您现在的位置是:主页 > 如何设计网站 >
设计器操作指南-分享控件
2022-10-12 20:27:00如何设计网站 462人已围观
分享控件主要用于分享网站。本文介绍分享控件如何添加及使用。
添加分享控件
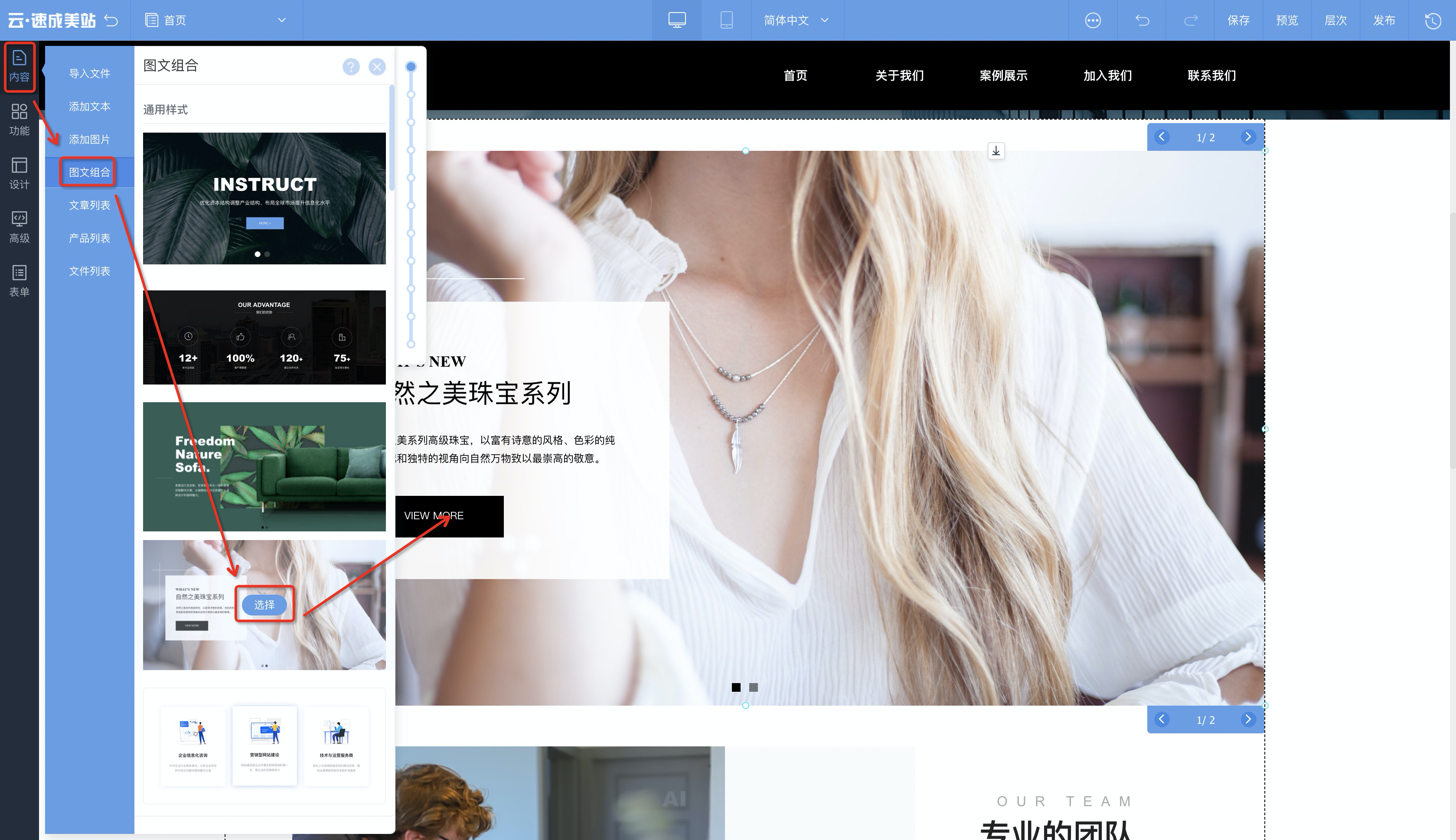
在设计器中,单击,选择分享控件,并在设计区内合适位置单击即可添加成功。
设置分享控件
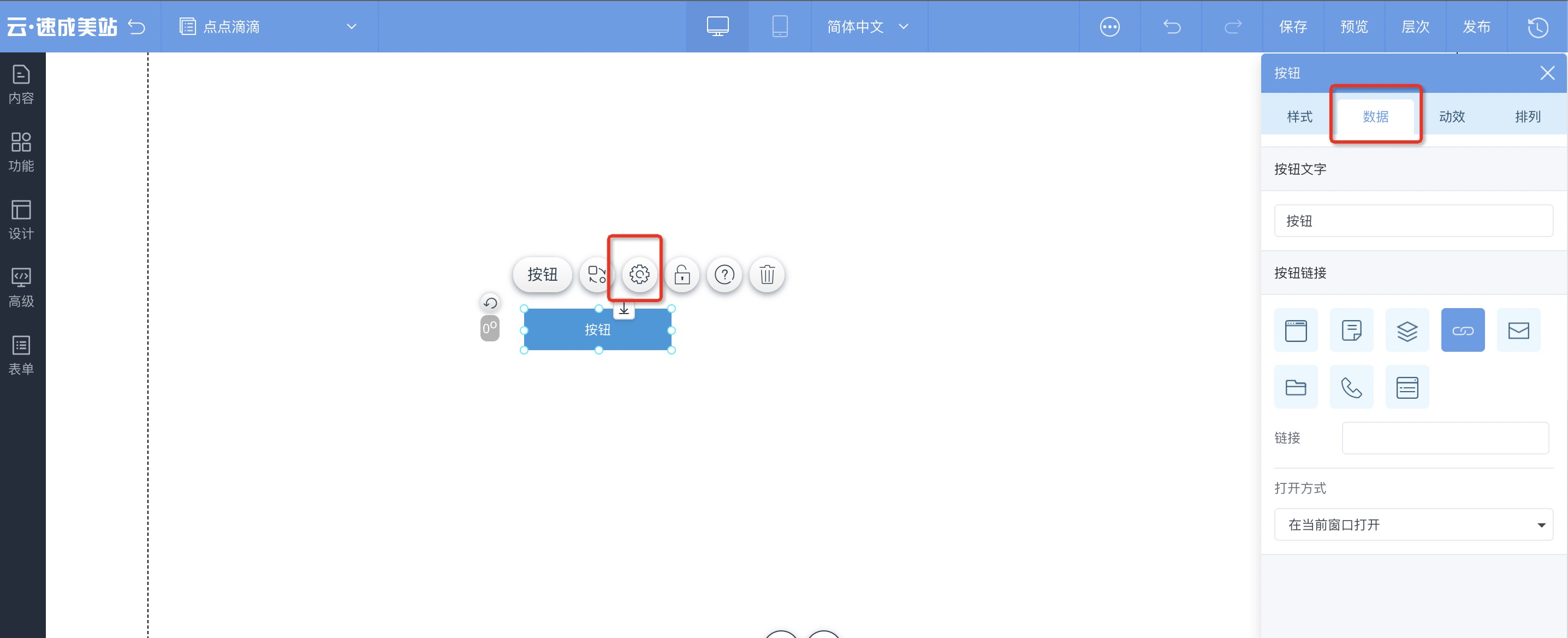
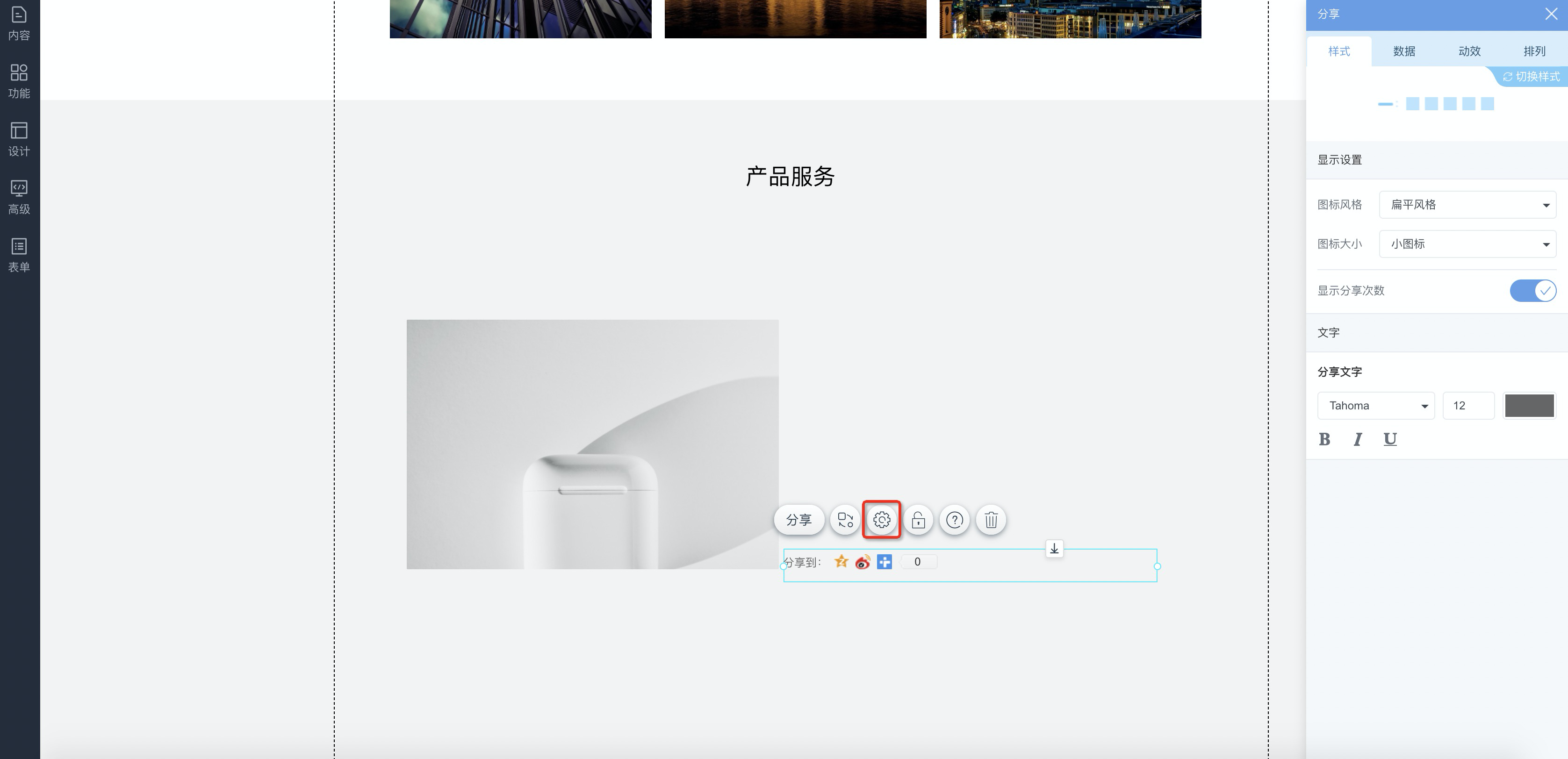
单击分享或者设置,将弹出快速设置面板,可设置搜索控件的样式、数据、动效、排列。

- 样式:可选择图标风格、图标大小、是否显示分享次数、设置分享文字。
- 数据:可选择分享的媒体。
- 动效:可设置动画效果。
- 排列:可设置尺寸和位置。
上一篇:设计器操作指南-分类搜索控件
下一篇:设计器操作指南-留言平路控件
相关文章
随机图文

文件下载管理
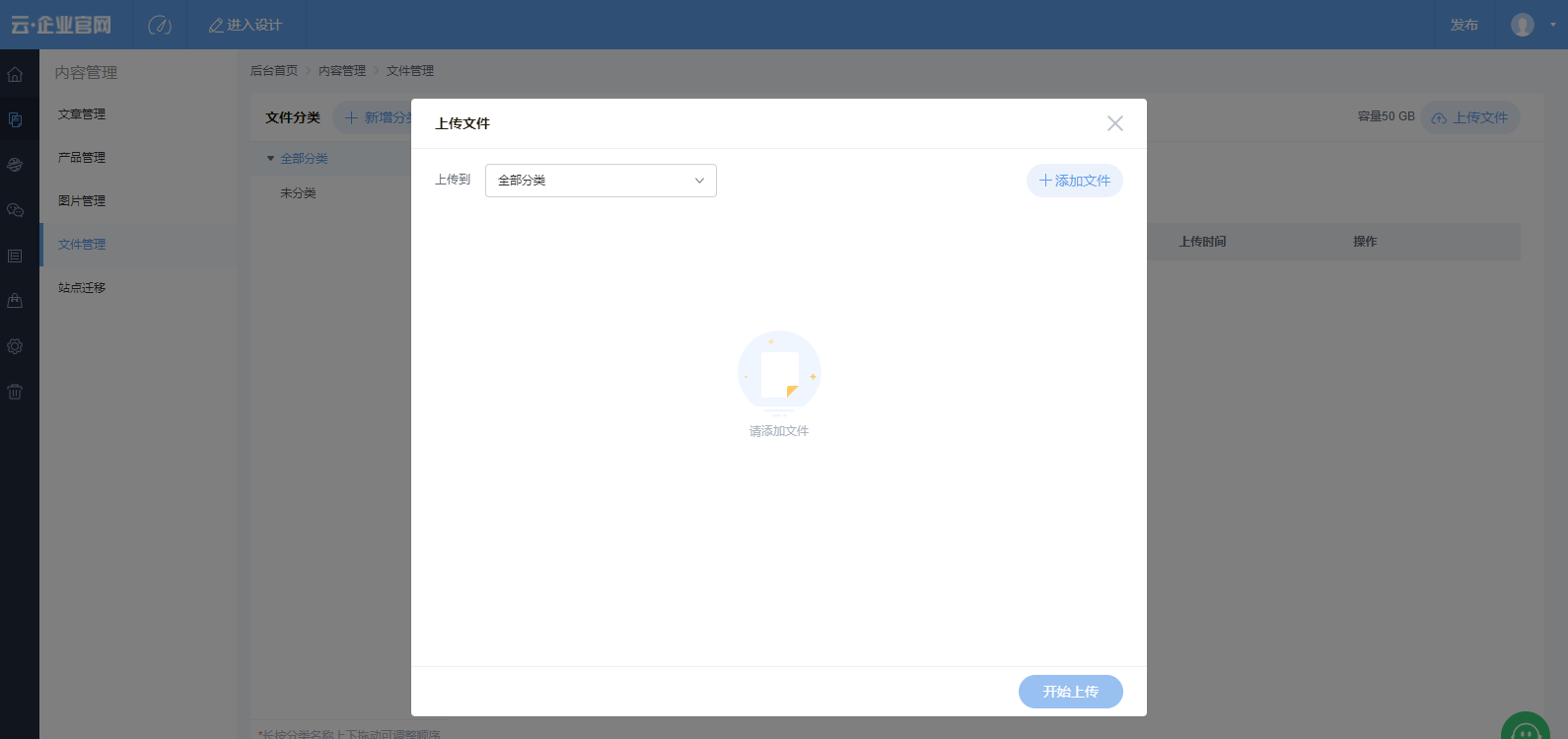
在控件设置时,可选择上传文件数据,文件数据与产品、文章等数据的本质区别是:网站浏览者可下载文件,而产品、文章等数据无法下载。本文介绍如何使用文件管理功能。 进入文件管理页面 在控制台首页,单击内容管理 > 文件管理,即可进入文件管理页面。 使用文件管理 上传文件:单击上传文件 > 添加
设计器操作指南-网站表单使用
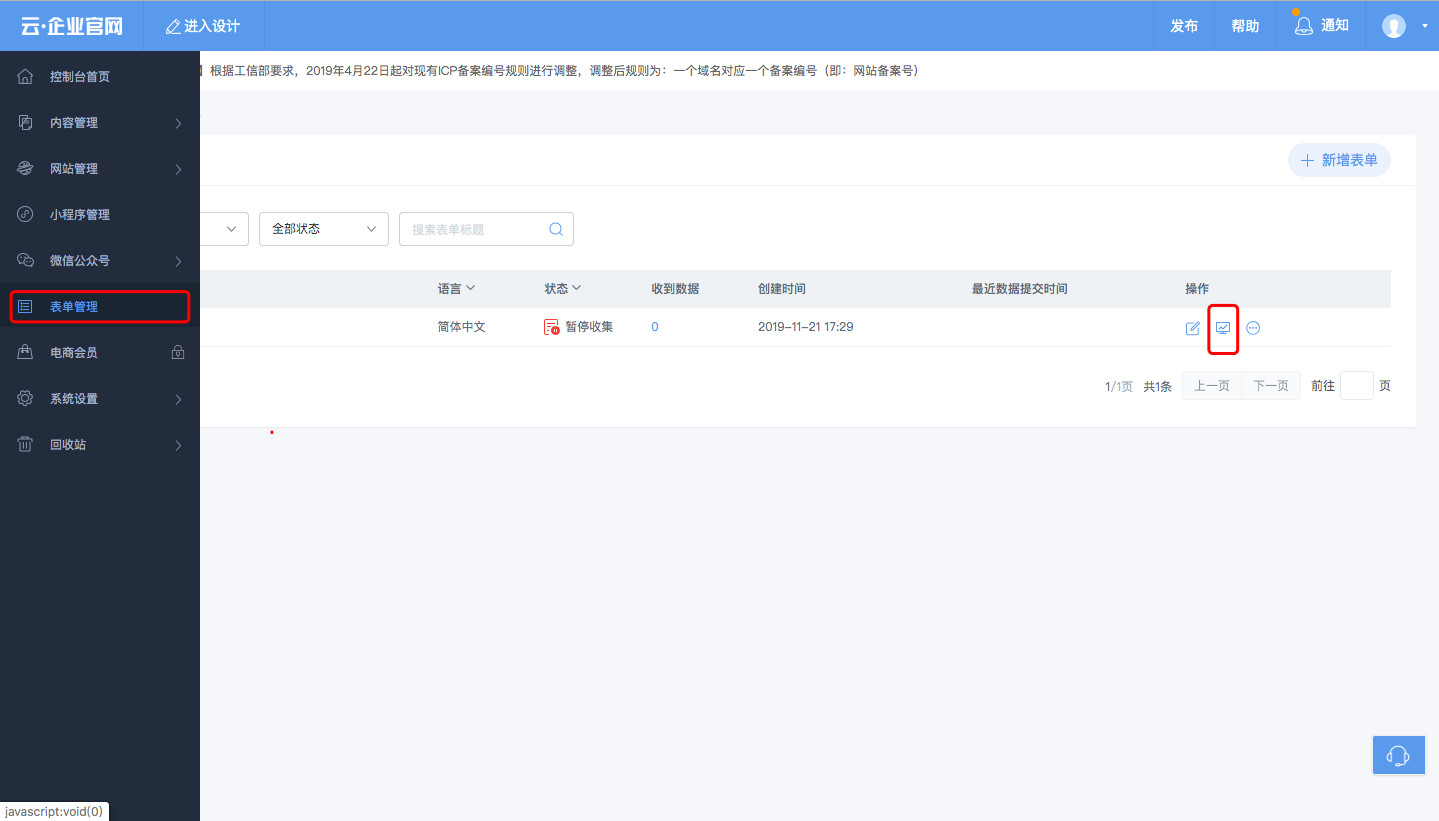
表单属于数据收集性质,可收集来自网站用户的数据,方便企业了解用户诉求。本文旨在介绍如何进入设计表单页面及查看表单数据。 进入设计表单页面:单击进入设计 > 表单即可进入设计表单页面。 添加表单控件:在表单设计制作完成后,在设计网站页面时添加表单控件即可。 查看表单数据:在设计器页面,完成设计后,需要收集数据时单
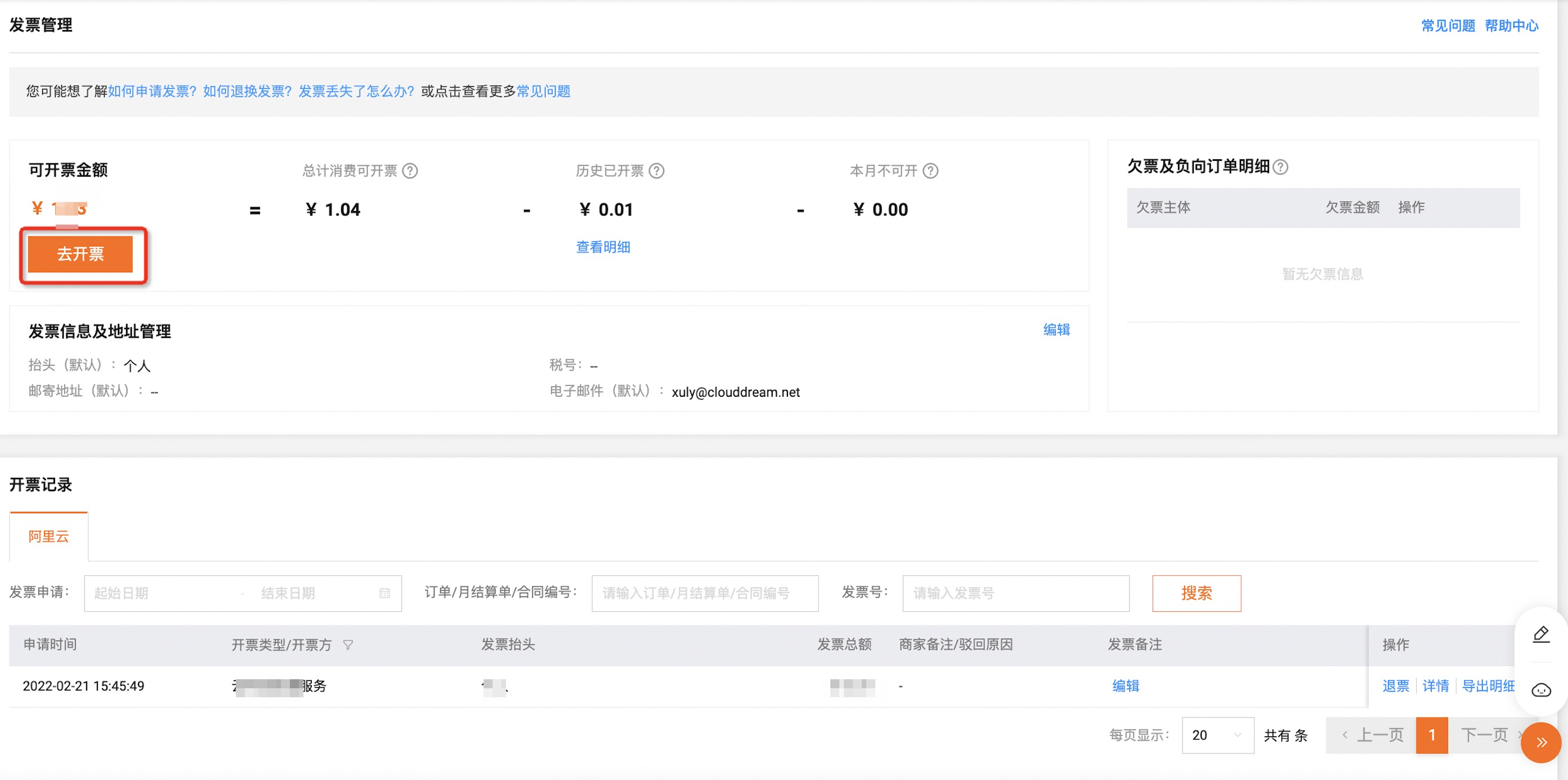
发票问题
一、如何申请发票? 填写发票信息:详细请参见如何申请发票中的填写开票信息部分。 登录阿里云控制台,单击费用,可进入阿里云用户中心页面,单击发票管理,找到可开票金额,点击去开票。 选择按订单明细开票,设置筛选开票主体、月份等,选择需开具发票的订单
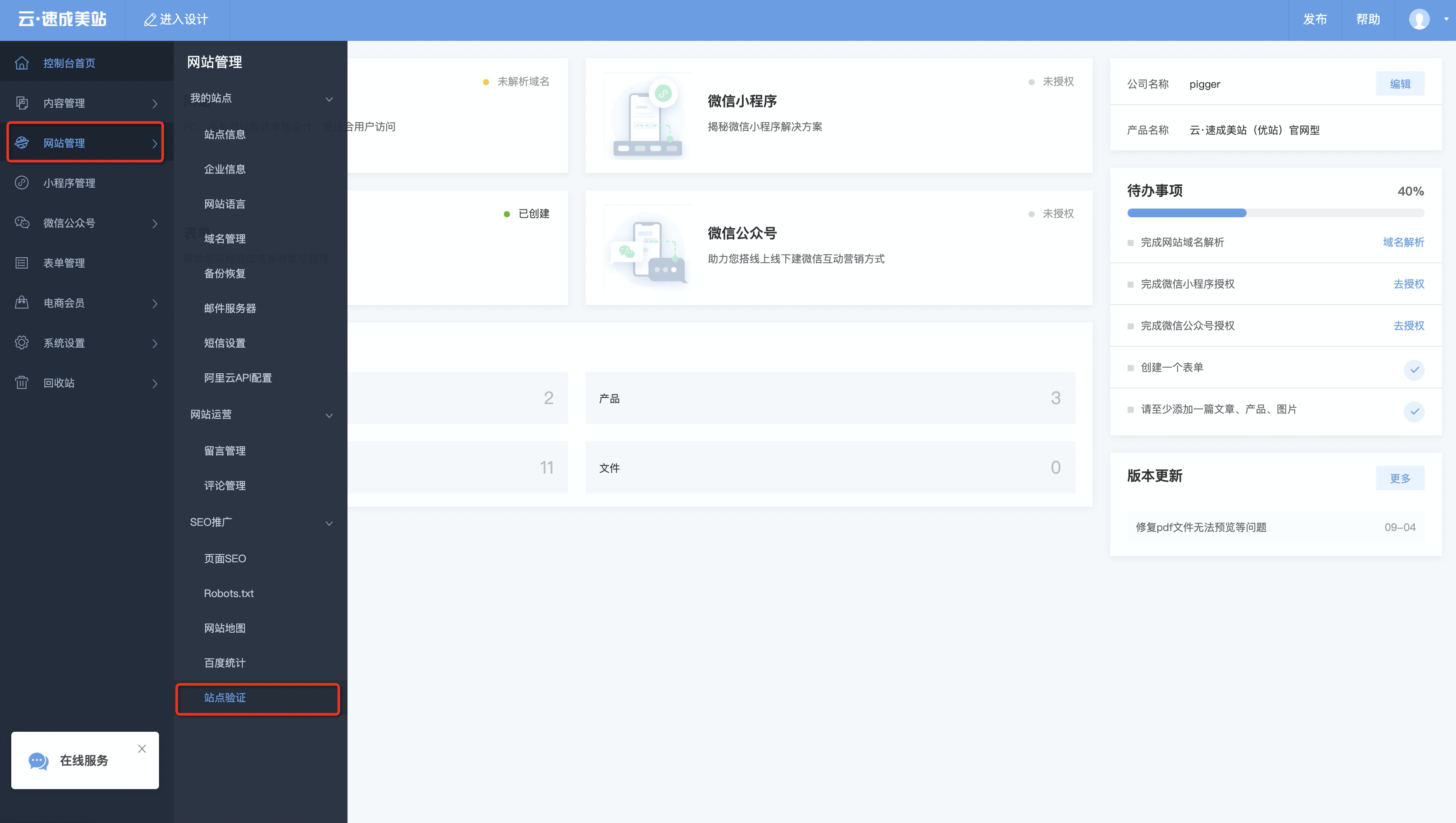
回到网站后台上传文件或粘贴代码
如您在进行百度、360、搜狗平台的站点验证,需获取到文件或代码后,在产品后台上传文件或粘贴代码,再回到相应平台单击完成验证。 进入站点验证页面:在网站后台左侧的导航栏中单击网站管理 > 站点验证。 完成验证:将代码输入到验证框中,单击保存。 说明&n
本栏排行
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗本栏推荐
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗