您现在的位置是:主页 > 如何设计网站 >
设计器操作指南-栏目导航
2022-10-12 20:05:21如何设计网站 384人已围观
本文分为三部分,第一部分介绍了多种栏目导航控件的作用,以便您判断应该选择哪个栏目导航;第二部分介绍了如何添加栏目导航及如何设置栏目导航,以便您使用栏目导航类控件;第三部分介绍了如何设计二级导航和三级导航,以便您应用导航控件。
1.1、各栏目导航作用
- 横向导航:横向展示的导航,可单击跳转至某一位置或其他页面。
- 竖向导航:纵向展示的导航,可单击跳转至某一位置或其他页面。
- 面包屑:添加此控件后,网站访问者访问路径将可视化,且可选择返回页面。
- 语言切换:使用多语言功能时,页面上需显示语言切换控件,方便网站浏览者切换浏览语言。如需观看相关操作视频请单击如何实现中英文切换。
- 手机/PC切换:需在同时在PC端、手机端设计器中各添加一个此控件,网站浏览者可浏览两端效果。
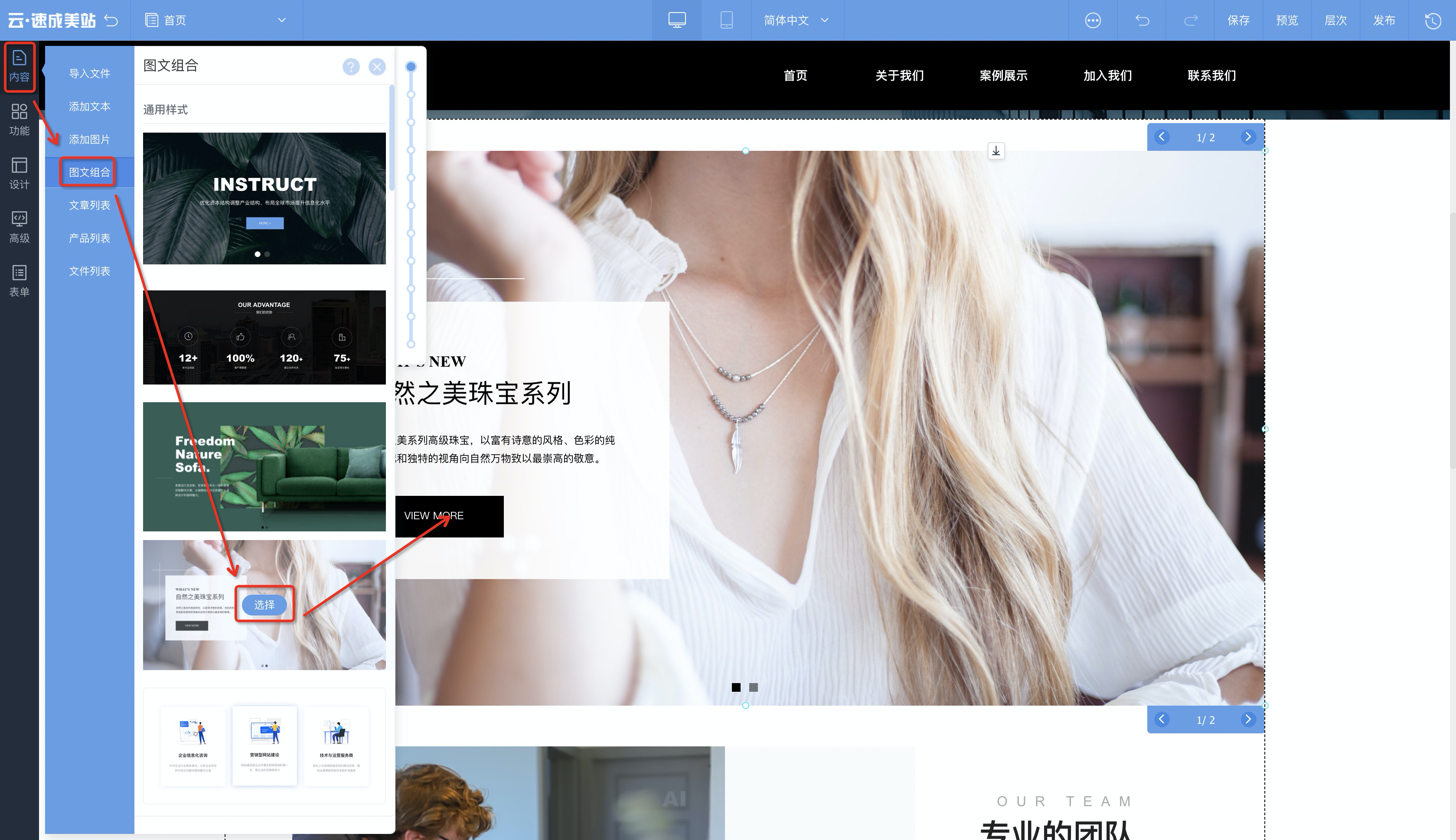
2.1、添加栏目导航类控件
单击,可选择横向导航、竖向导航、面包屑、语言切换控件或手机/PC切换控件,在设计区适当位置单击,即可完成添加。
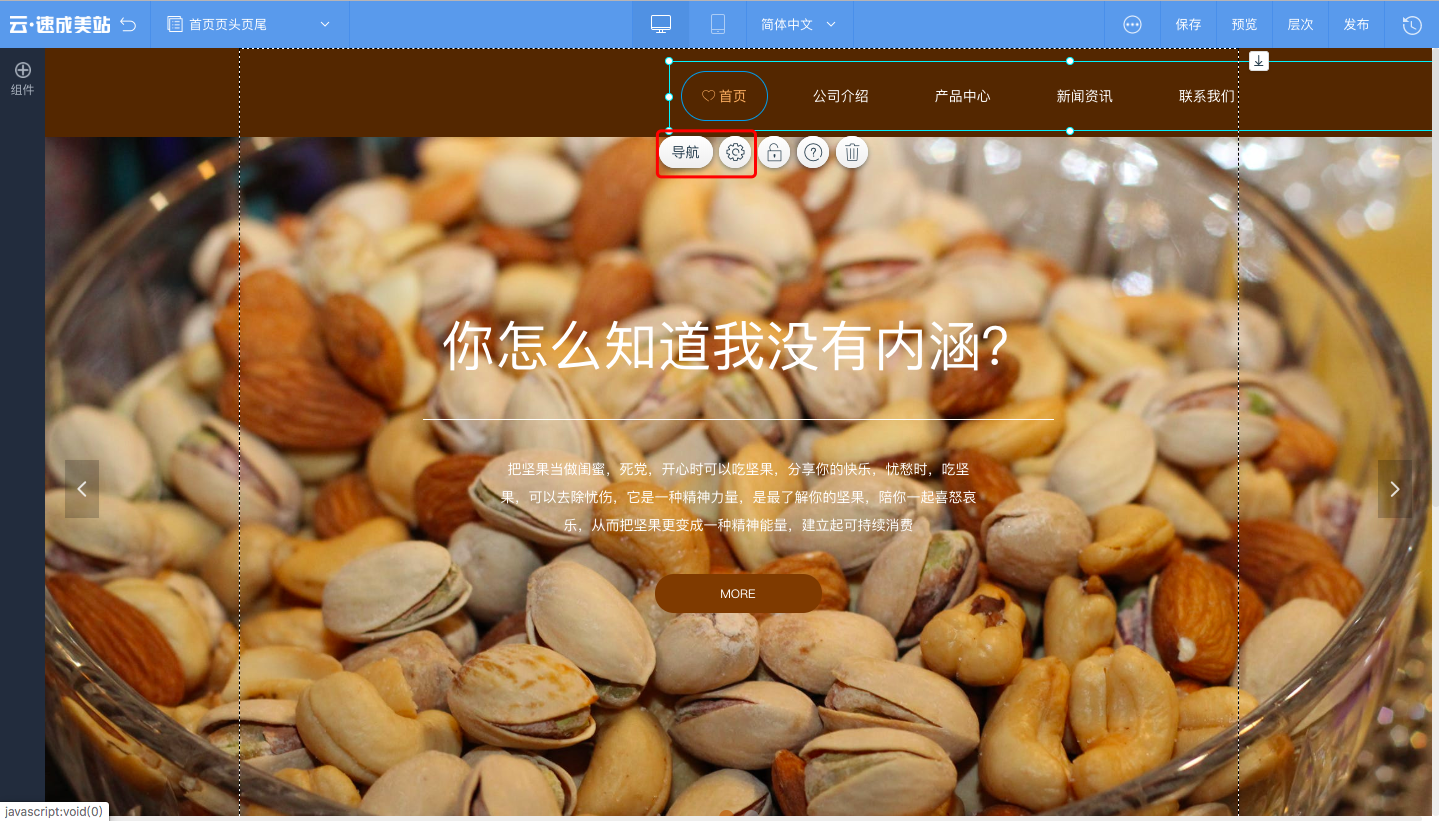
2.2、设置栏目导航类控件
说明 如需观看导航讲解视频请单击导航控件的使用。
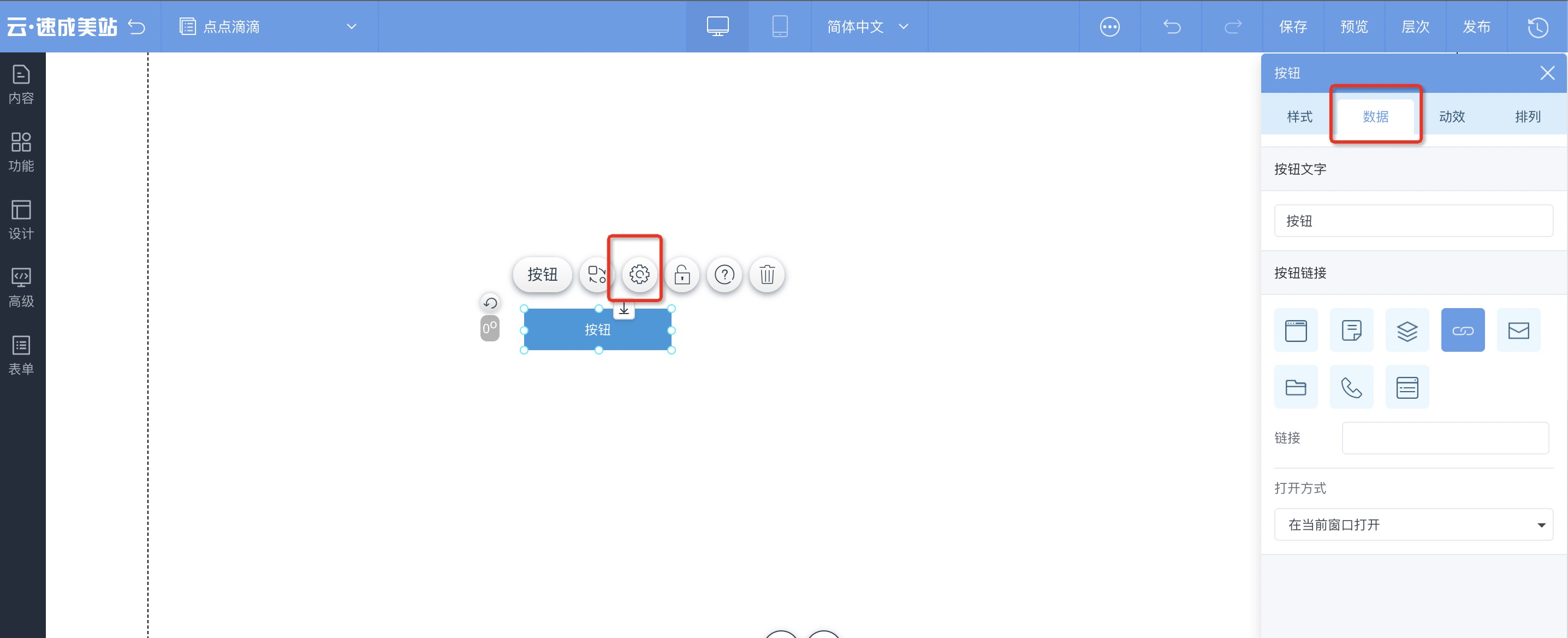
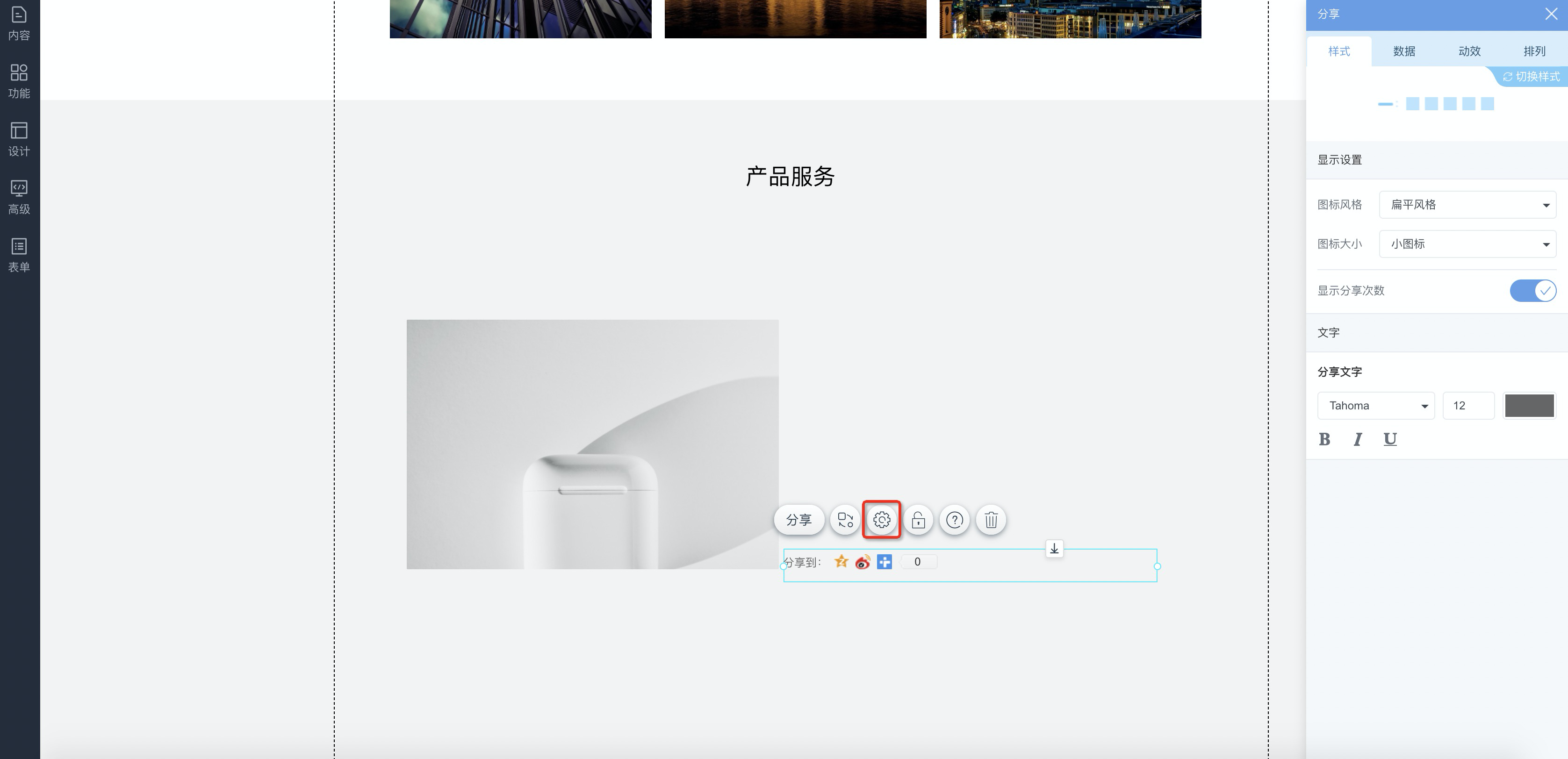
单击下图所示的设置按钮或者导航按钮,即可弹出用于设置导航的快速设置面板。

- 样式:可设置导航的常态下、悬停时、选中时的样式。
- 数据:可设置导航项的导航名称、上级导航、跳转目标、打开方式及导航图标。
- 动效:可设置导航的动画效果。
- 排列:可设置尺寸和位置。
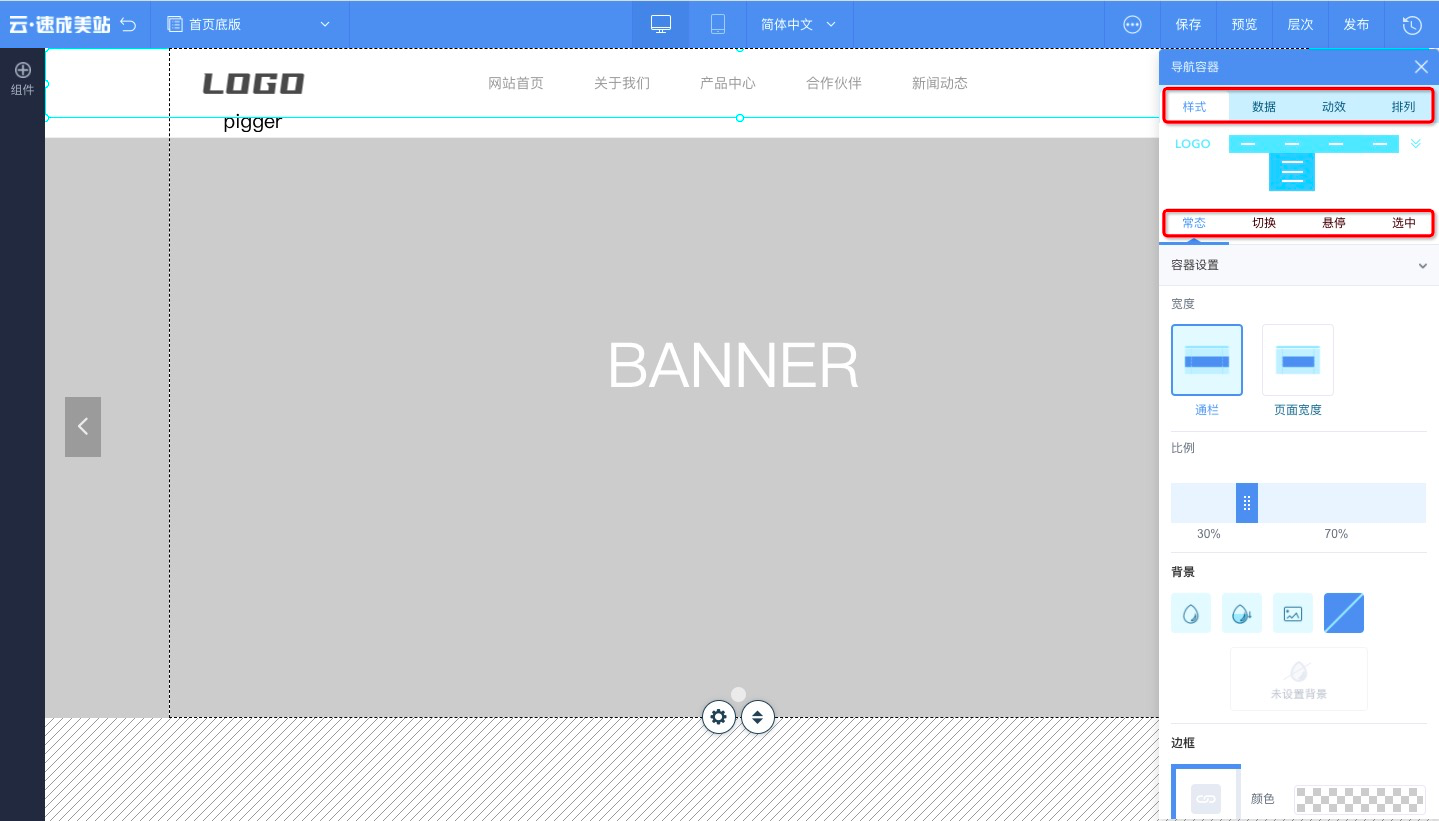
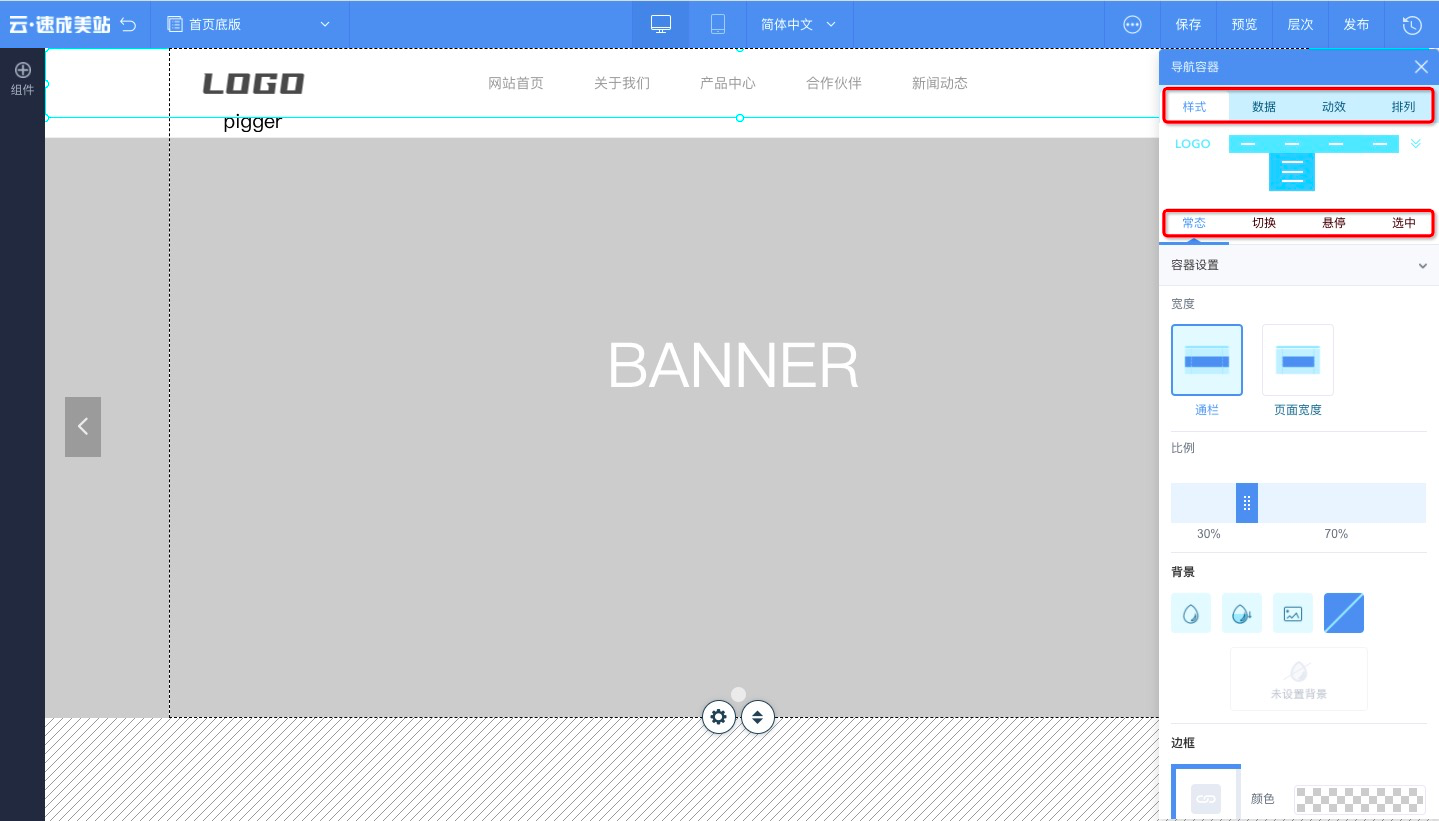
2.3、横向导航-导航容器设置介绍
导航容器:横向导航中的第一个样式为导航容器,其可设计项较多,因此设置也较为复杂,故单独为您介绍如何设置该控件。

-
样式:
- 常态:可设置无互动时的样式。
- 切换:可设置鼠标下滑时的样式。
- 悬停:可设置鼠标停留时的样式。
- 选中:可设置鼠标单击选中后的样式。
-
数据:
- 图片设置:可设置在无互动下/下滑时的logo图片,还可设置鼠标放置在图片上时显示的文字,以及单击图片时的跳转链接及打开方式。
- 导航设置:可添加导航栏目并设置其上级导航、导航链接、及打开方式、图标。
- 动效:可设置导航的动画效果。
-
排列:可设置尺寸。
说明 由于此导航容器控件默认显示在页面顶部,因此不允许设置其位置。
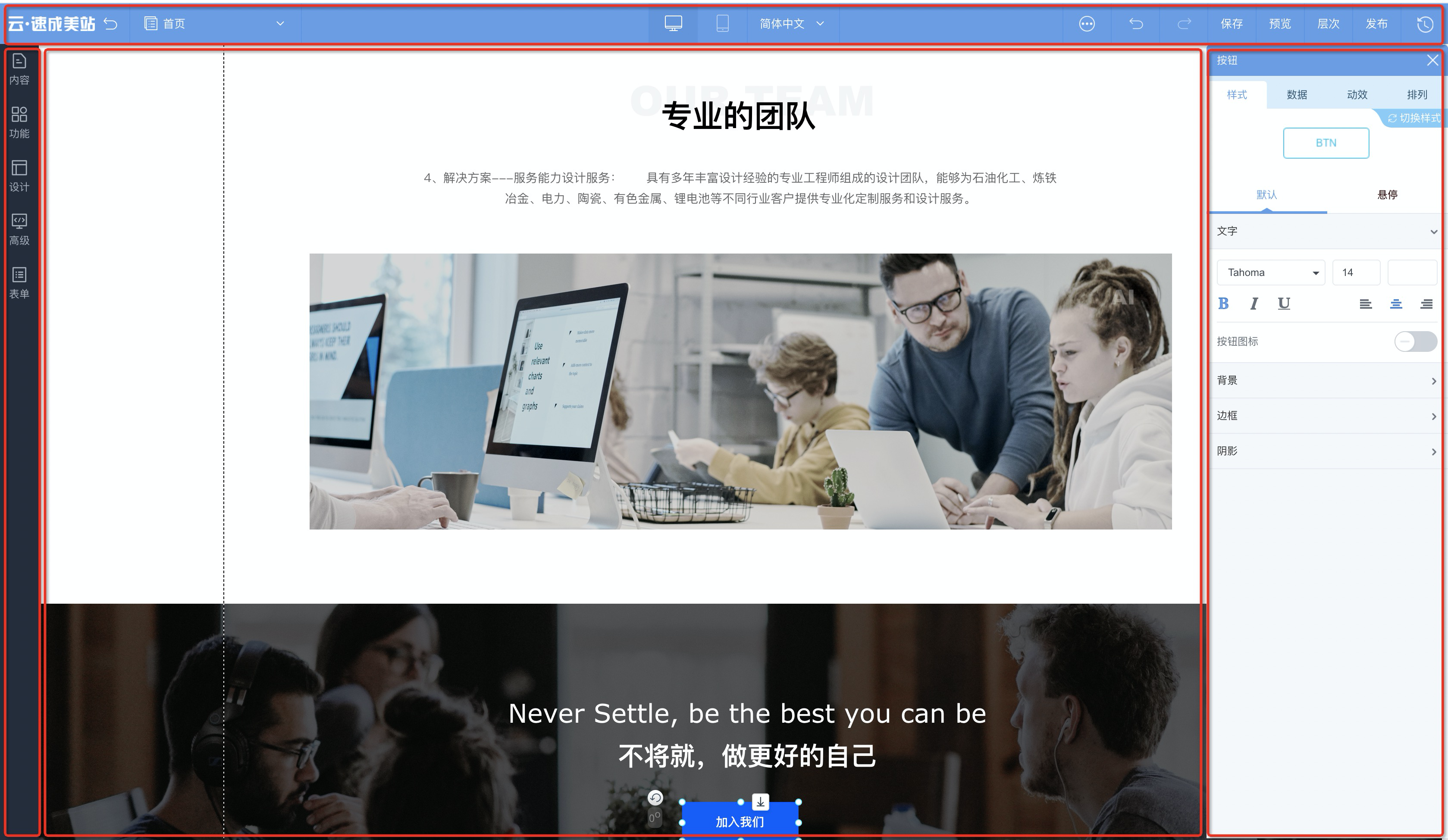
2.4、一键锁定位置
选中全屏控件时,单击像锁一样的图标按钮,可锁定当前位置。
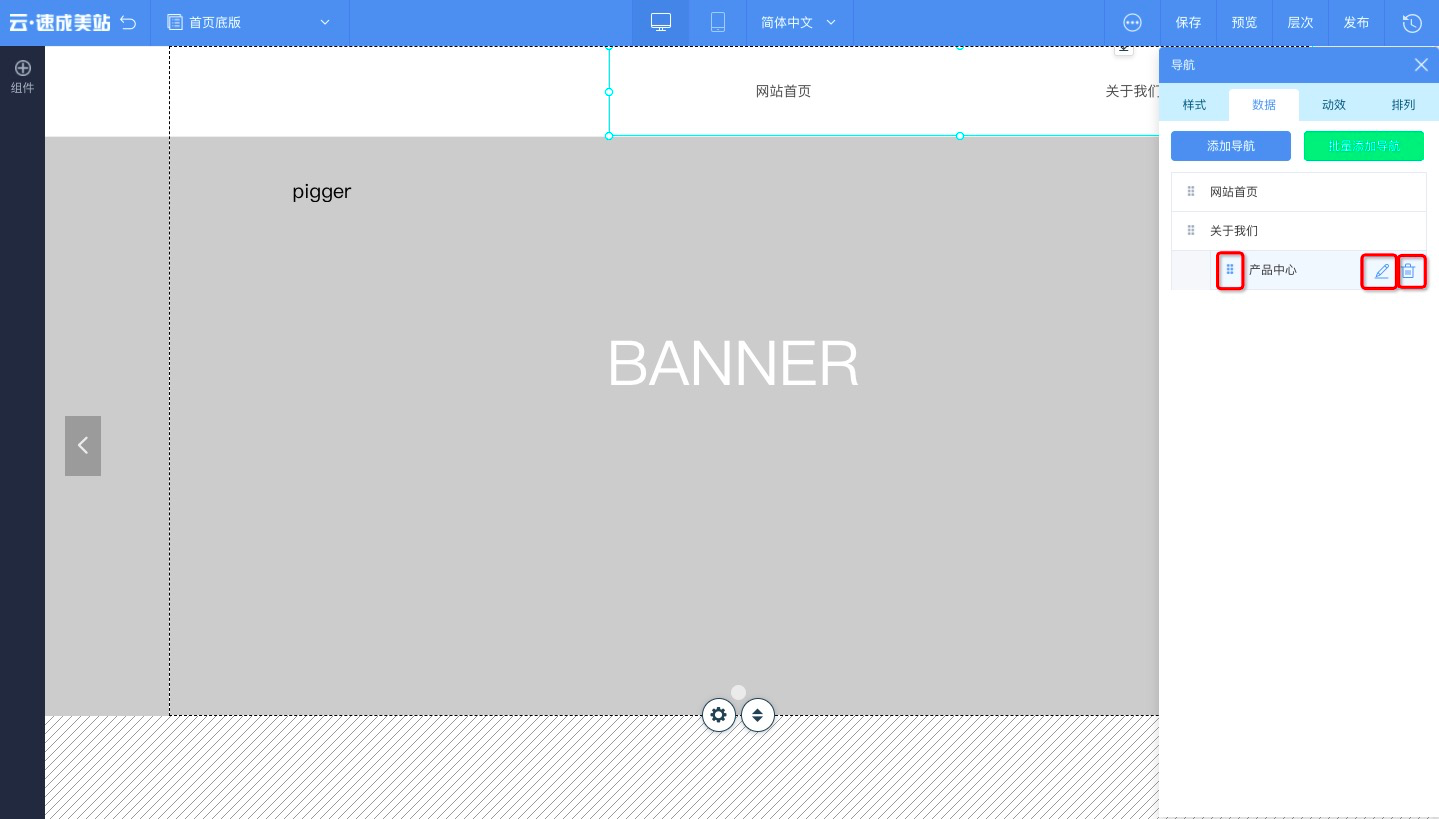
2.5、删除当前控件
选中全屏控件时,单击像废纸篓一样的图标按钮,可删除此控件。
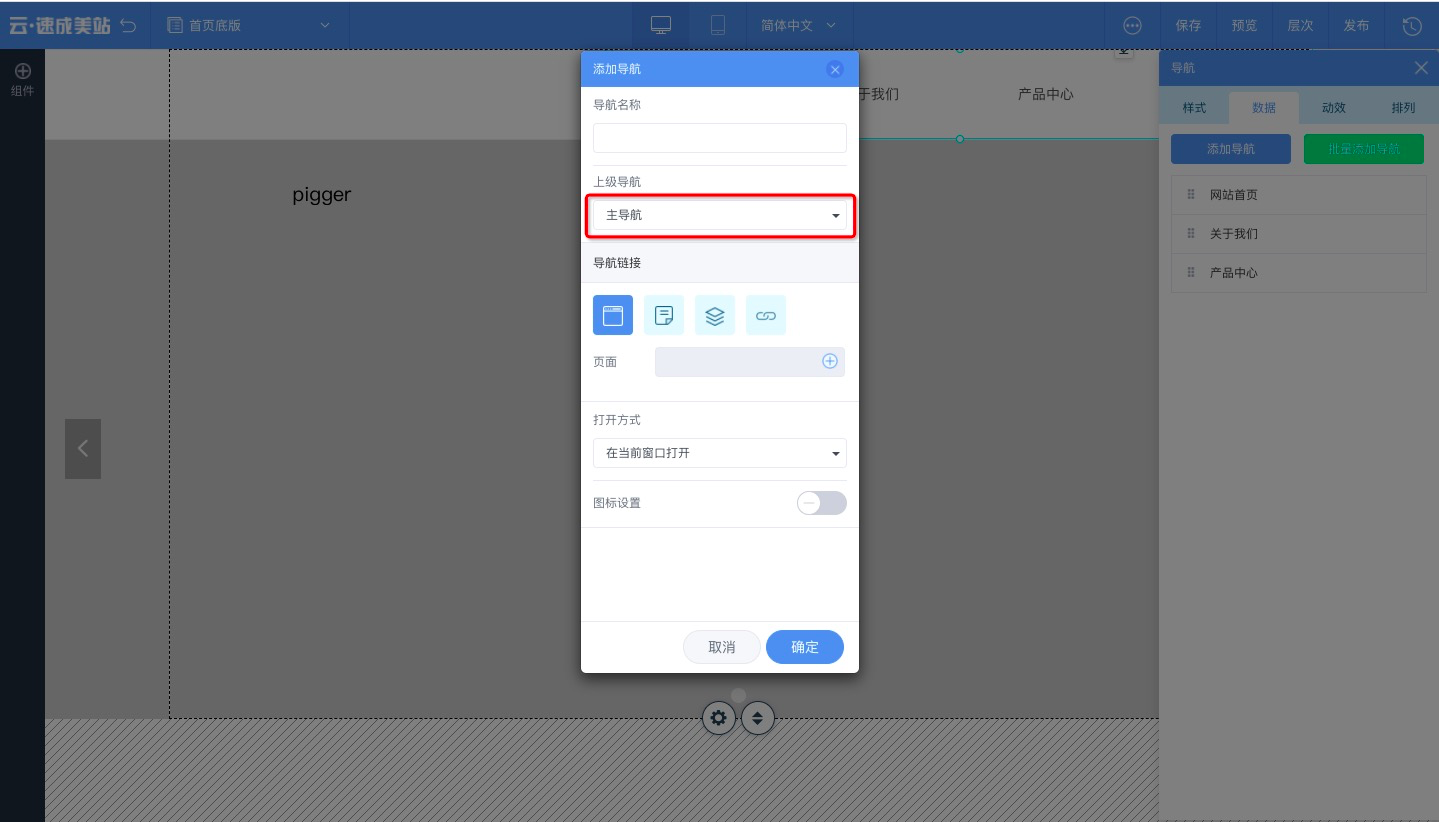
3.1、应用拓展:如何设置二级导航?
-
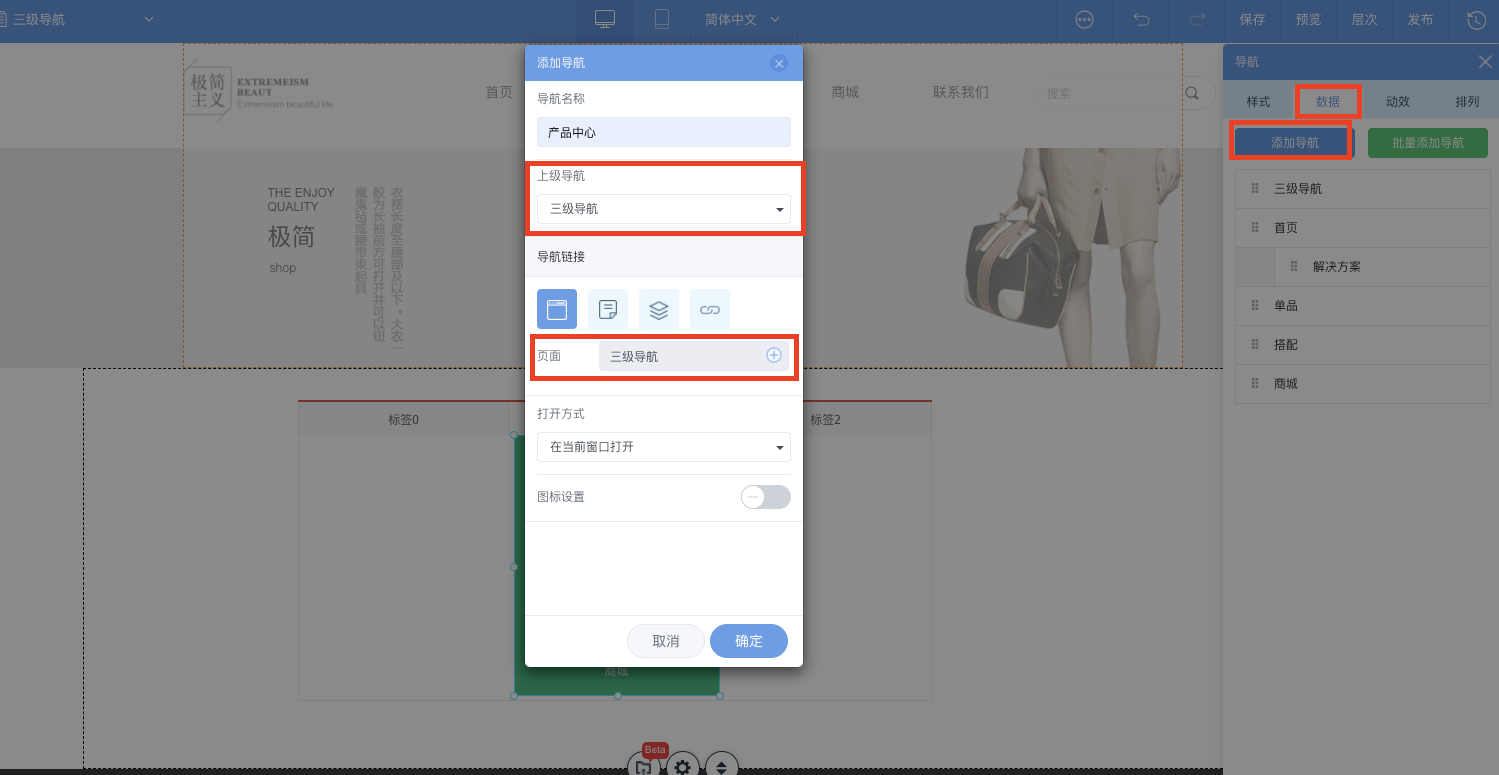
方法一:在添加导航时,选择上级导航可添加指定导航下的二级导航。并可设置当前添加的二级导航。

-
方法二:在添加完成后,可采用向指定导航的右下方拖动的方式,将一级导航设置为二级导航。并可编辑当前导航、删除当前导航等。

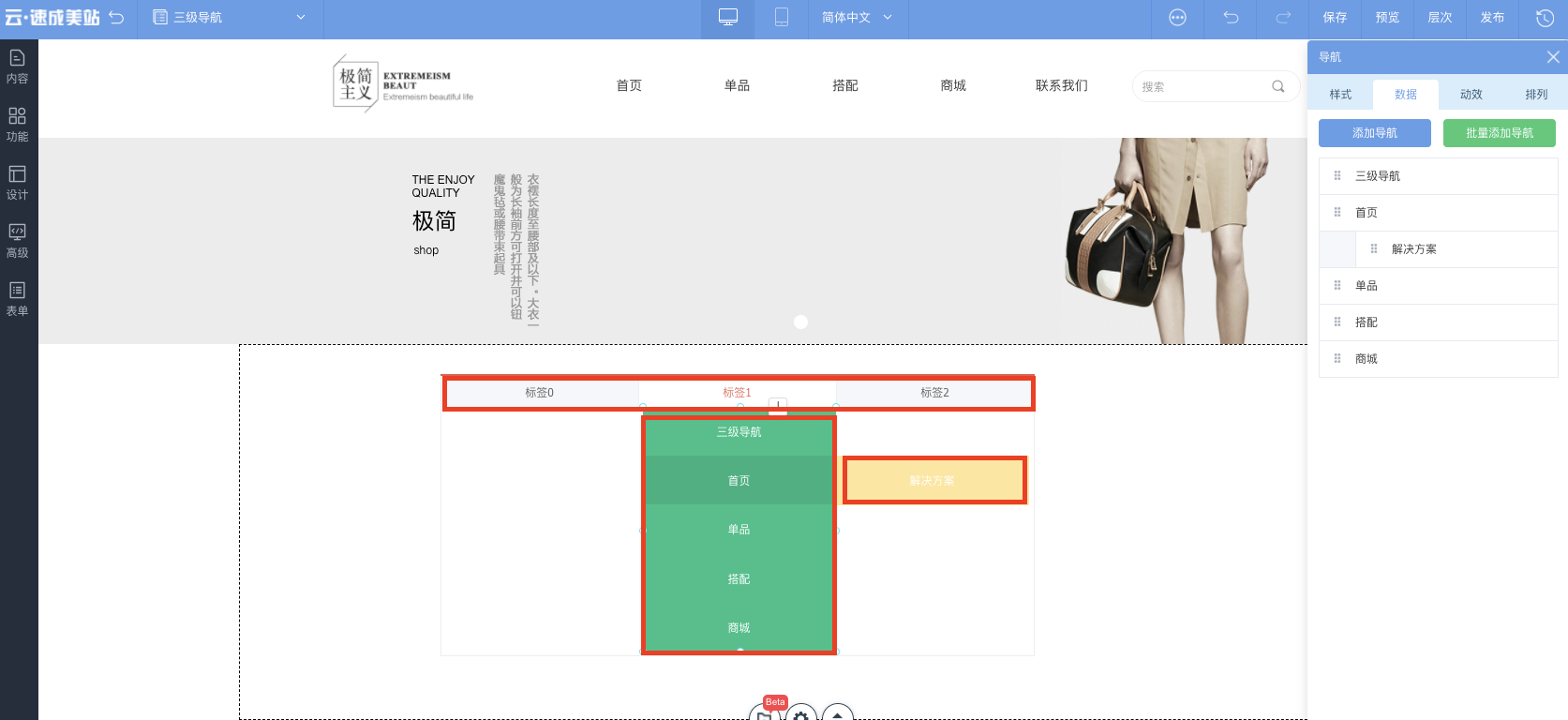
3.2、应用拓展:如何设置三级导航
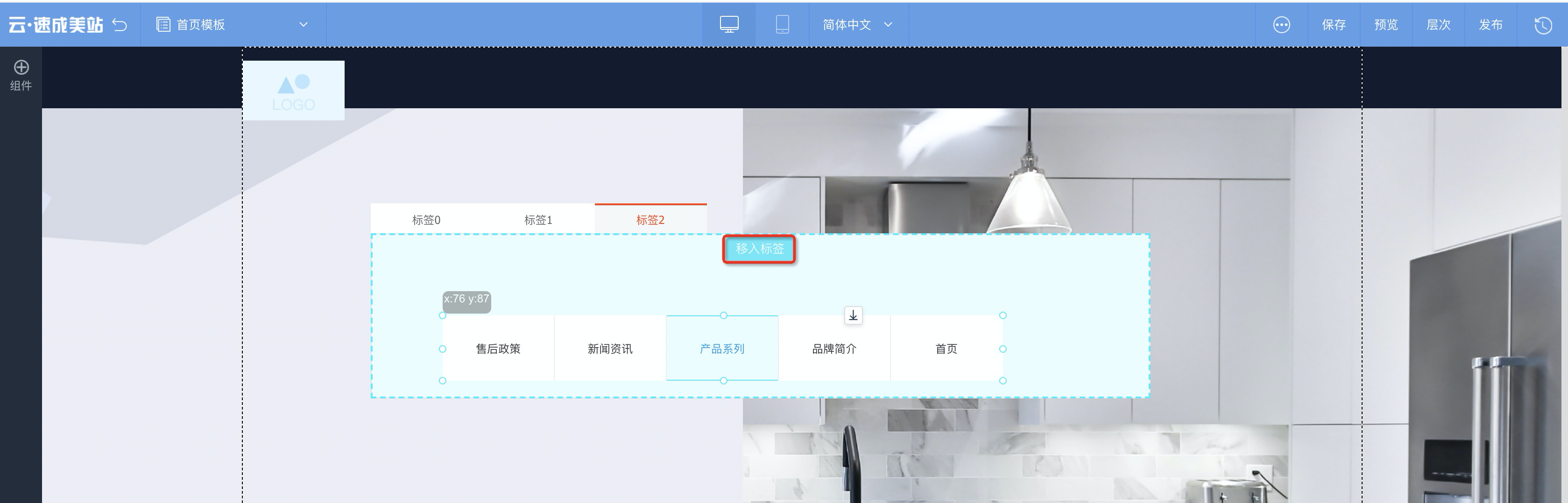
通过标签控件与导航控件的叠加,即可设置三级导航。
- 添加指定标签控件:单击,选择带有上下箭头的标签控件,在页面合适位置中添加。
-
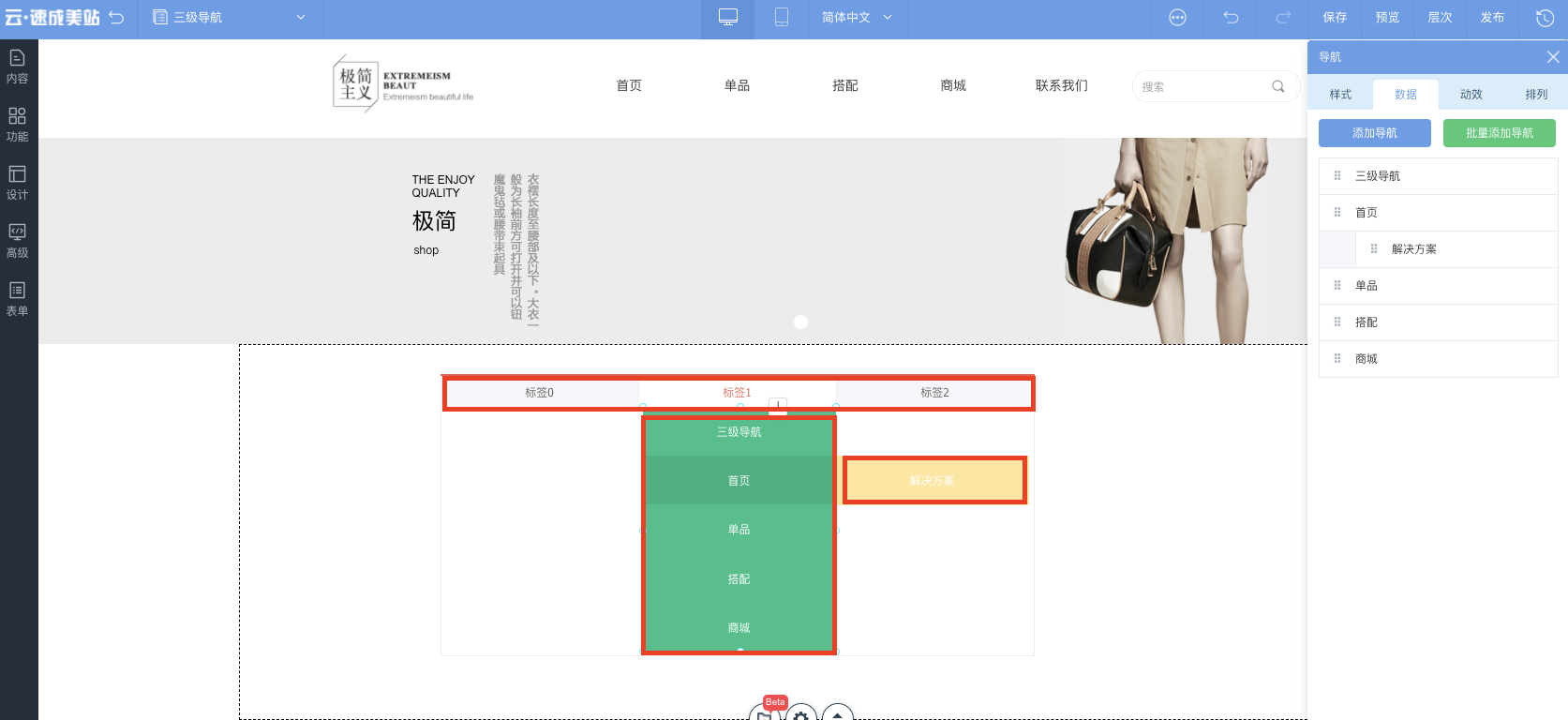
标签的实质为容器,即一级导航,将导航控件放置在标签容器中,即二级导航。
说明 当显示移入标签的提示时,证明在移入标签中。

-
导航控件编辑状态下,单击,设置三级导航。


上一篇:设计器操作指南-按钮控件
下一篇:设计器操作指南-布局
相关文章
随机图文

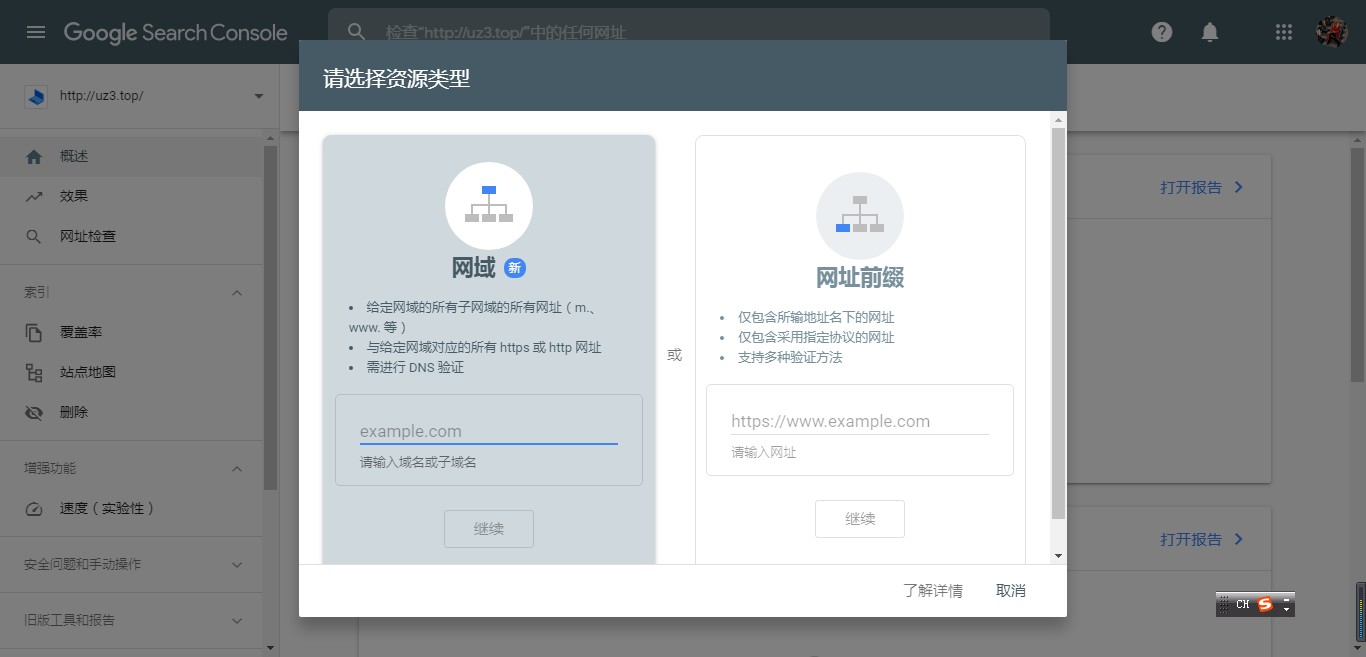
如何进行谷歌html元标记认证
添加网站:登录谷歌搜索控制台,在左侧网域中输入您的域名,单击继续。 通过DNS记录验证域名所有权:在新弹窗中单击复制TXT记录。登录拥有您网站域名的阿里云账号,单击进入域名控制台页面,单击解析 > 添加记录。 说明 填写记录指南:
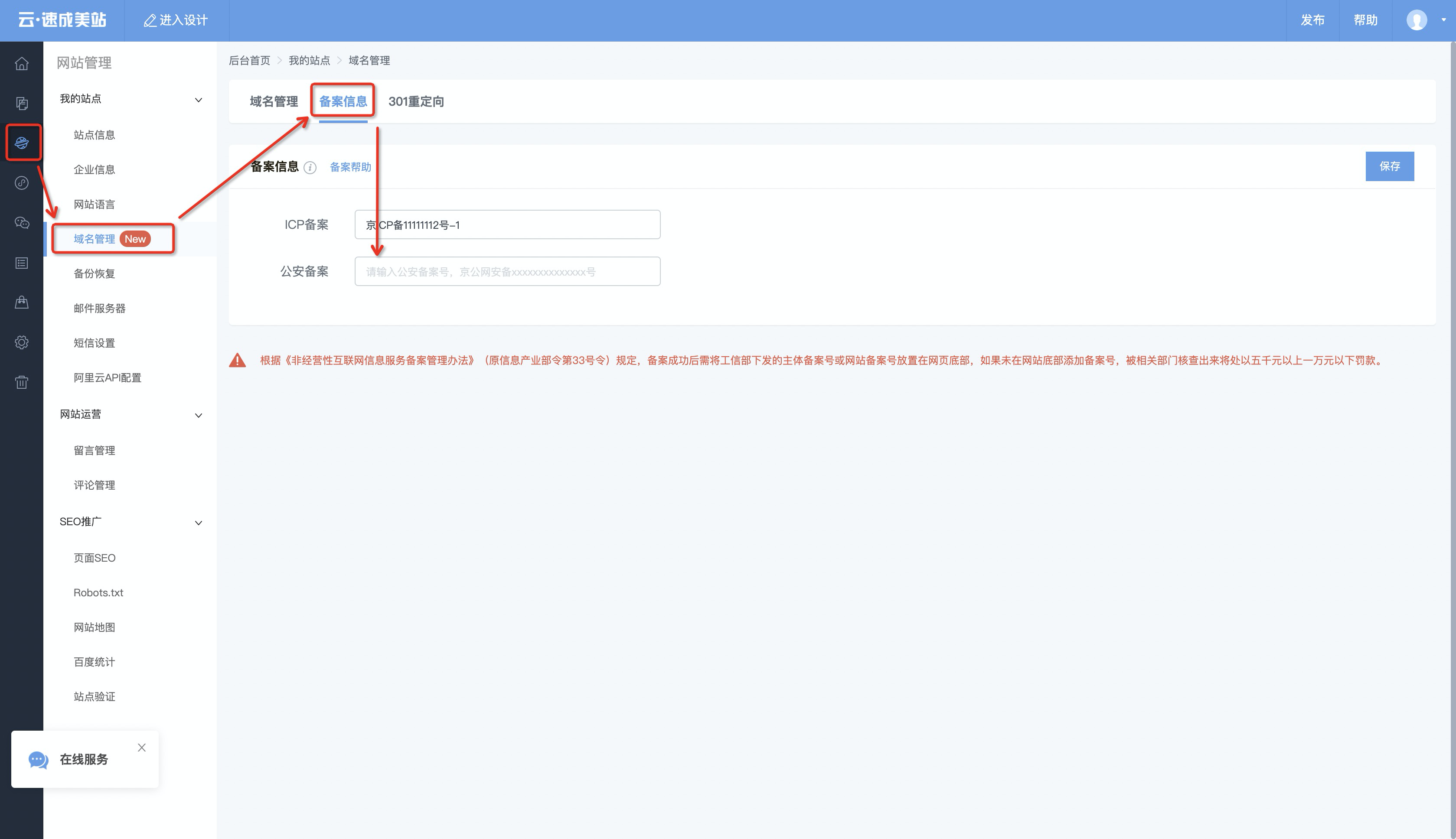
添加公安备案号
依据 《计算机信息网络国际联网安全保护管理办法》 相关规定,各网站在工信部备案成功后,需在网站开通之日起30日内提交公安联网备案申请,阿里云会邮箱提醒需添加公安备案号的网站。本文介绍如何添加公安备案号。 背景信息 登录全国公安机关互联网站安全管理服务平台可提交联网备案申请。更多详细的信息填写类问题请参见公安联网备案信息。 操作步骤
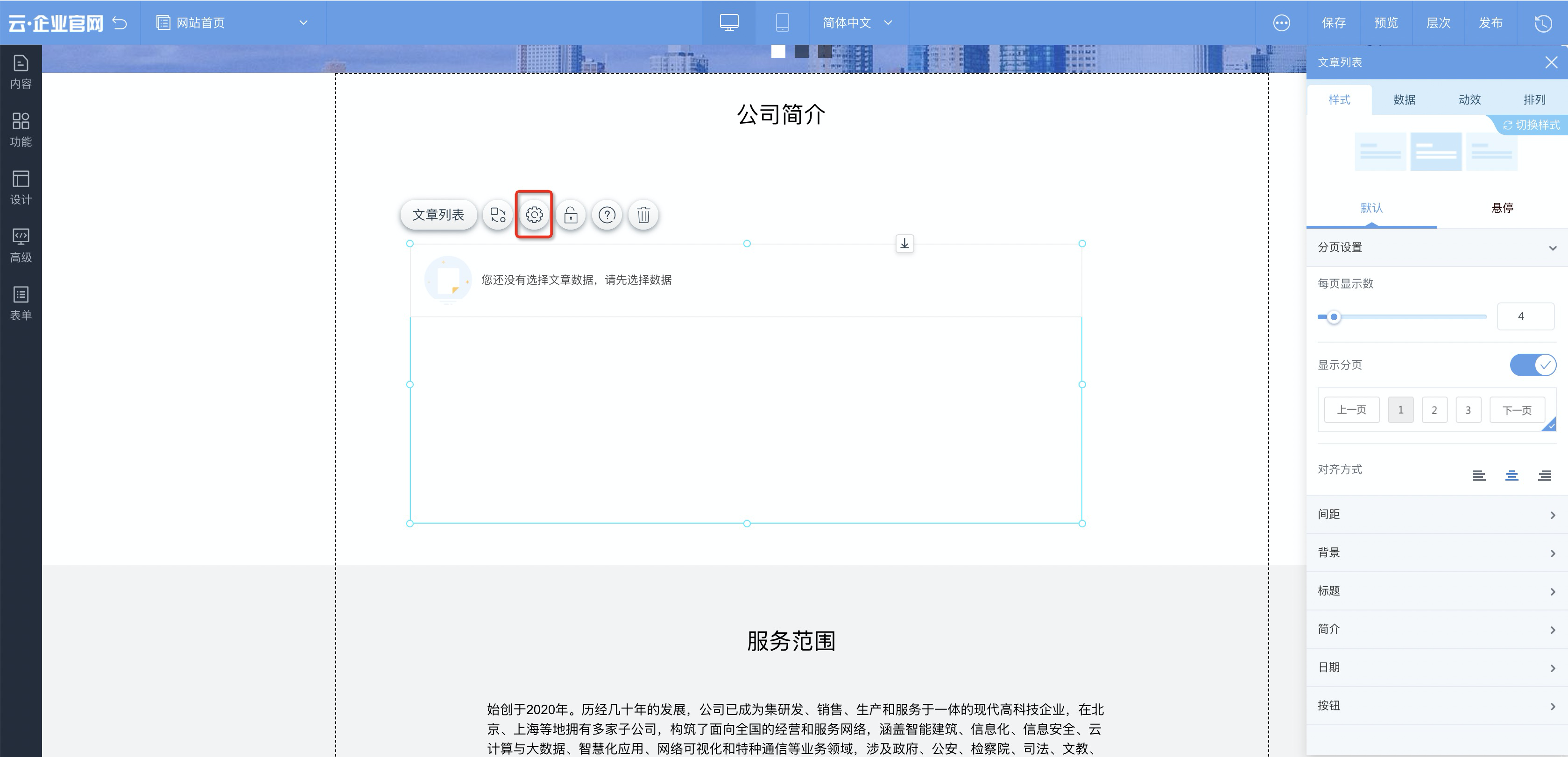
设计器操作指南-列表控件
列表主要作用为展示后台上传的文章、产品、文件。列表分为文章列表、产品列表和文件列表,本文介绍如何添加列表控件、如何设置列表控件。 背景信息 上图为设计文章/产品的全流程,使用列表控件展示文章一共需三步。 新增/导入文章:请参见文章管理。 添加并设置列表控件:本篇文章有讲解。 设计详情页:请参见详情页相关控件。
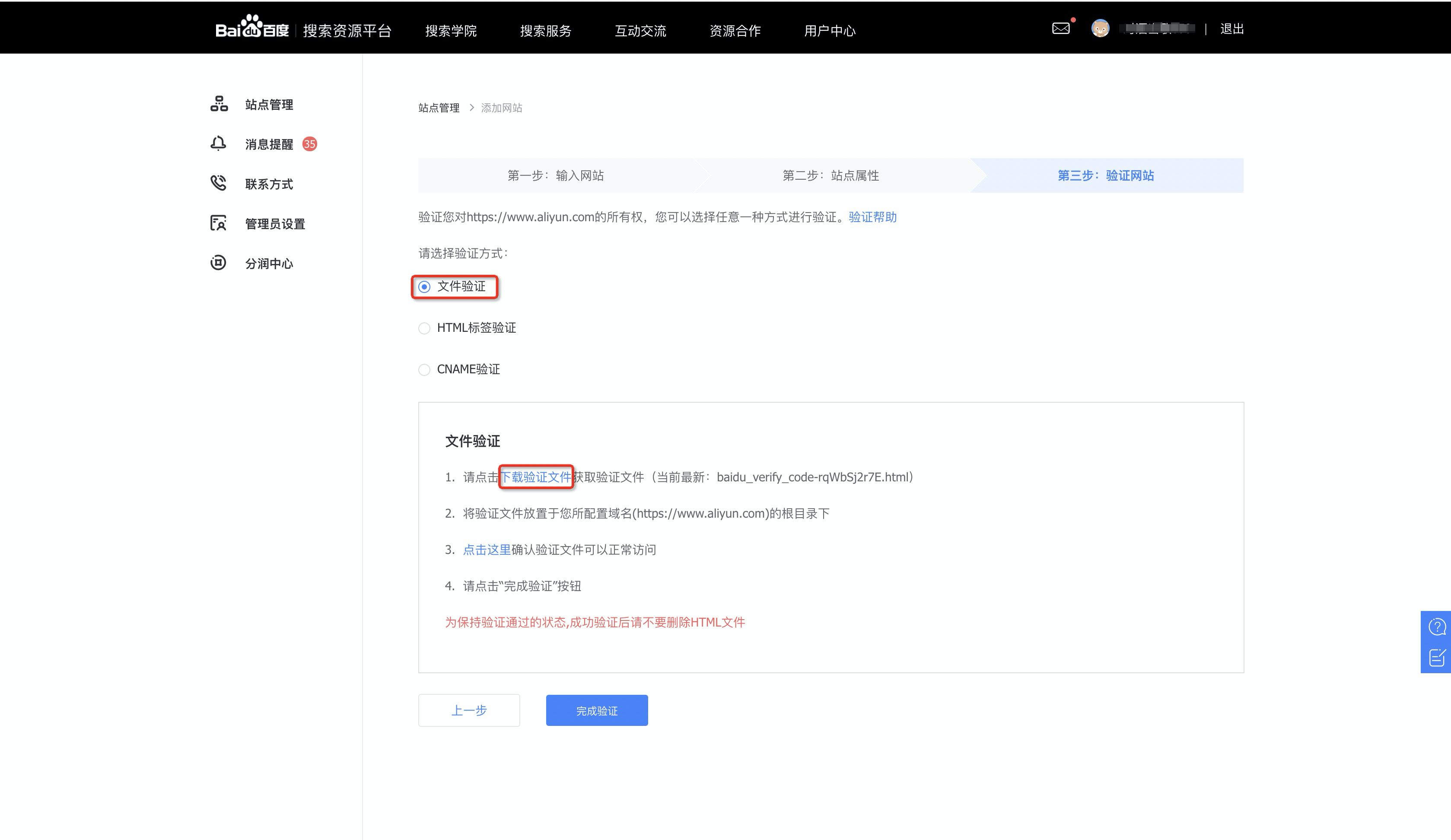
如何获取百度站点验证的代码或文件
添加网站:登录百度搜索资源平台,单击用户中心 > 站点管理 > 添加网站。 按页面提示填写网站域名及站点属性。 注意 填写网站域名时,请根据网站是否有配置成功安全证书,选择HTTP协议还是H
本栏排行
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗本栏推荐
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗