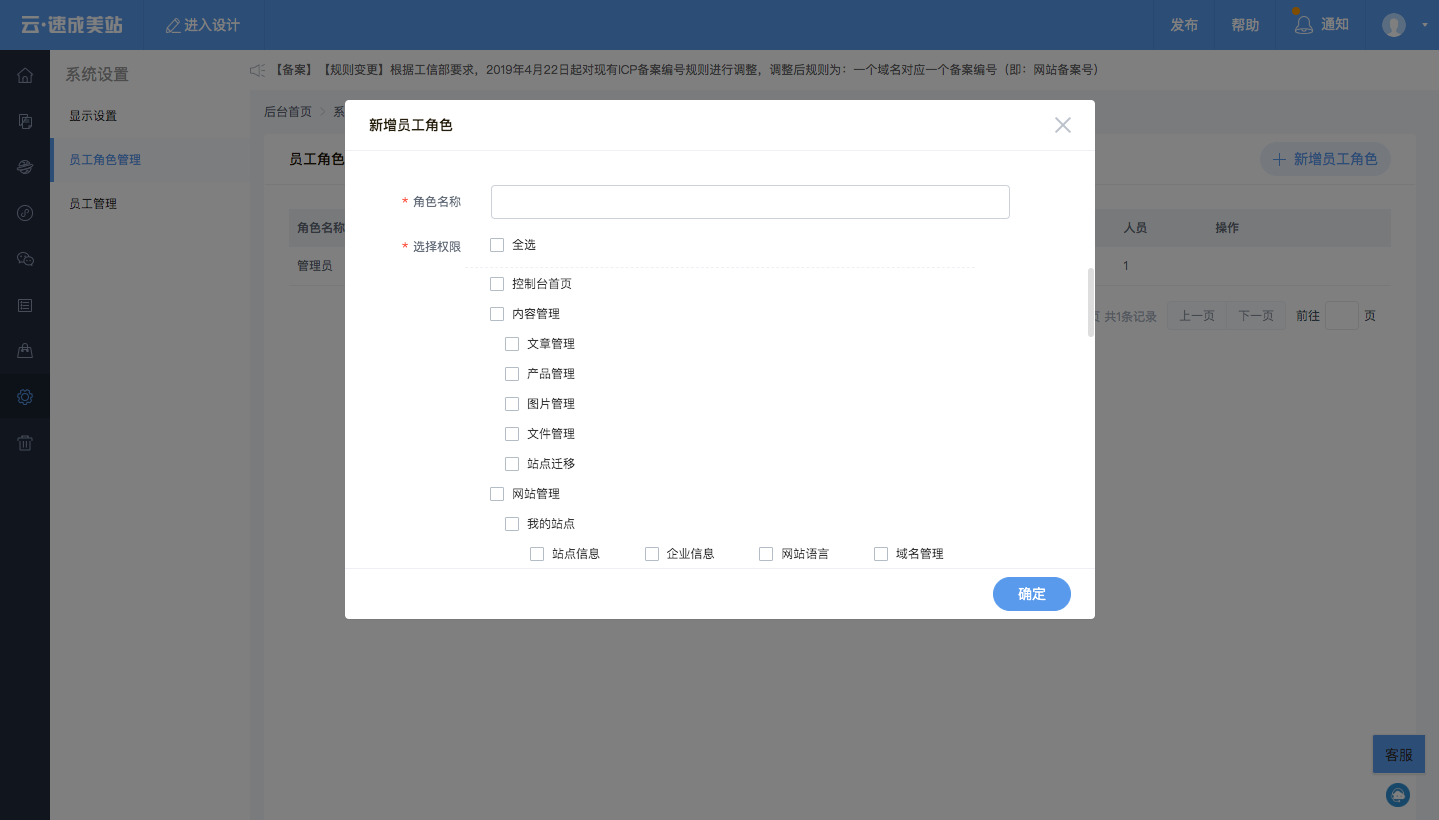
员工账号管理
员工管理可用于团队协作使用本产品。 员工角色管理:可以分角色来使用本产品,如专门设计的人、专门管理查看数据的人、专门更新文章、产品内容的人。 员工管理:可编辑组织结构,添加员工、设置员工的属性、删除员工等。下图为编辑员工图示。 说明 新增员工后,员工可通过会员中心登录网站后台。
本栏排行
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗本栏推荐
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗