您现在的位置是:主页 > 如何设计网站 >
设计器操作指南-详情页设置
2022-10-12 21:21:31如何设计网站 262人已围观
详情页除了可以使用基础控件外,还额外可使用一些与文章、产品相关的控件。本文为您解释设计详情页路径及详情页内控件介绍,因产品控件包含文章控件,本文以产品详情页指南为主,文章详情页指南类似。
设计详情页路径
-
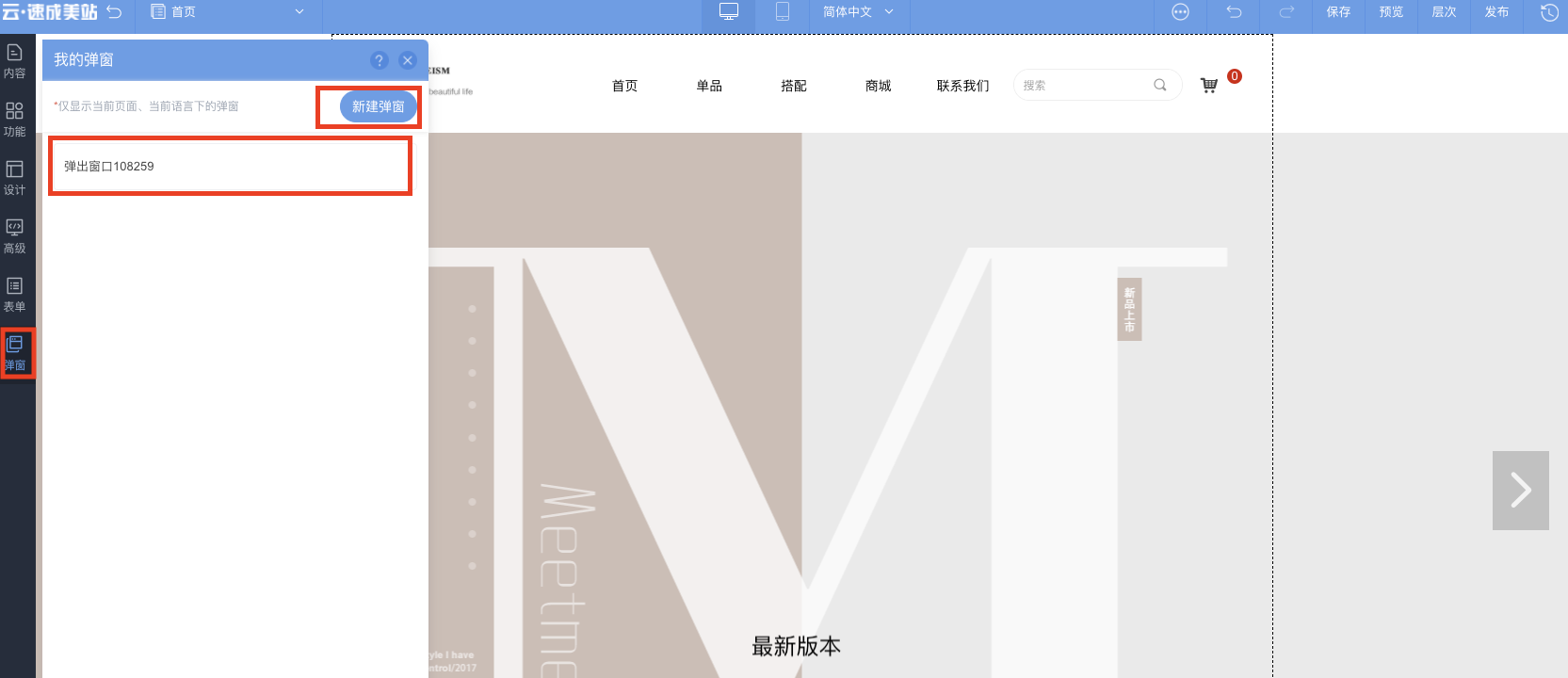
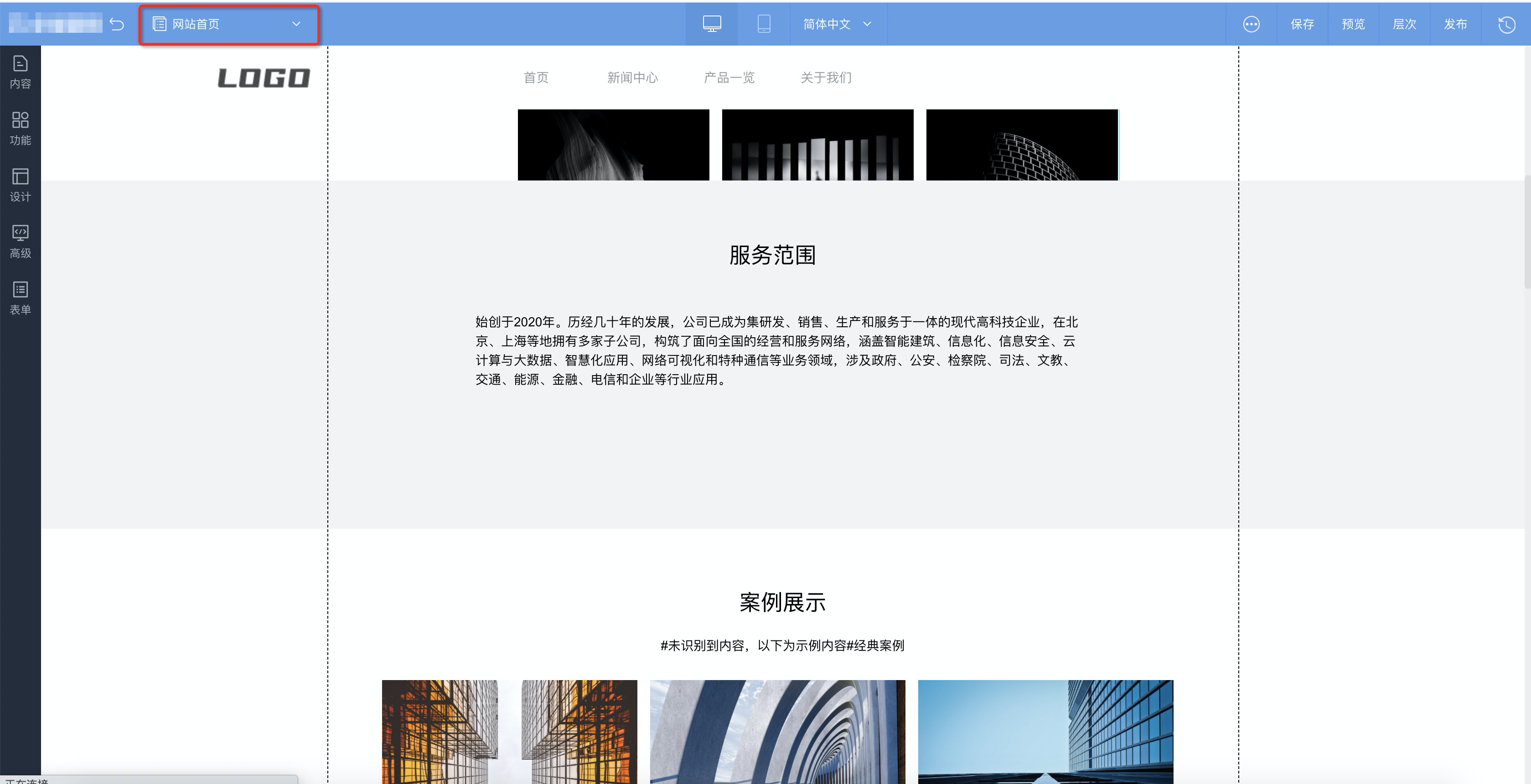
单击左上角当前页面名称,如下图所示。

- 在弹出的设置框中单击底部系统页面管理。
-
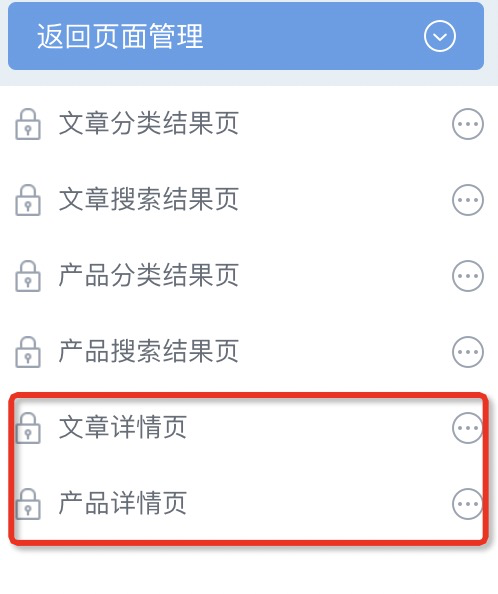
进入详情页即可编辑对应的详情页。

详情页应用

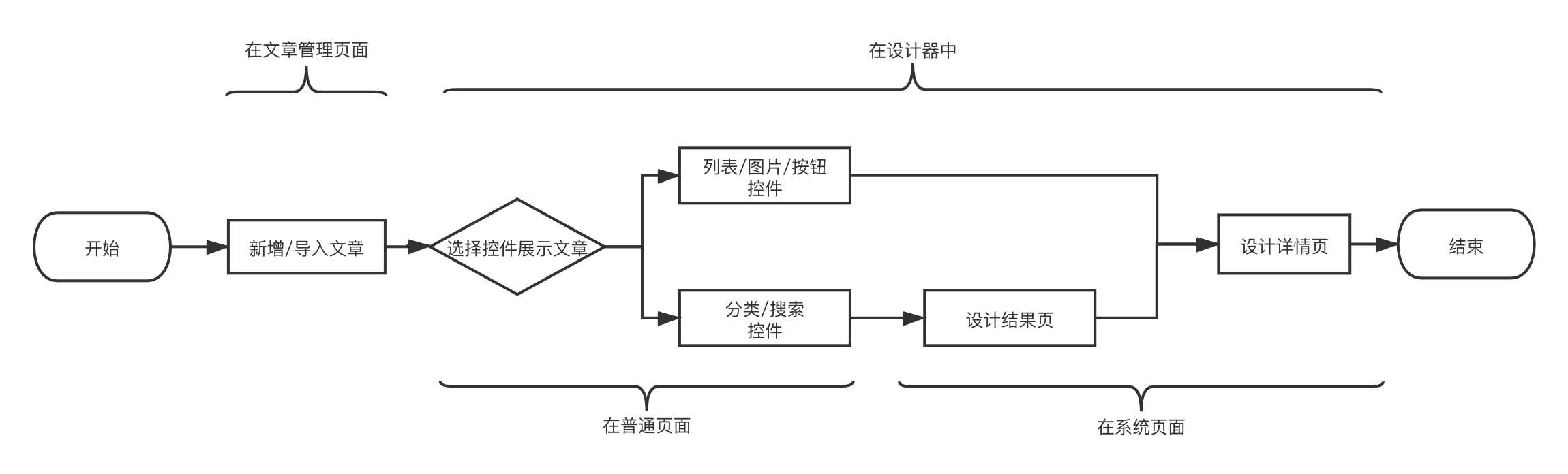
上图为设计文章的全流程,以列表控件展示文章举例:
- 在文章/产品管理页面编辑文章。
-
在普通页面(如首页)上放置一列表控件,勾选您需要在网页展示的文章,同时需设置列表控件对应的文章详情页。
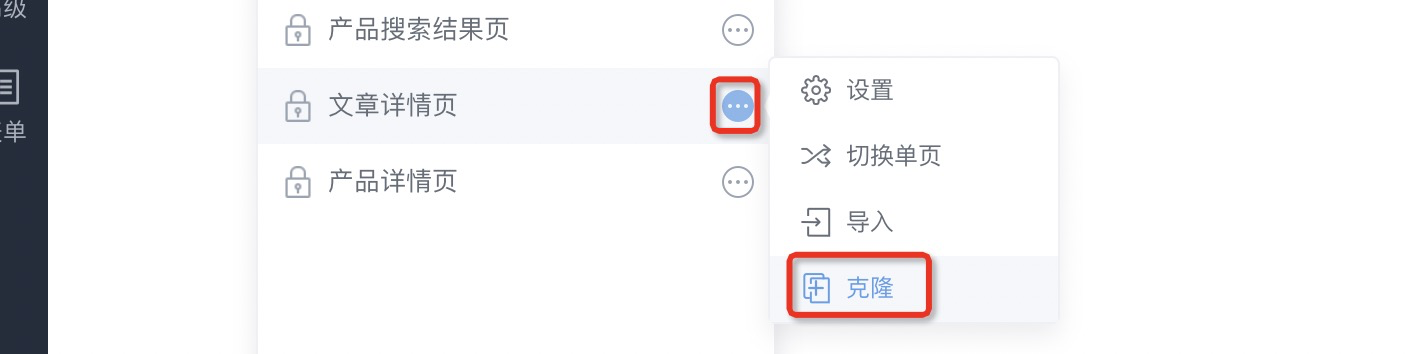
说明 可通过单击,制作多个不同的文章详情页。

- 设计详情页为最后一步,详情页是最终展示您文章/产品的页面框架设计。
文章/产品基本信息控件

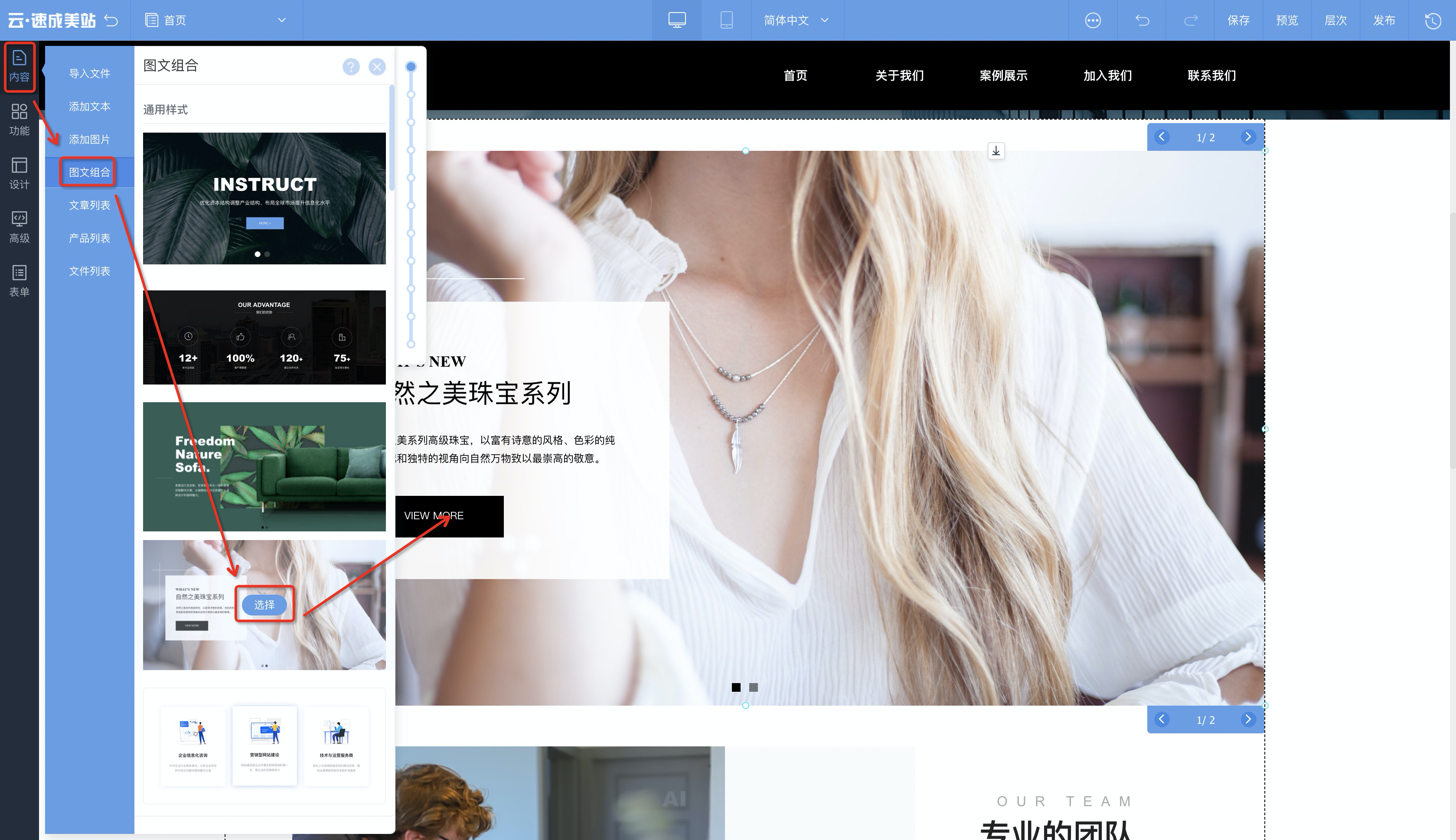
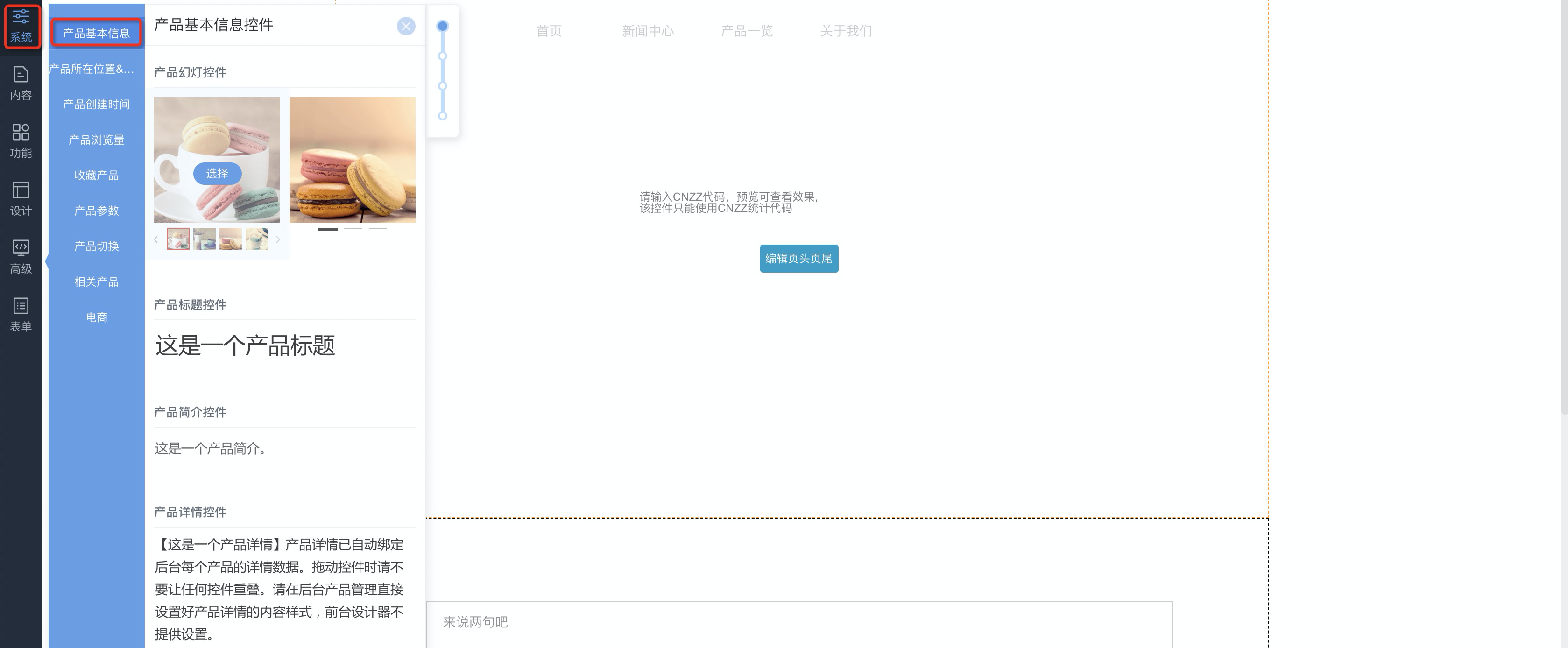
添加文章/产品基本信息控件:单击,可添加文章详情页、产品详情页专有的控件。
-
产品幻灯:可展示产品样式,当鼠标放置在图片上时,可查看产品细节。具体样式如下图。

-
标题:使用此控件,当在列表等控件中选择了产品/文章,可自动获取标题。其他标题不能正常获取。

- 简介:使用此控件,当在列表等控件中选择了产品/文章,可自动获取简介。其他文字类控件不能正常获取。
- 详情:使用此控件,当在列表等控件中选择了产品/文章,可自动获取详情。其他段落类控件不能正常获取。
文章/产品所在位置控件
此控件属于面包屑控件类。使网站访问路径可视化,且可选择返回至某一位置。可选择是否显示文章/产品分类。
文章/产品创建时间控件
添加此控件,可显示文章/产品创建时间。
文章/产品浏览量控件
添加此控件,可显示文章/产品浏览量。
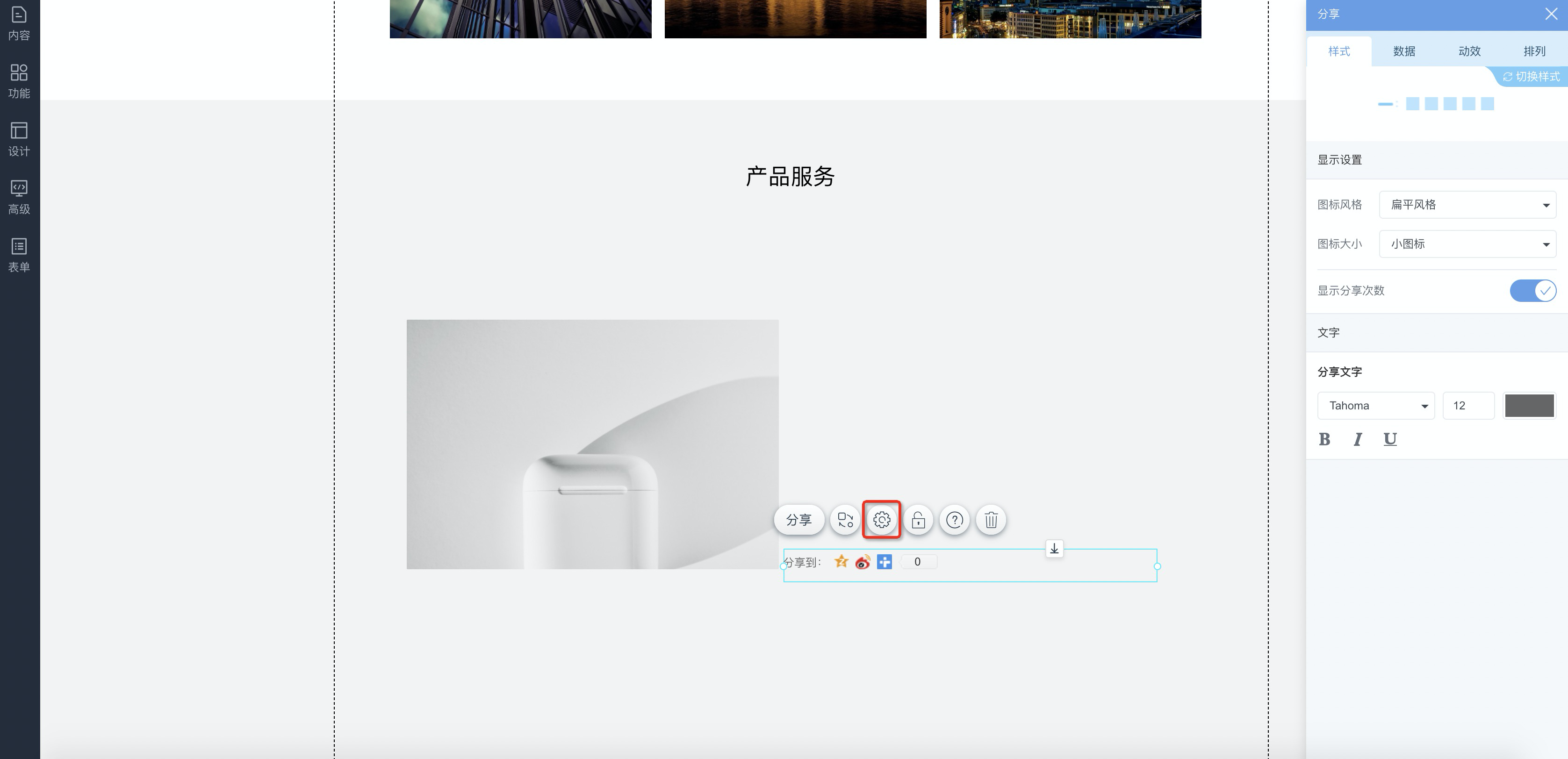
收藏文章/产品
网站浏览者可收藏文章/产品。
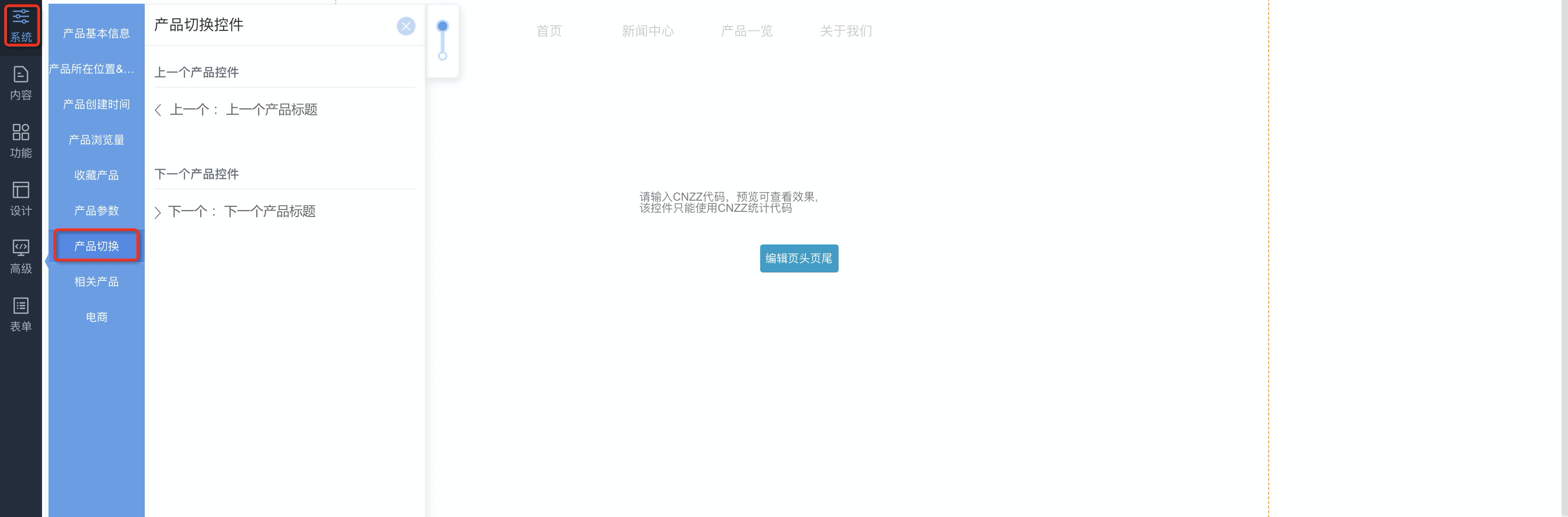
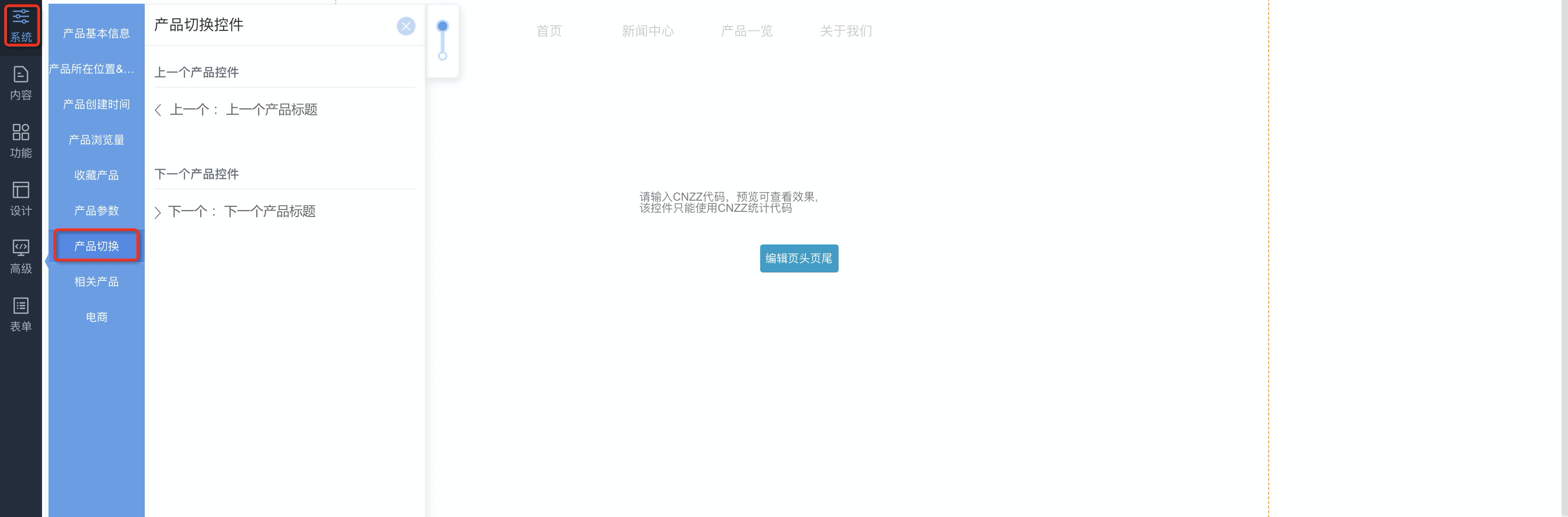
文章/产品切换
单击,即可添加控件,使用此控件可切换至上一篇或下一篇产品。

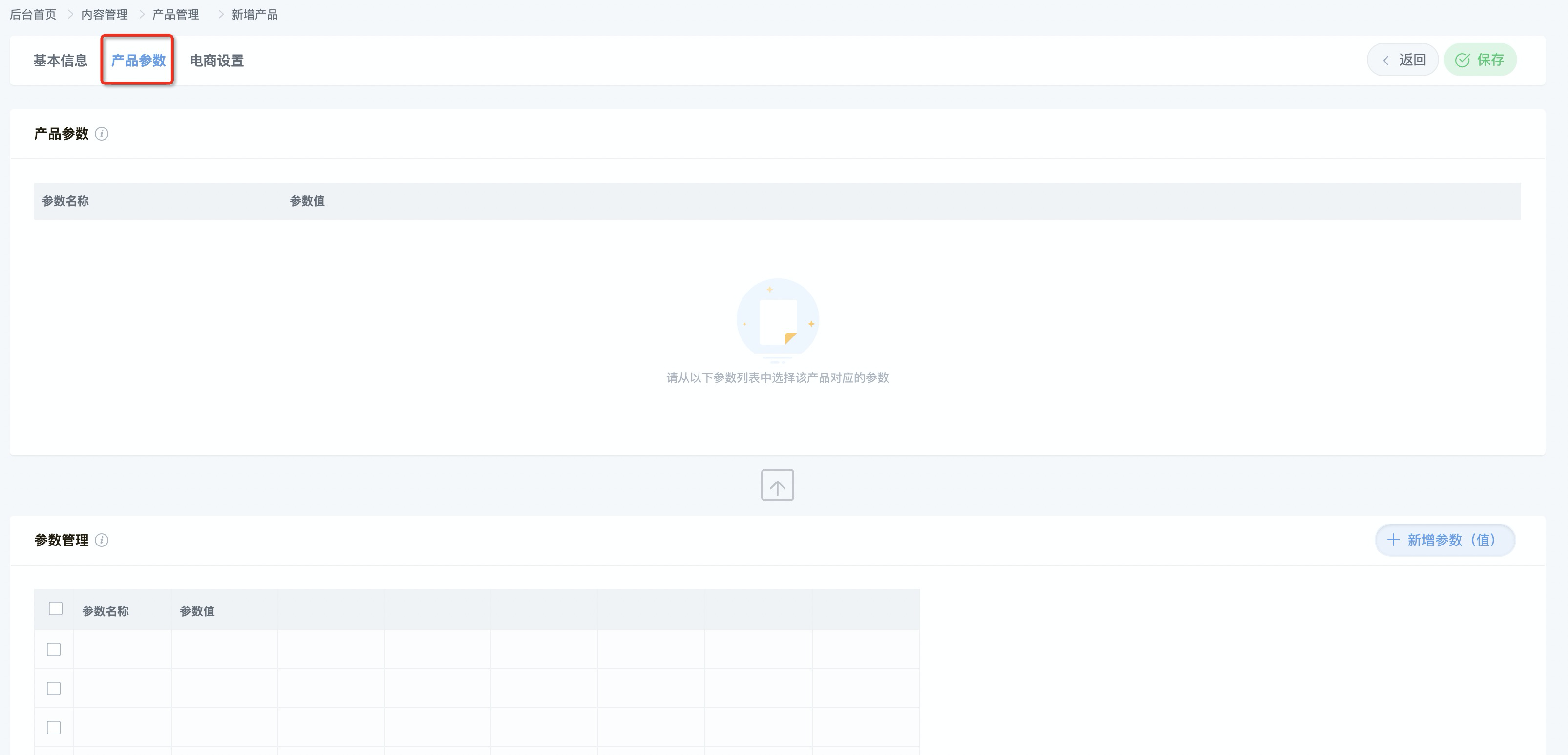
产品参数
如果在后台设置了产品参数,可使用此控件,展示后台设置的产品参数。

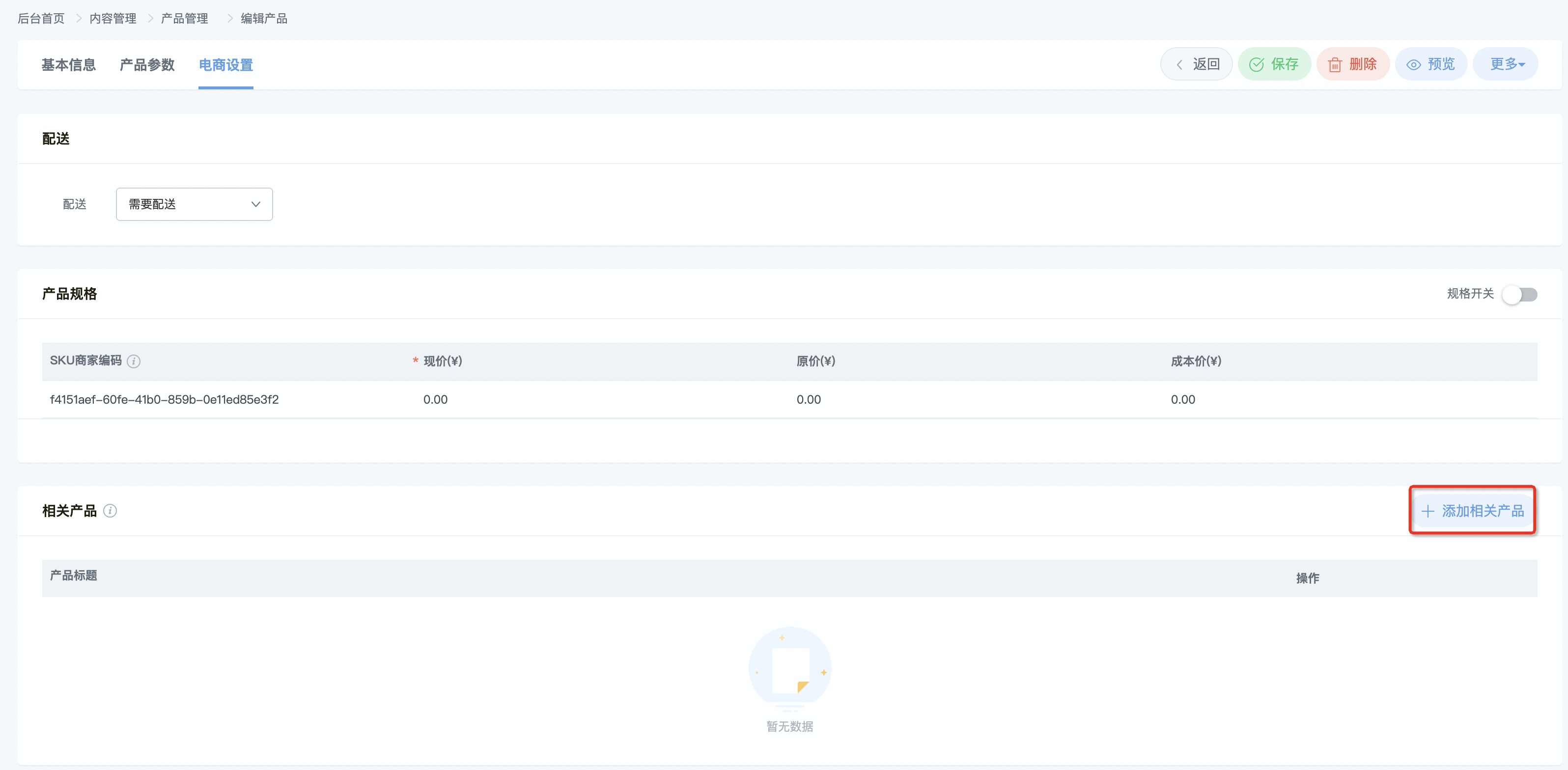
相关产品
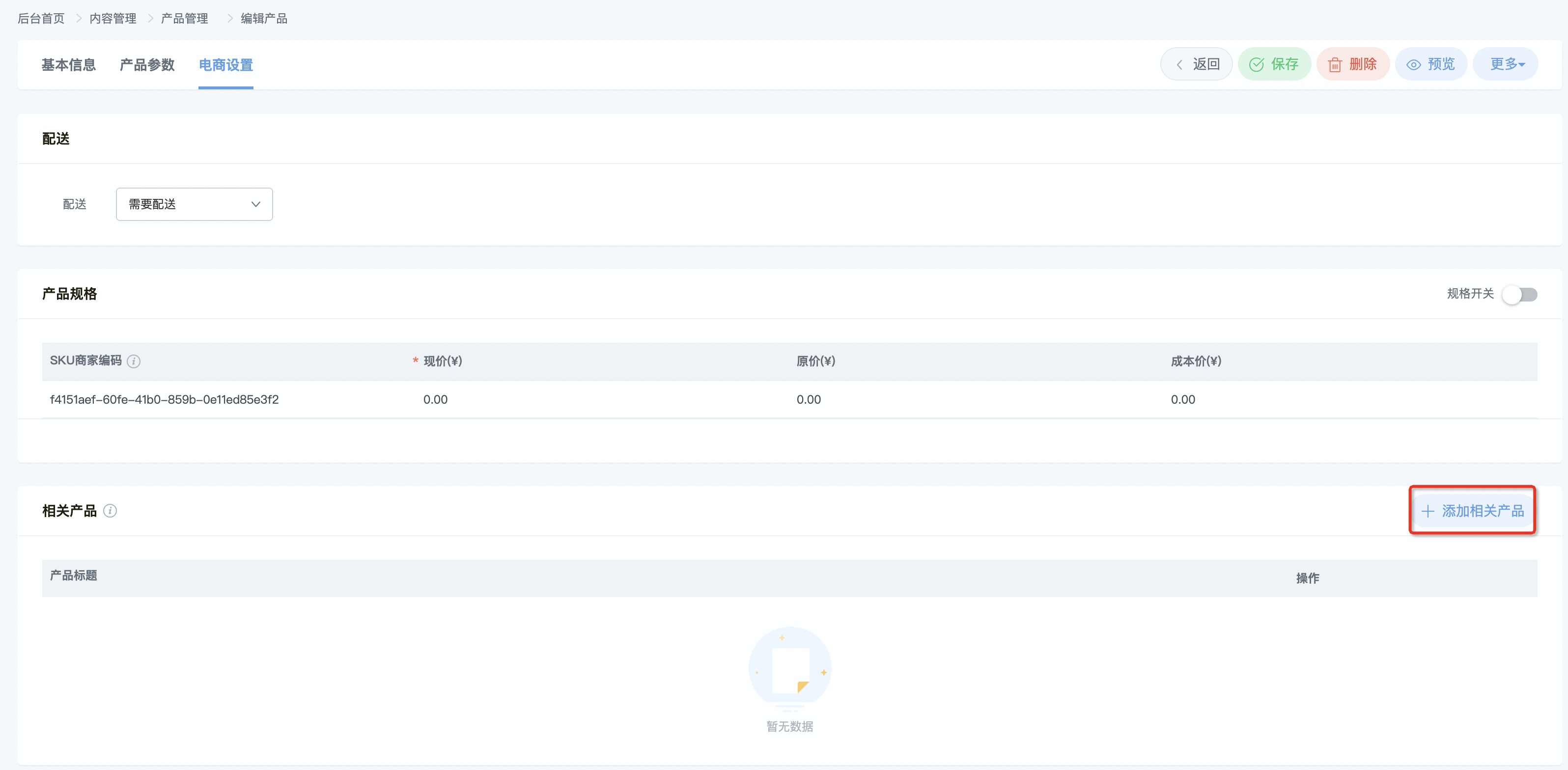
如果您在网站后台的电商设置页面中添加了相关产品,您可以使用相关产品控件展示相关产品。

电商
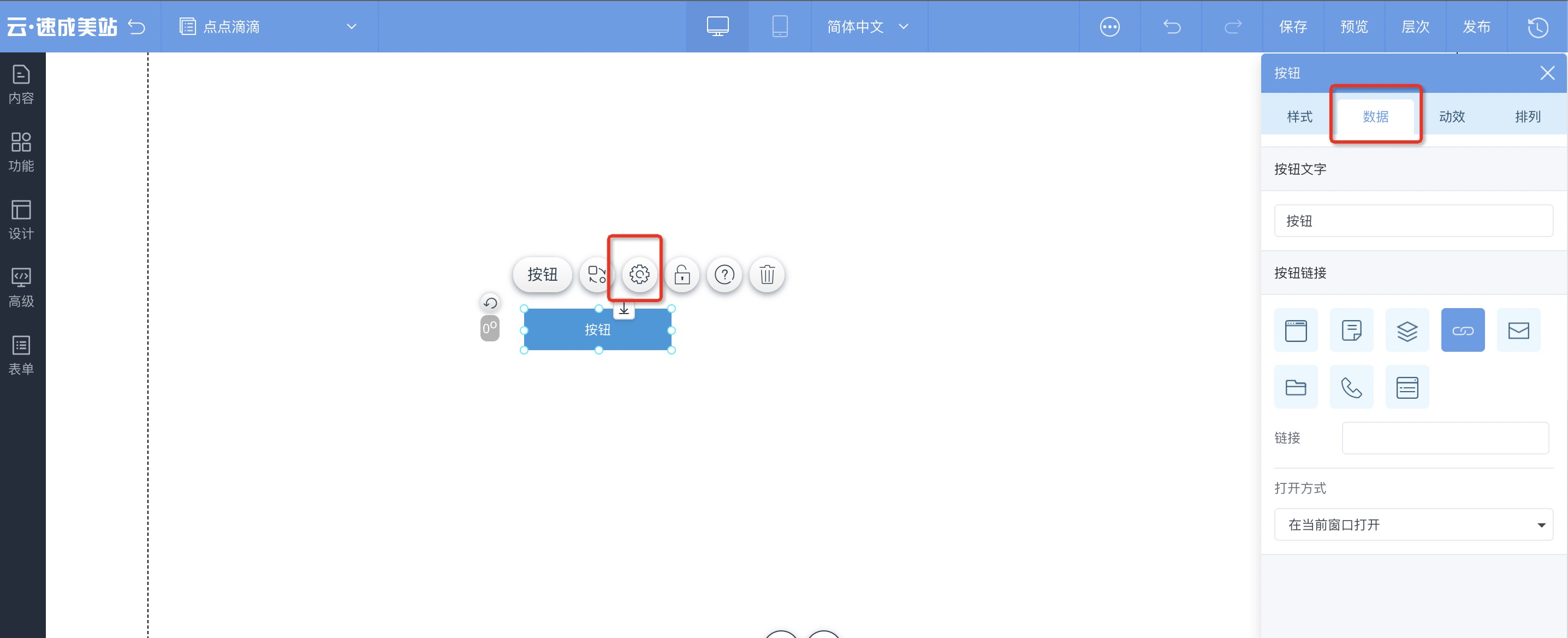
- 如果您在网站后台的电商设置页面中添加了现价、原价、规格,可使用相关控件展示内容。单击,在页面中合适位置单击即可添加。
- 如果您的产品使用了电商功能,需要购物车、购买数量按钮。单击,在页面中合适位置单击即可添加。
上一篇:设计器操作指南-弹出窗口设置
下一篇:设计器操作指南-列表控件
相关文章
随机图文

微信公众号推广
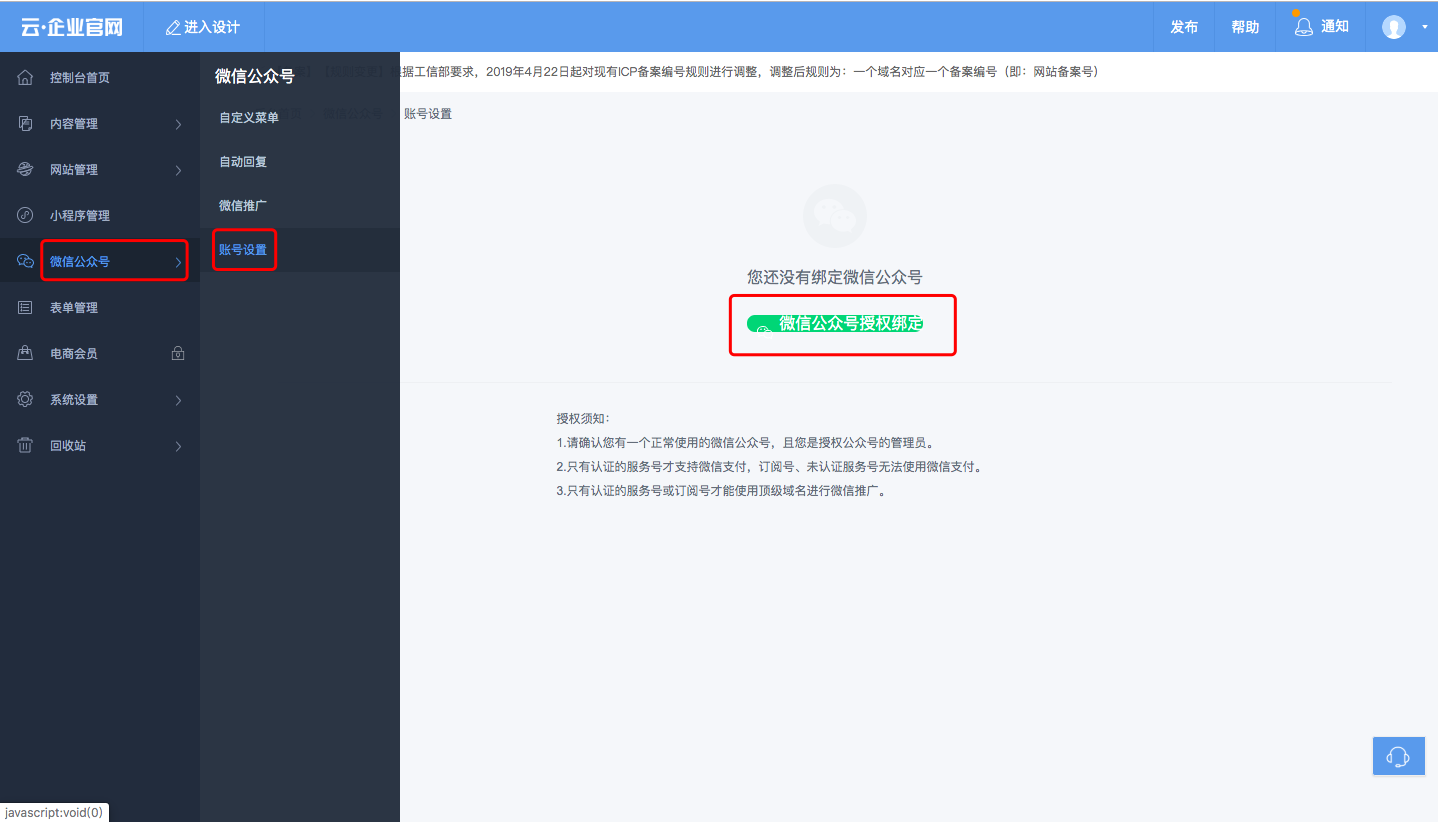
本文旨在介绍使用微信公众号功能的推广准备工作、推广工作以及查看推广数据。 推广准备工作 进入账号设置:单击微信公众号 > 账号设置。 授权公众号:您的订阅号或者服务号需要通过认证,且未绑定其他站点。如需查看微信认证指南请单击微信认证流程。 设置JS接口安全域名:选择在域名管理中解析过的域名。
电商配置-支付配置-PayPal配置
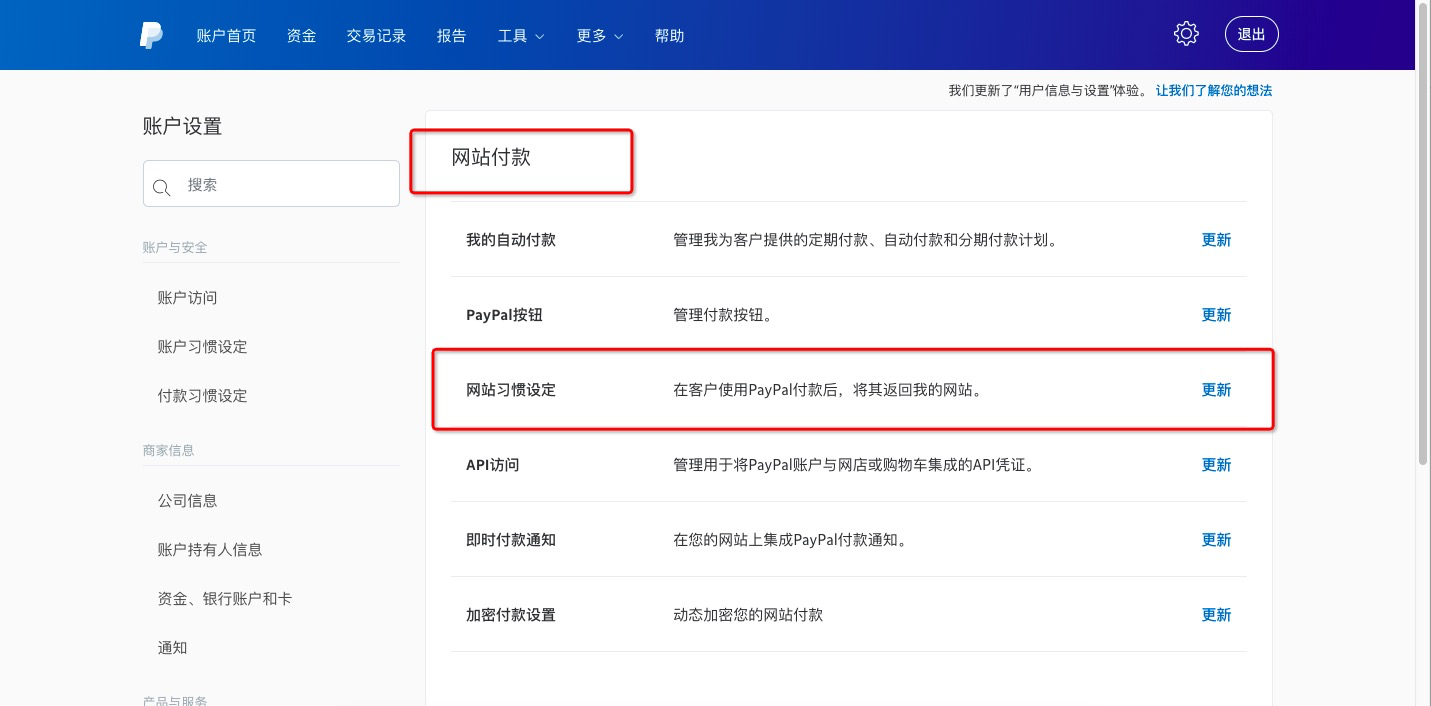
请使用企业账号,登录PayPal,将鼠标放置在右上角的设置状图标上,单击账户设置,在账户设置页面,单击网站习惯设定右侧的更新,进入网站习惯设定页面。 开启自动返回,并在输入框中输入:http://网站顶级域名/Payment/PaypalReturnUrl,保存后即可在付款数据传输一栏获取身份标记,具体如下两图所示。 获取身份标记后,将身份标记
阿里云网站短信配置
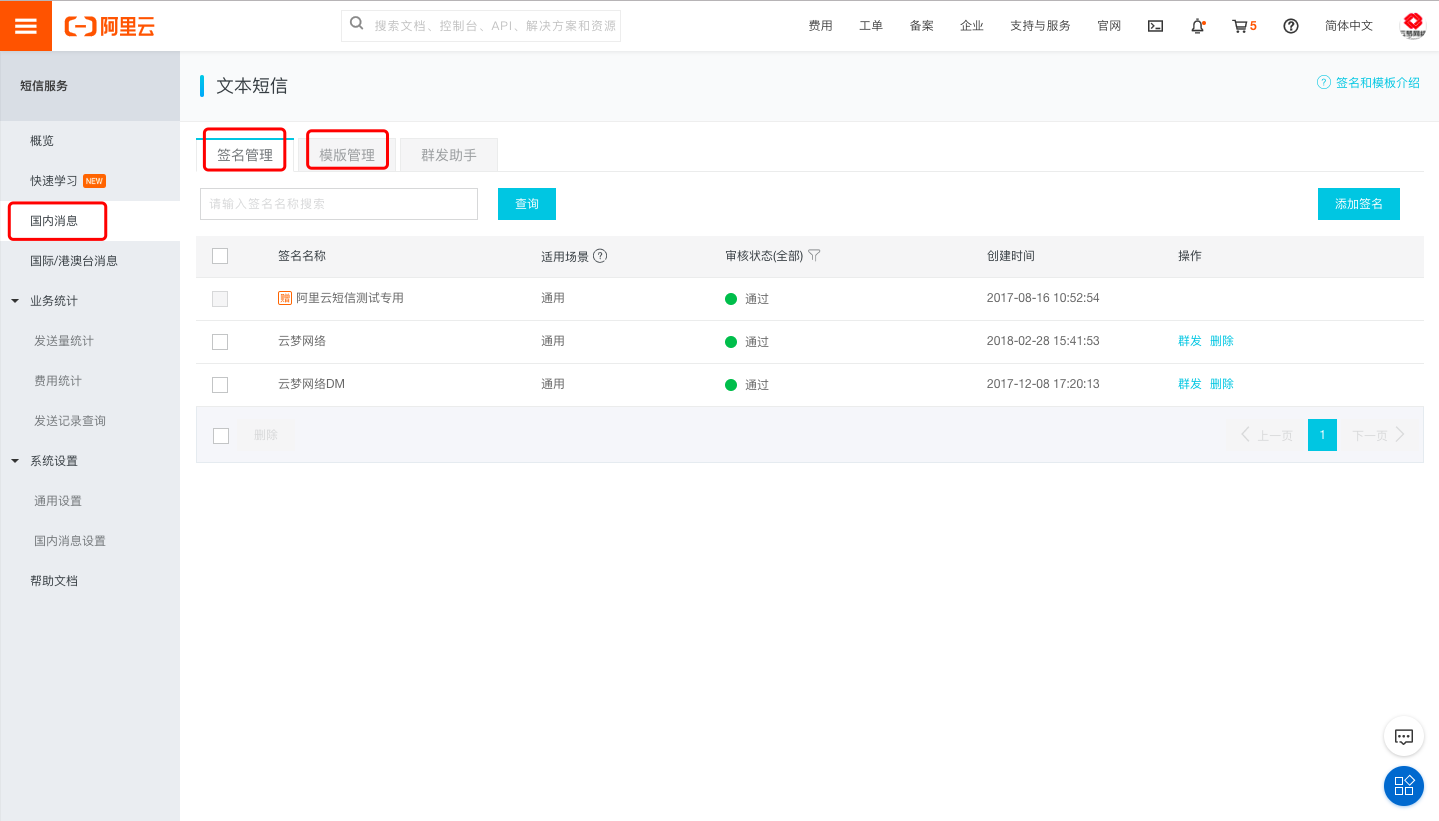
本文旨在介绍网站短信功能的使用场景和短信功能指南。 背景信息 Access Key:阿里云访问密钥,访问密钥由Access Key ID和Access Key Secret组成,用于视频、短信服务API请求的身份认证。 使用场景
网站地图设置
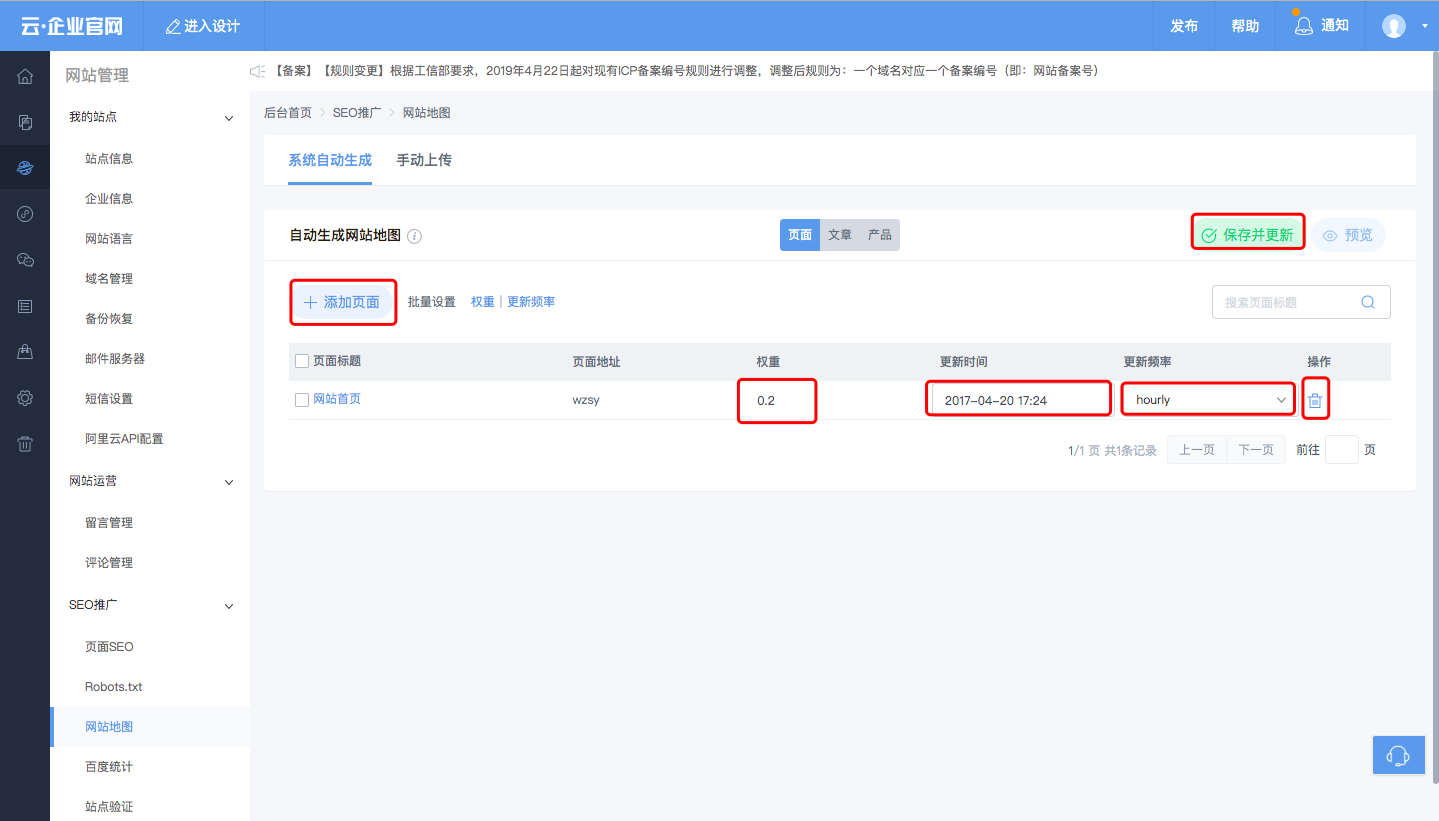
网站的连接层次一般较深,爬虫很难抓取到,使用站点地图功能,通过抓取网站页面,可清晰的了解网站架构。本文旨在介绍如何使用站点地图设置,帮您自动生成站点地图文件。 背景信息 站点地图就是根据网站的结构、框架、内容,生成的导航网页文件,一般存放在根目录下并命名sitemap,为爬虫指路,增加网站重要内容页面的收录。本产品可自动生成网站地图,同时支持使用网站地图生成工
本栏排行
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗本栏推荐
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗