您现在的位置是:主页 > 如何设计网站 >
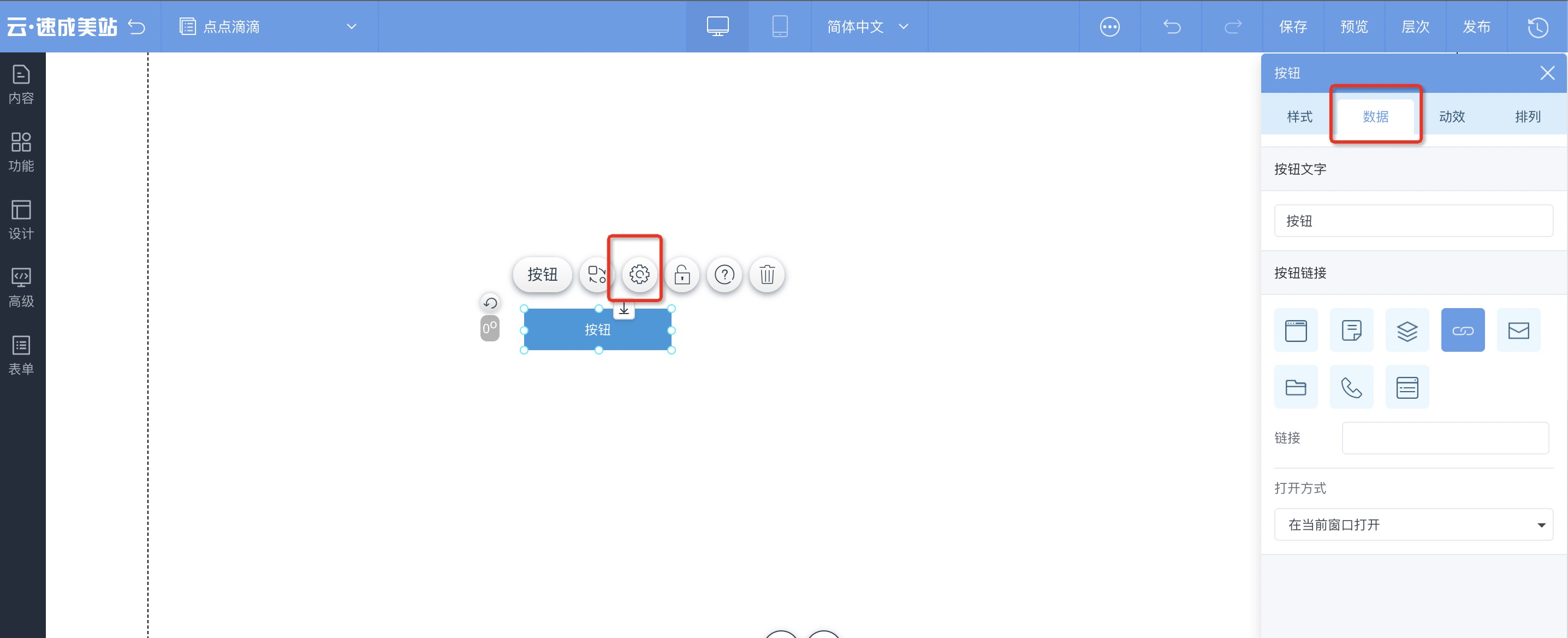
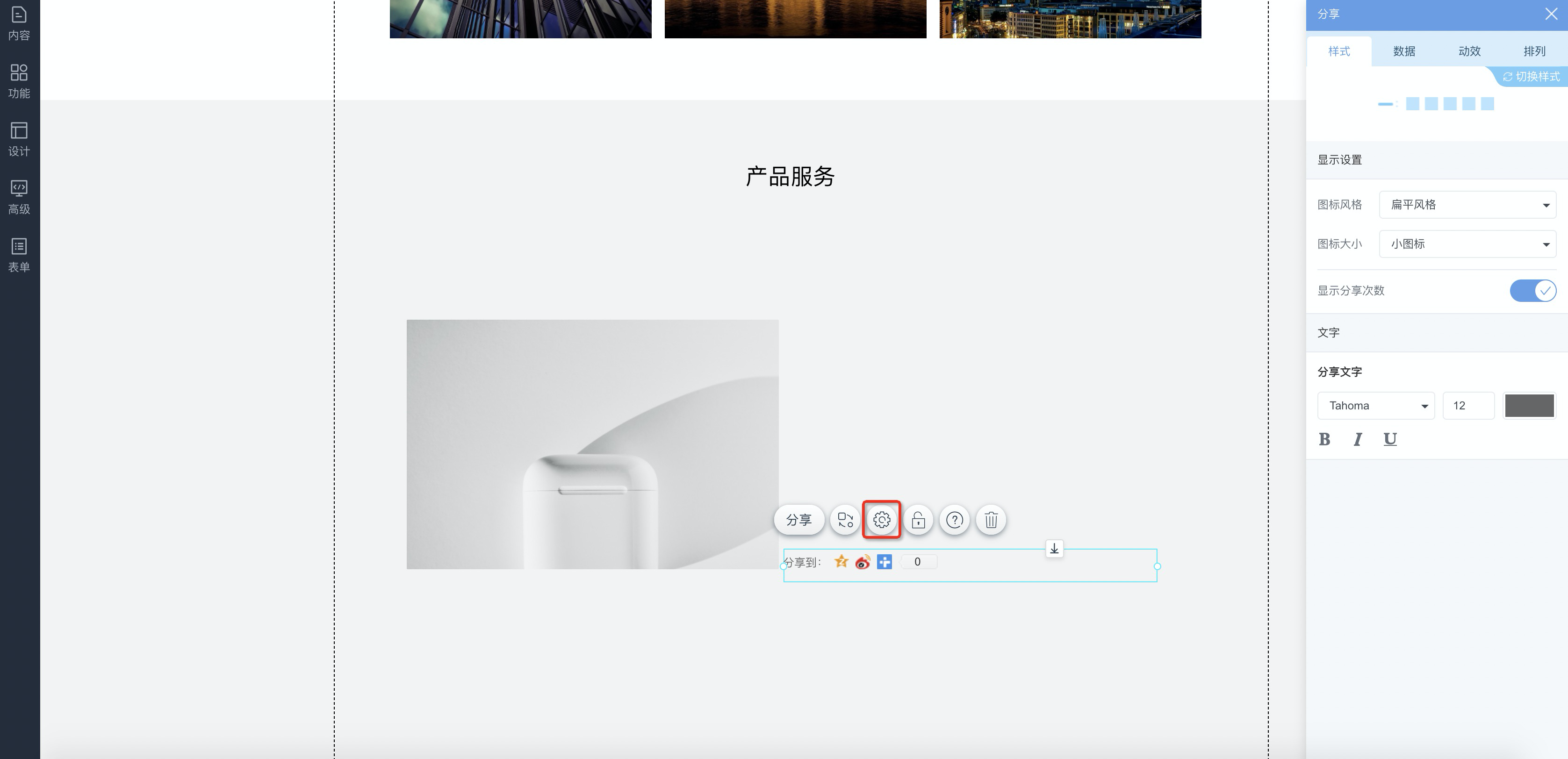
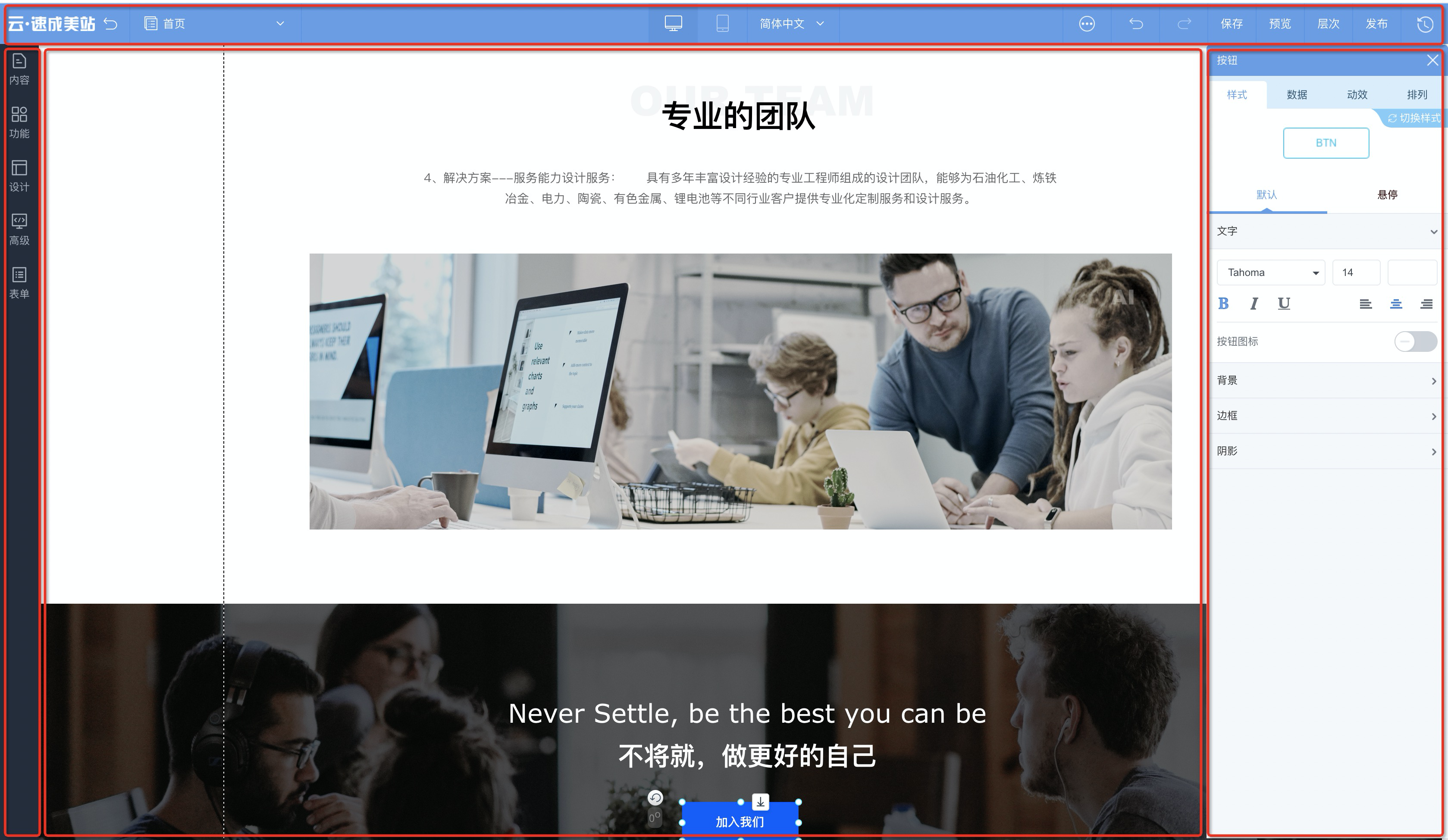
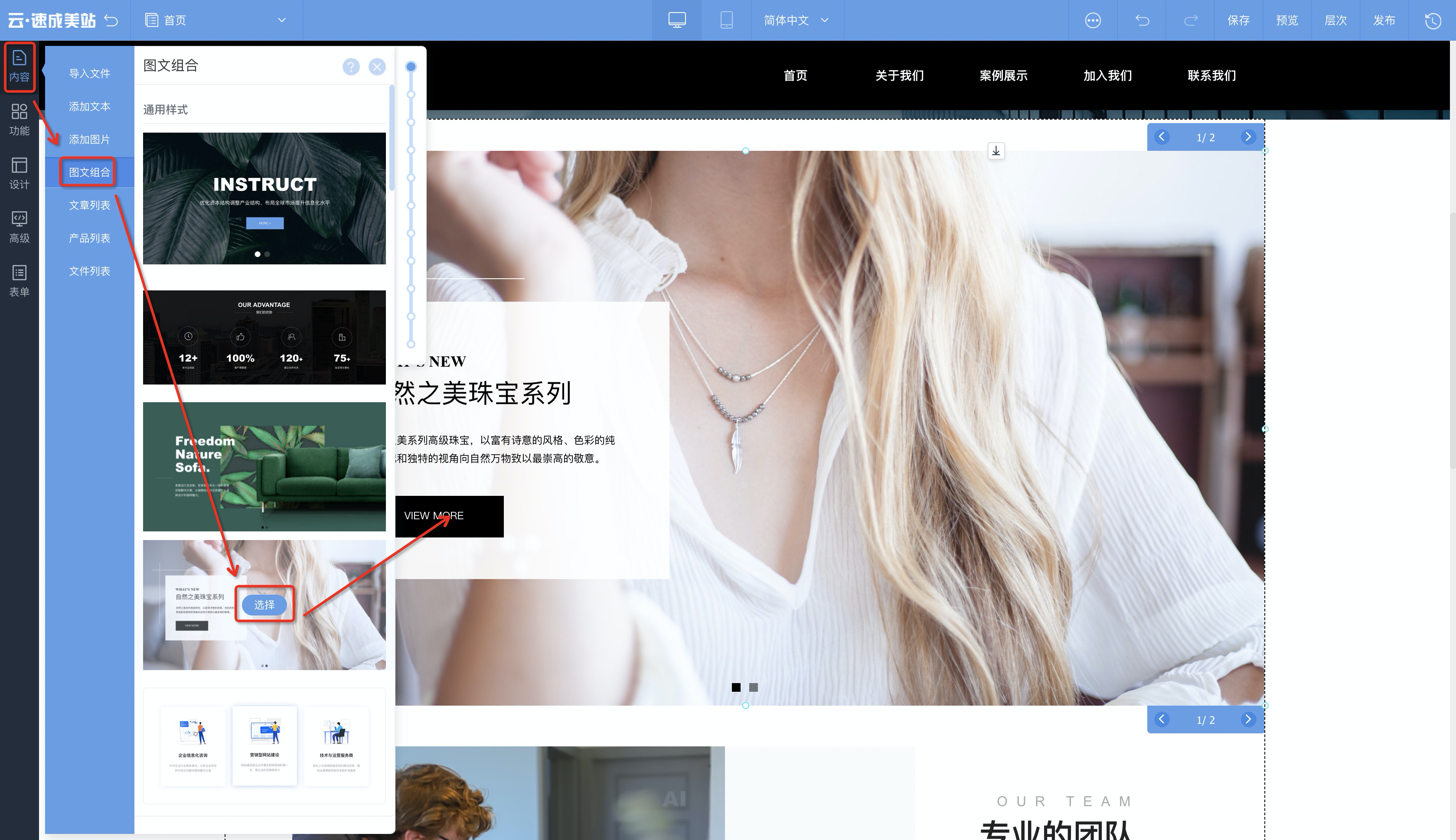
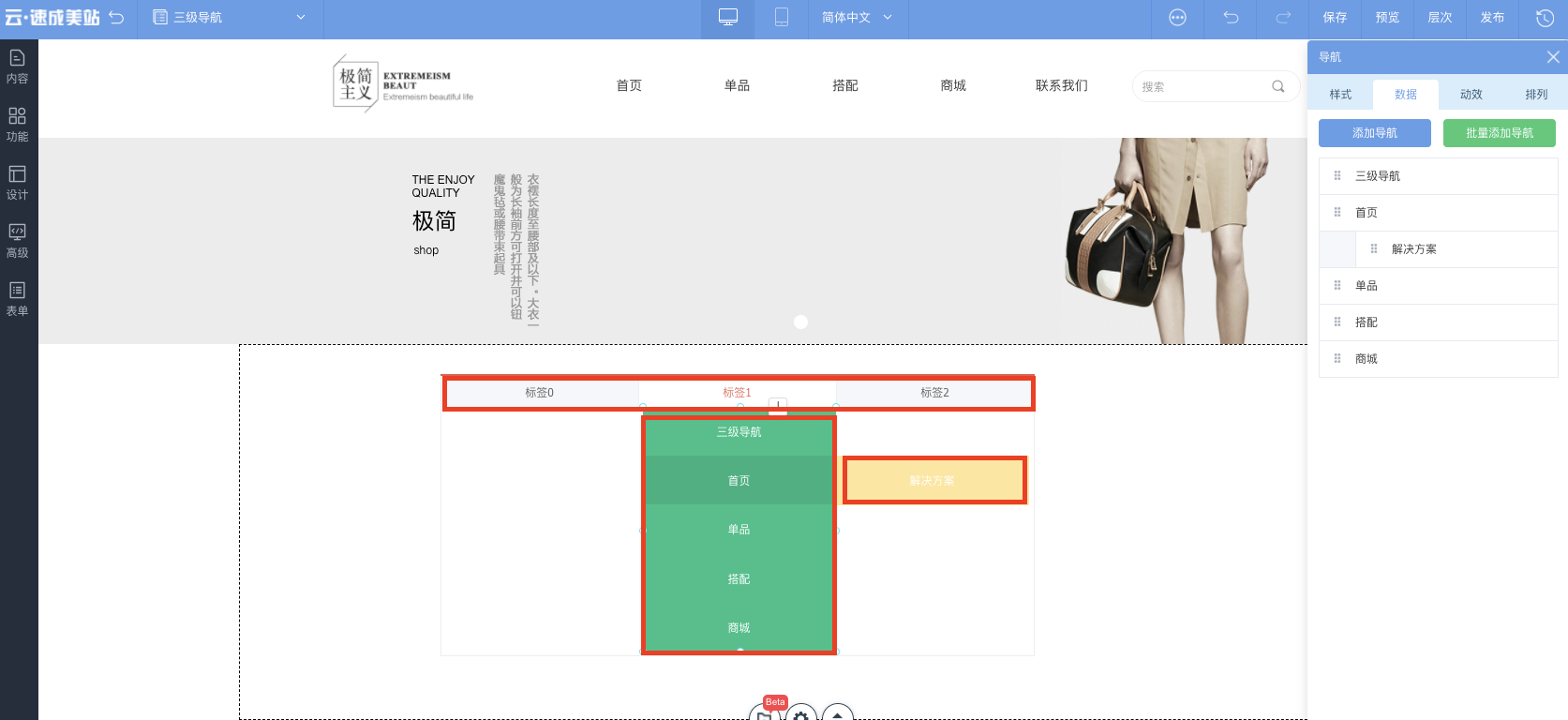
设计器操作指南-图文控件
2022-10-12 17:30:28如何设计网站 397人已围观
上一篇:设计器操作指南-排版相关控件
下一篇:设计器操作指南-图片控件
相关文章
随机图文

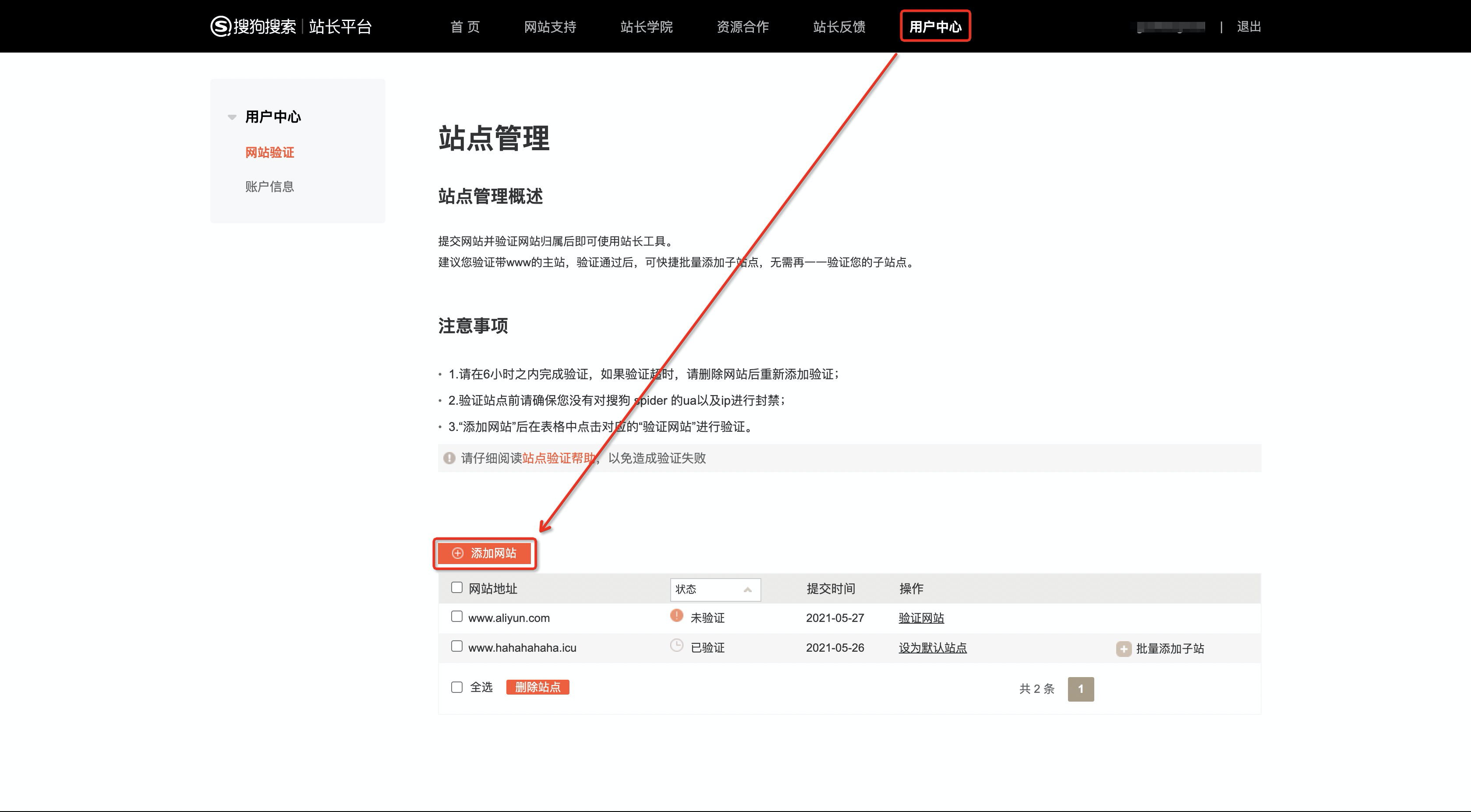
如何获取搜狗站长验证的代码
添加网站:登录搜狗站长平台,单击用户中心 > 添加网站,按提示填入网站信息。 说明 输入域名时,请输入协议头+域名,如https://www.aliyun.com。 验证网站:添加网站成功后,单击验证网站,选择HTML标签验证,请复制代码,具体如下
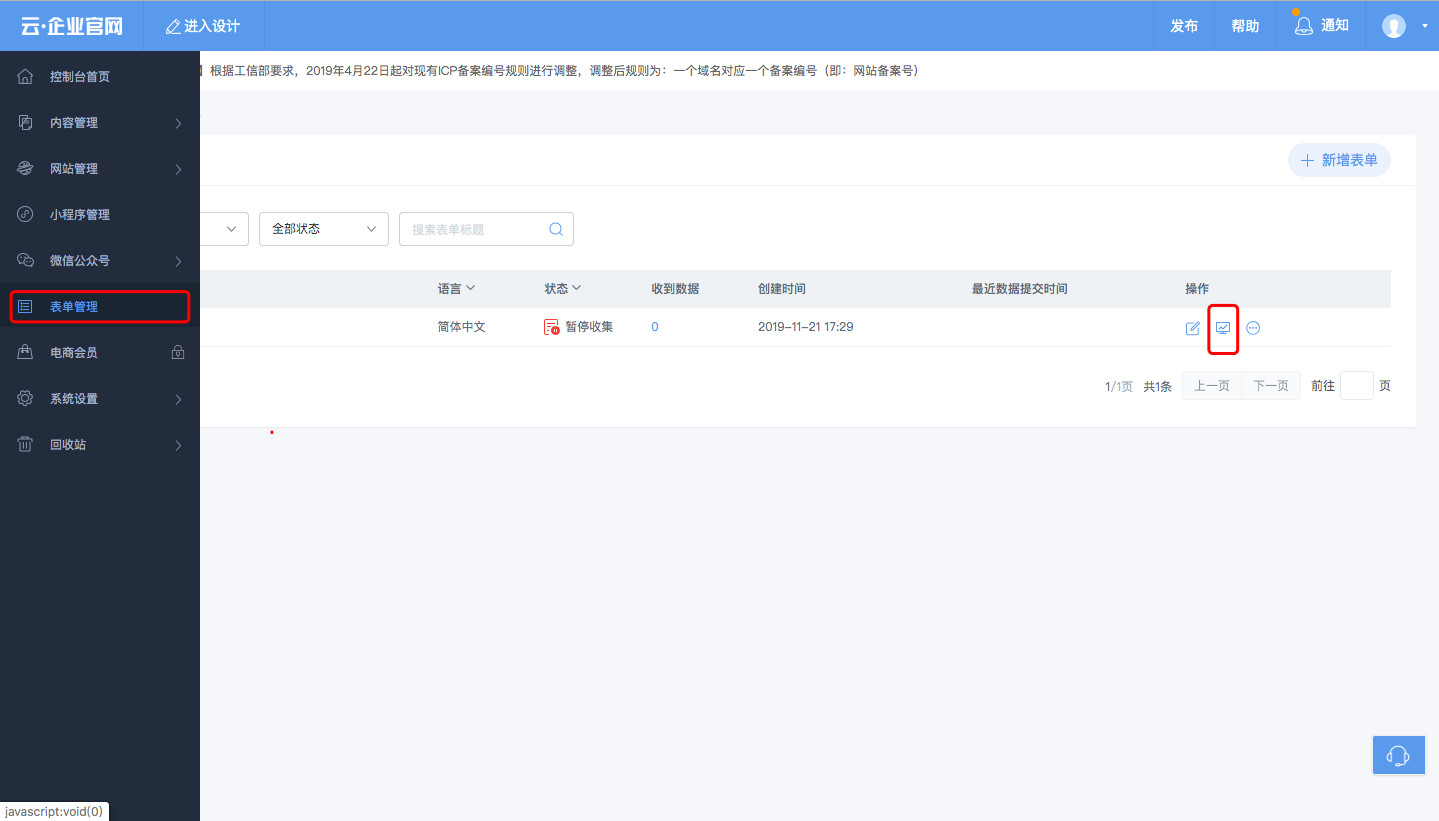
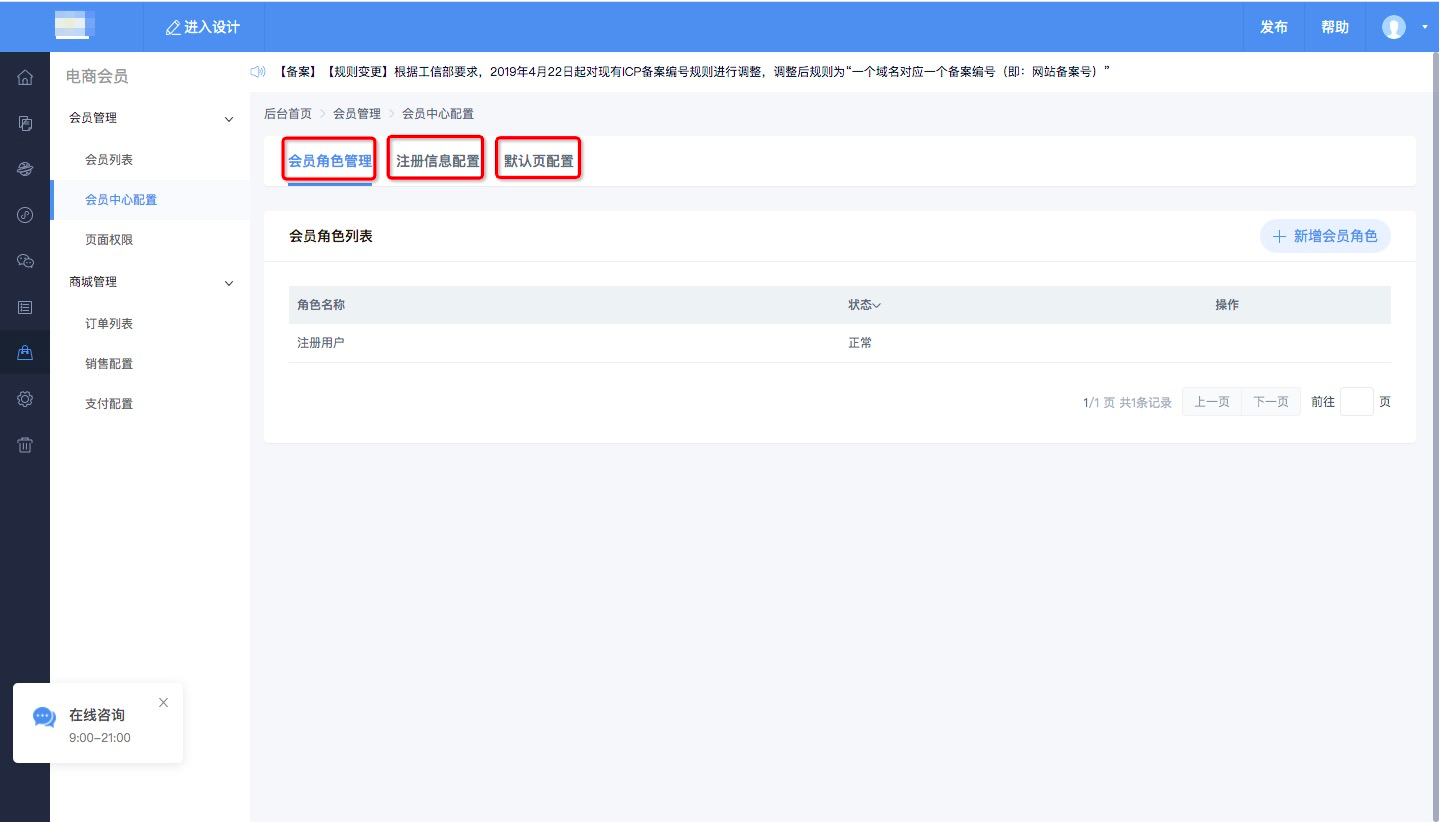
网站会员管理
会员管理中包括三部分,在产品后台左侧的工具栏中,单击分别是会员列表、会员中心配置、设置页面访问权限。 会员中心配置 可新增会员角色、管理会员角色、管理会员注册时填写项、配置默认页。 会员列表 可查看已注册会员的信息,可根据注册时间筛选查找,并可导出扩展名为.xls的会员注册信息表格。 页面权限 单击编辑状图标,设置可访问
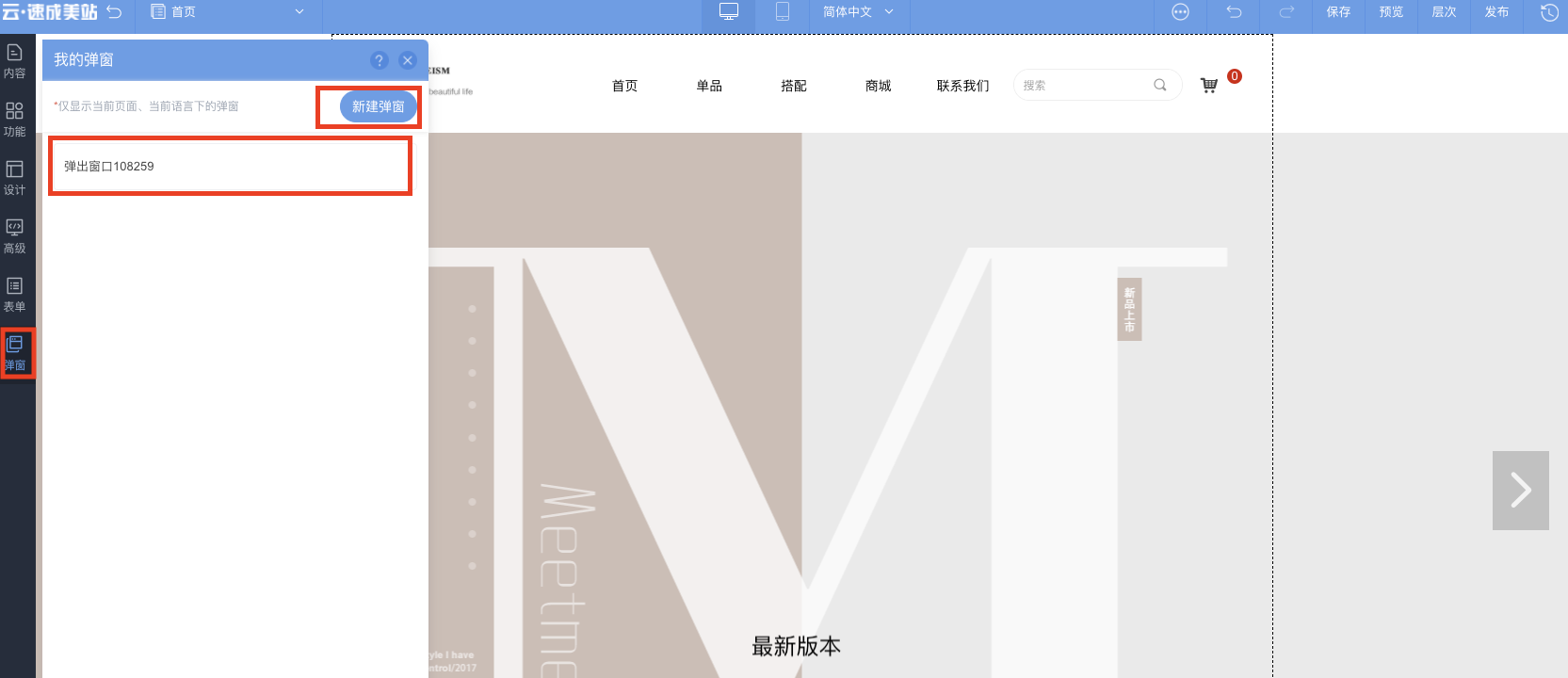
多页面制作
在设计器顶部,单击当前页面即可弹出页面设置面板,可对页面、页头页尾进行管理,并且可以切换至某一页面进行具体的内容替换。本文将页面弹框分为三部分,介绍各部分可实现的功能。 单击左上角的当前页面,将弹出下图所示弹框。从上到下分为以下三部分:切换页面管理/页头页尾、管理页面、切换页面分类。 一、切换页面管理/页头页尾 产品页面与页头页尾是需要分别创作的,分别创作
如何使用整站智能翻译
整站翻译功能结合阿里云机器翻译服务,支持将主语言内容一键翻译至其他语言,可翻译包括页面上的控件数据、页面名称、SEO标题及后台产品/文章数据等,表单控件暂不支持翻译。本文旨在介绍如何使用智能整站翻译功能。 智能整站翻译使用规则: 简体中文/英文为主语言时,可翻译到系统支持的其他语言; 日语/韩语/德语/西班牙语为主语言时,除了暂不支持
本栏排行
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗本栏推荐
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗