您现在的位置是:主页 > 如何设计网站 >
设计器操作指南-排版相关控件
2022-10-12 17:31:29如何设计网站 249人已围观
本文介绍线条及全屏排版控件如何添加及使用。
线条及全屏排版具体应用场景
-
线条:使用线条可以让网站浏览者的模块结构更清晰,如下图所示。

- 全屏排版:可用于设计精美的首页。支持多页、全屏展示,每一页内容可单独编辑,比如您在第一页中放置一个按钮,实际上是将按钮放进了容器内,第二页不会包含这个按钮。
添加线条控件
单击资源区中的,在设计区适当位置单击即可添加成功。
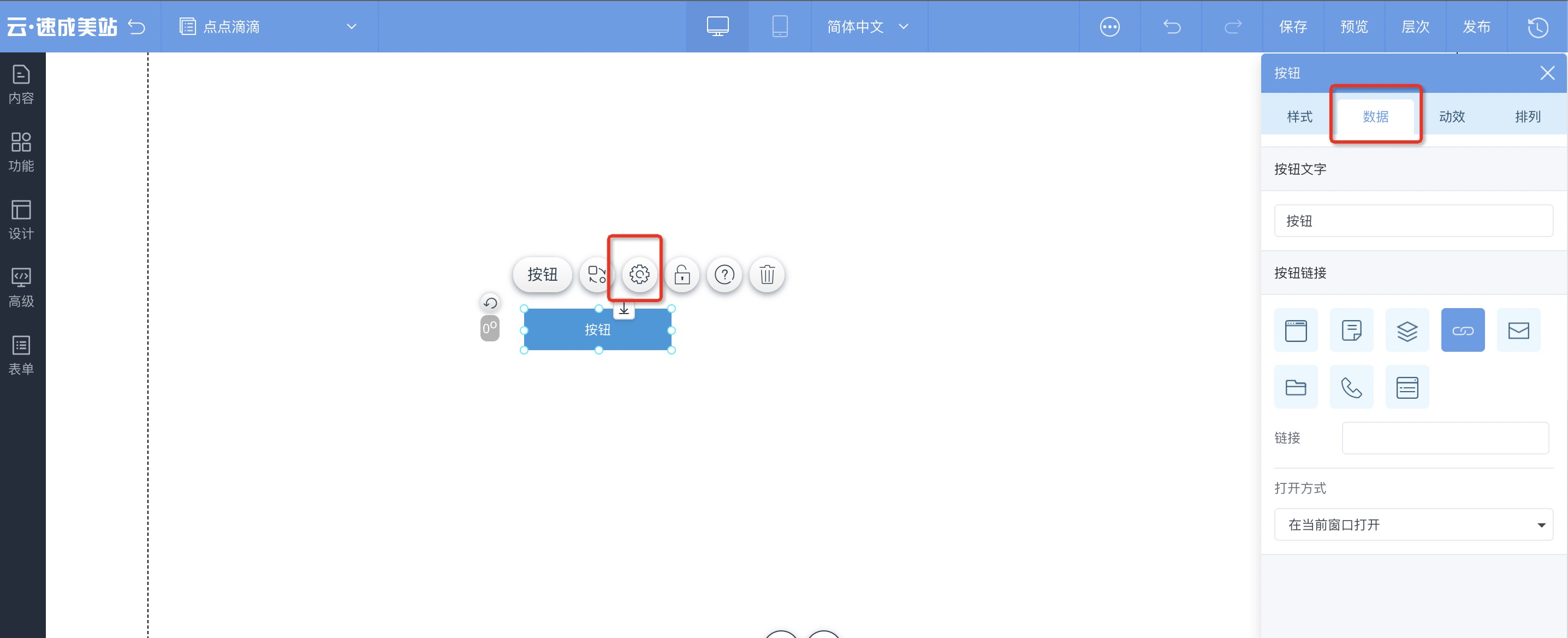
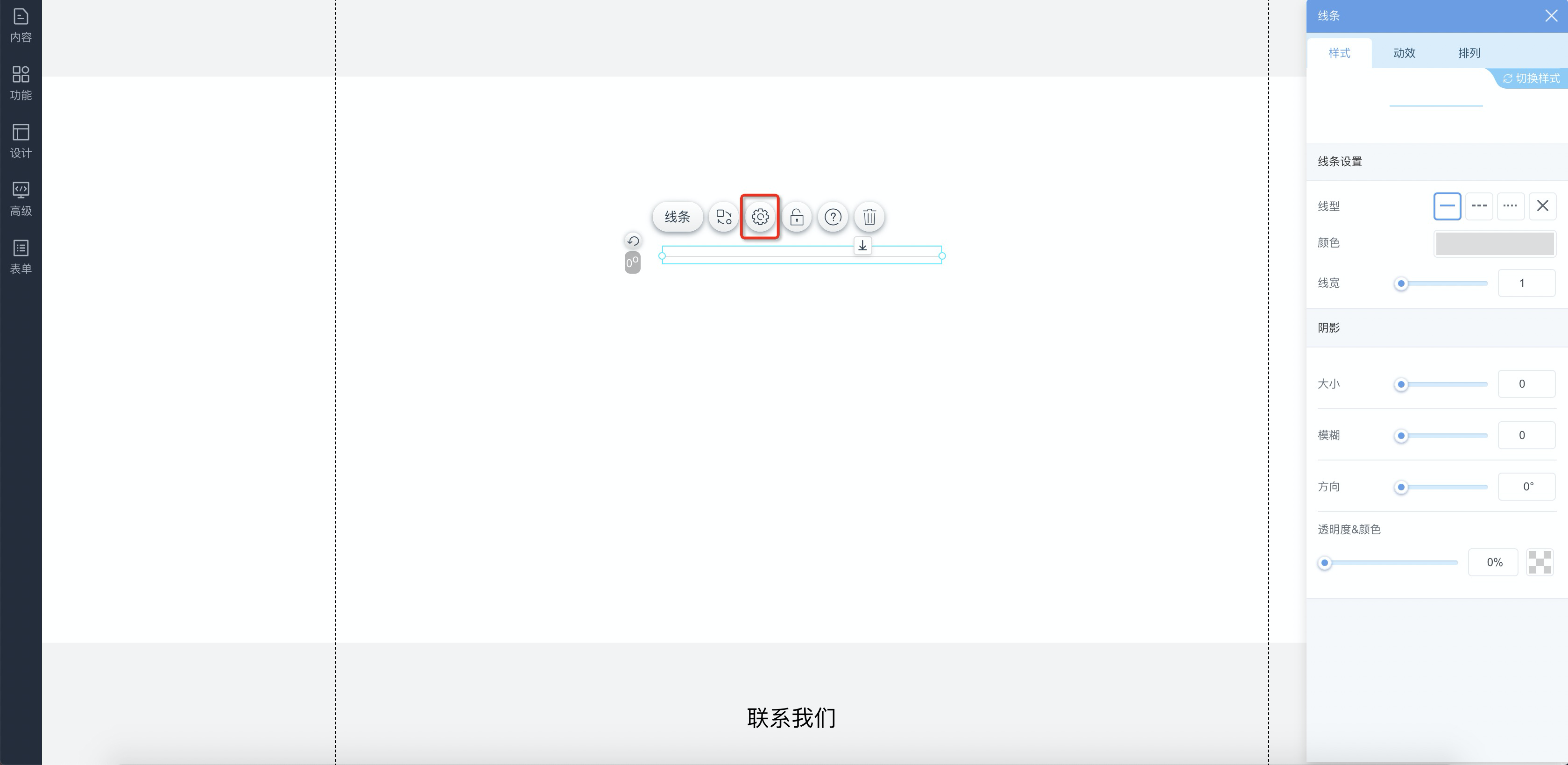
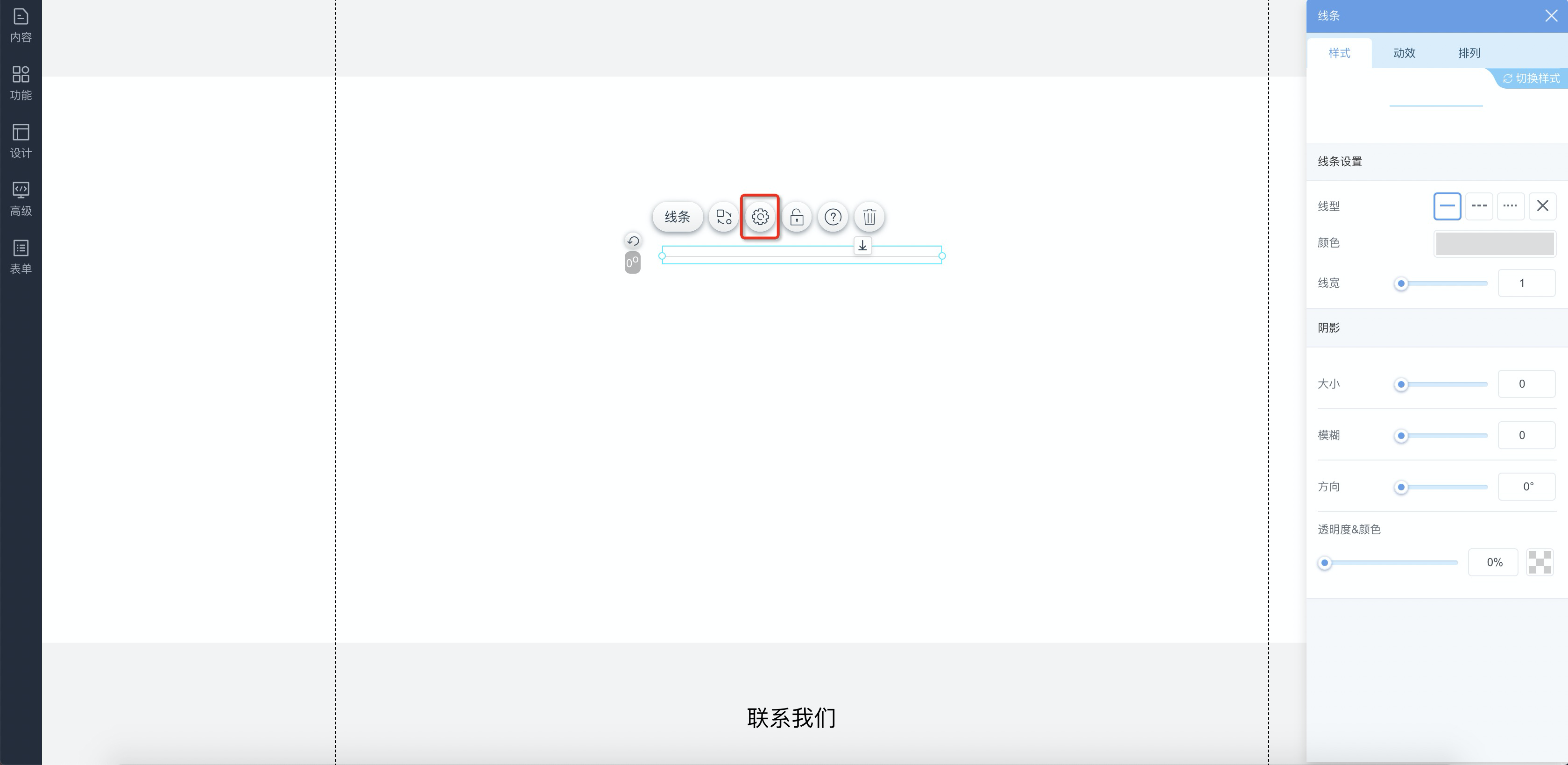
设置线条控件
在设计区中,选中当前线条控件,单击设置,将弹出快速设置面板,可设置样式、动效、排列。

- 样式:可设置线条样式及阴影。
- 动效:可设置图片的动画效果。
- 排列:可根据需要调整尺寸和位置。
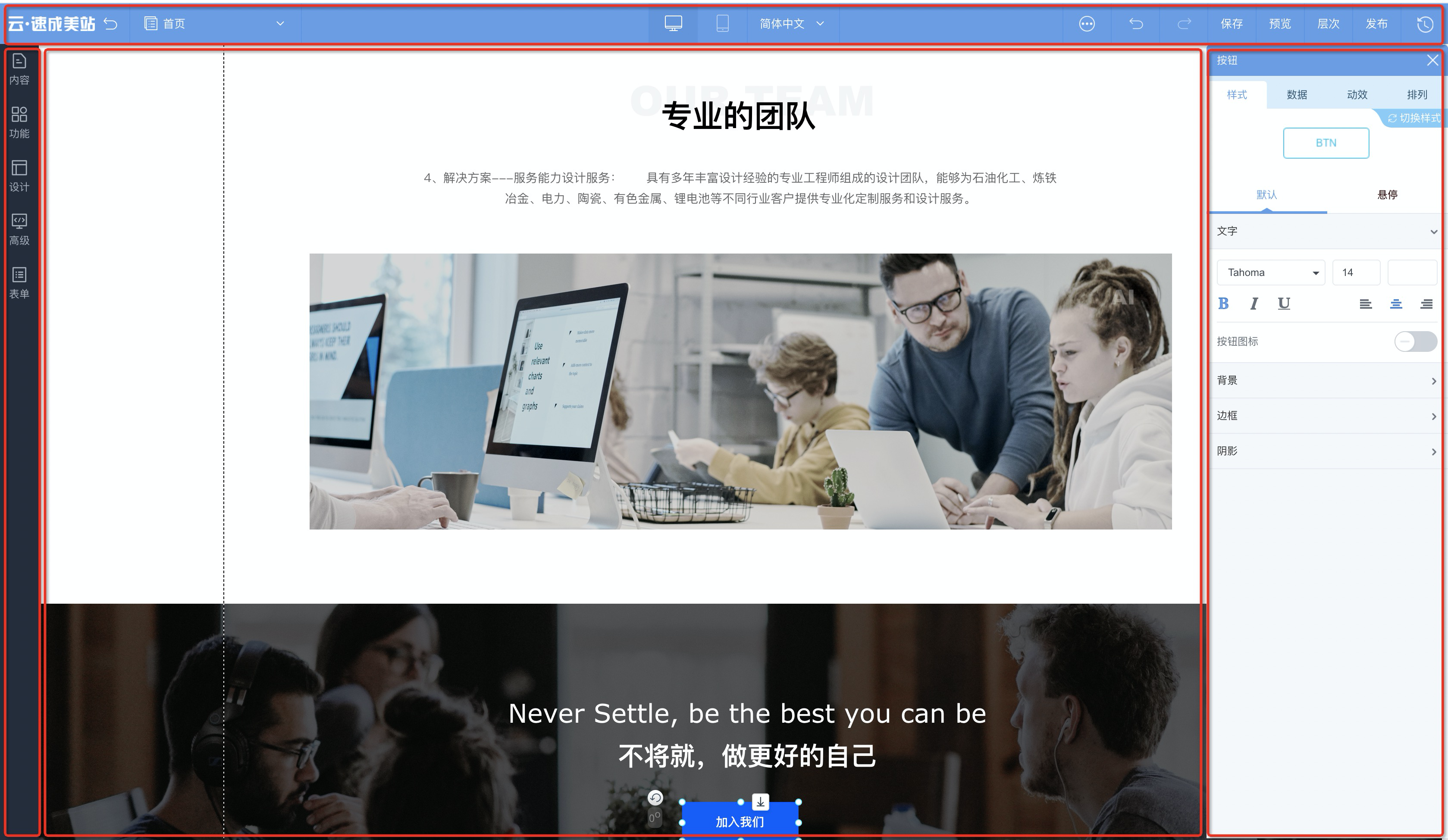
添加全屏排版控件
在设计器中,单击,在设计区内适当位置单击,即可添加成功。
注意 全屏排版控件不支持设置页头页尾,如需使用该控件,建议将页头页尾中的内容设置在全屏排版控件中。
设置全屏排版
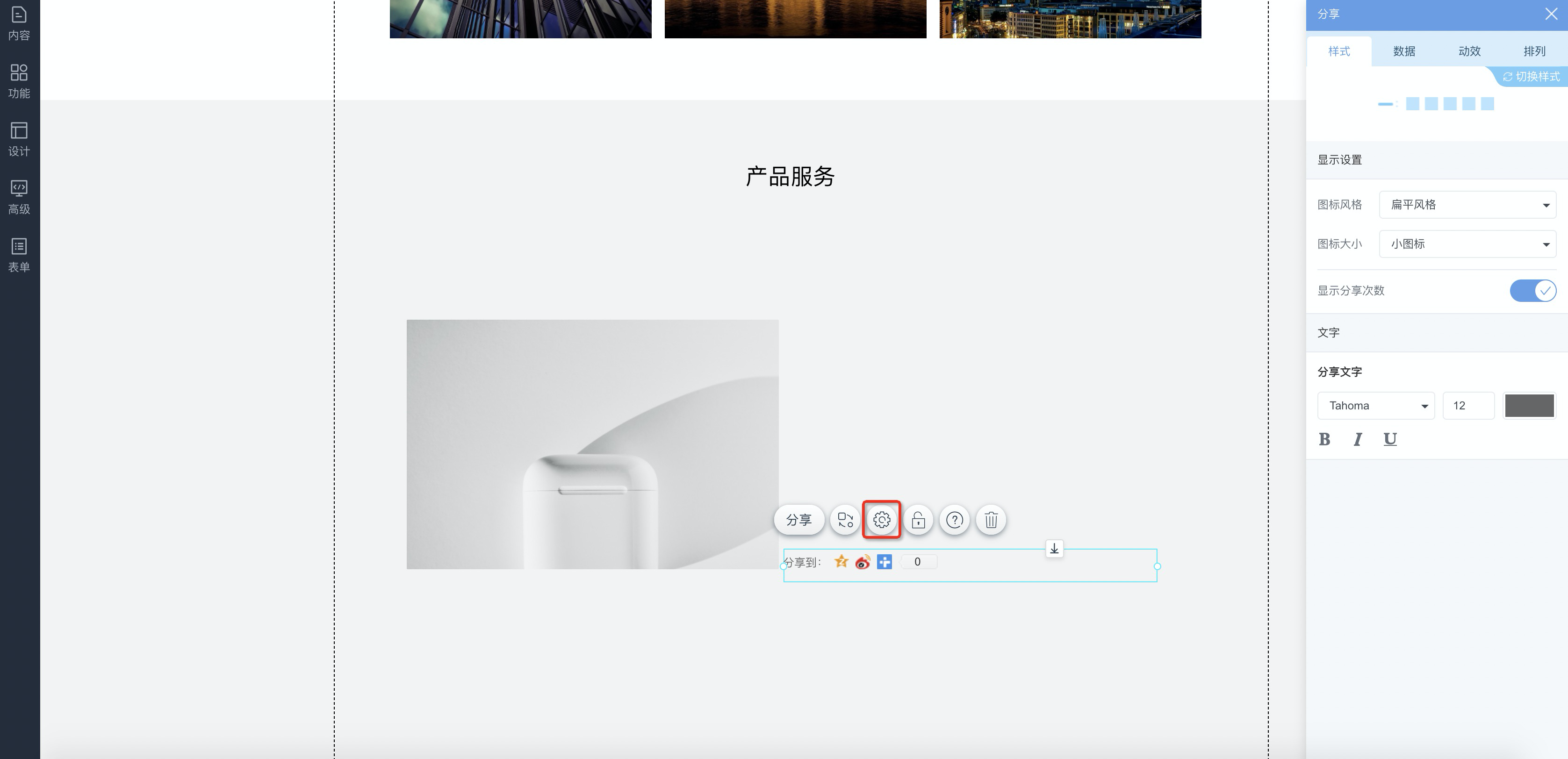
选中全屏控件,右键单击,选择属性,右侧弹出快速设置面板,可设置全屏控件的样式、数据、交互效果。
- 样式:可设置切换箭头、切换页面的圆点的样式。
-
数据:

- 可添加或删除新的全屏页面。
- 可调整其顺序。
- 可编辑其内容渐变色填充、颜色填充、图片填充等。
上一篇:设计器操作指南-布局
下一篇:设计器操作指南-图文控件
相关文章
随机图文

设计器操作指南-表单相关控件
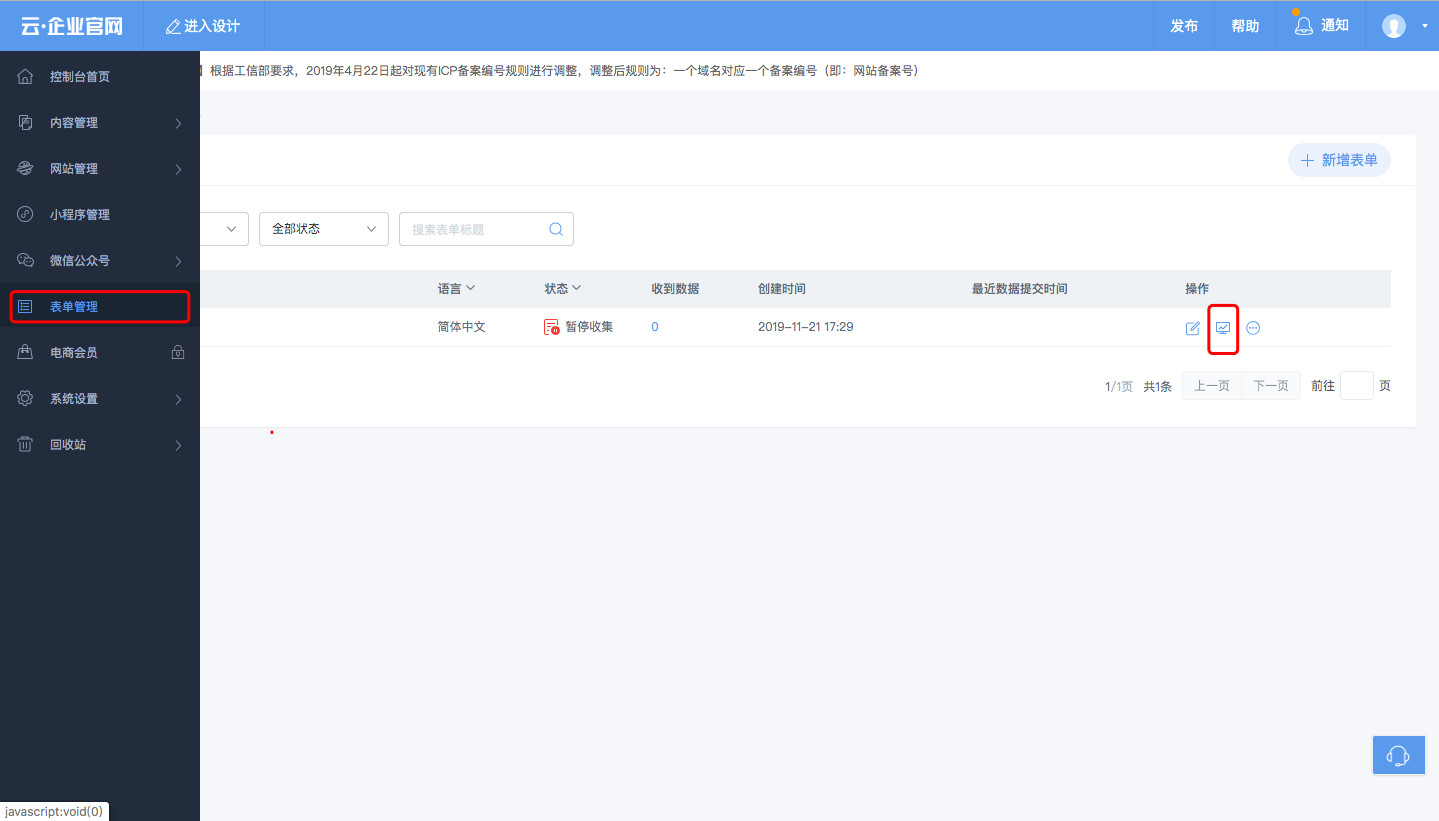
表单可用于收集用户信息,本文介绍表单相关组件。 如何进入表单设计 单击控制台首页顶部的进入设计 > 表单,即可进入表单设计页面。 如何管理表单页面 单击表单设计器顶部的页面名称按钮,可新增表单页面、设置表单页面、切换模板、复制当前表单页面等操作。 输入框 输入框为单行控件,适合收集姓名、性别等内
设计器操作指南-栏目导航
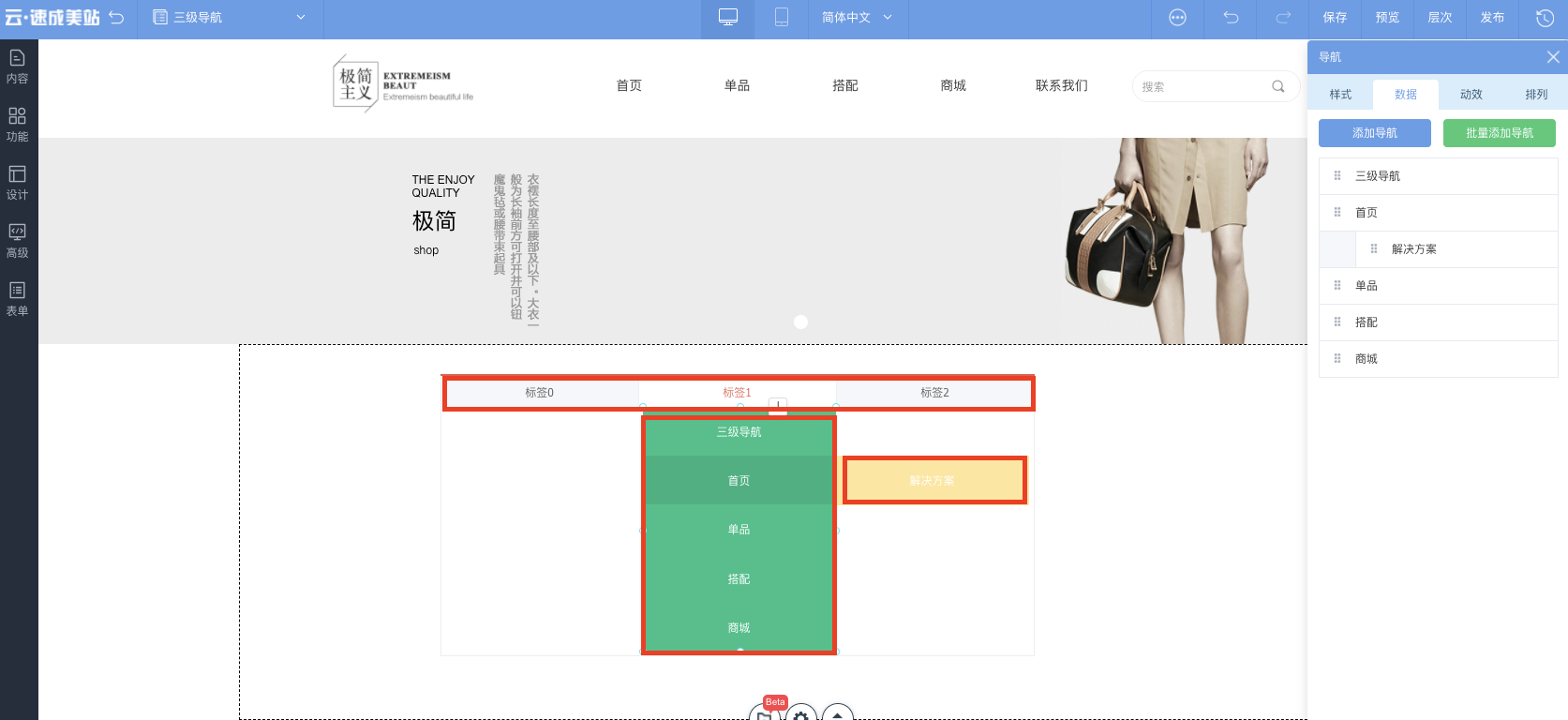
本文分为三部分,第一部分介绍了多种栏目导航控件的作用,以便您判断应该选择哪个栏目导航;第二部分介绍了如何添加栏目导航及如何设置栏目导航,以便您使用栏目导航类控件;第三部分介绍了如何设计二级导航和三级导航,以便您应用导航控件。 1.1、各栏目导航作用 横向导航:横向展示的导航,可单击跳转至某一位置或其他页面。 竖向导航:纵向展示的导航,可单击跳
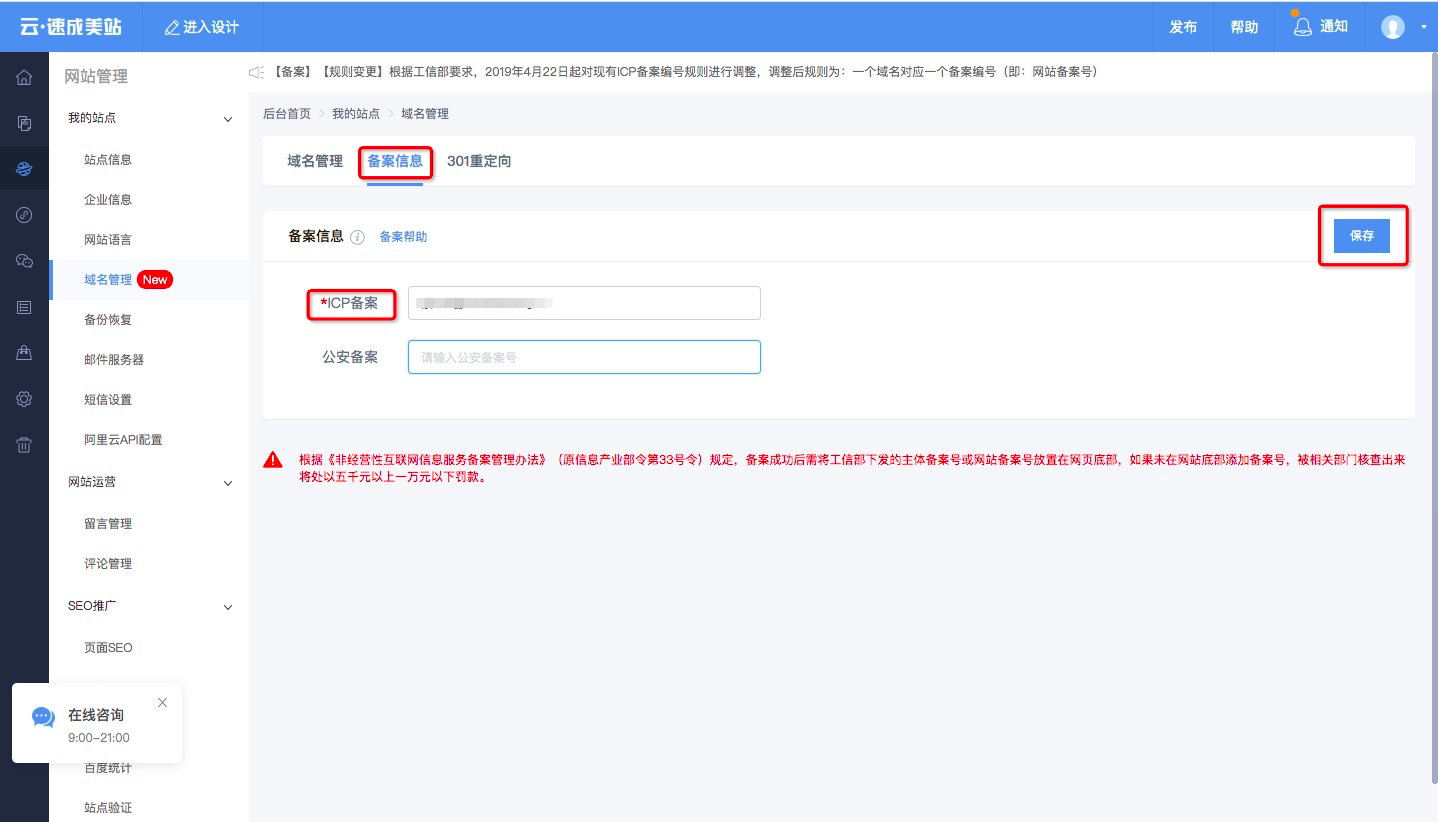
添加ICP备案号
根据《非经营性互联网信息服务备案管理方法》规定,如果未在网站底部添加备案号,被相关部门核查出来将处以五千元以上一万元以下罚款。本文介绍需要在中国推广的杭州节点网站如何添加ICP备案号。 添加ICP备案号步骤 注意 中国香港节点不需要添加ICP备案号,因此无备案信息页面。 如您的备
设计器操作指南-阿里云视频控件
阿里云视频可无广告播放,本文为设计器内阿里云视频控件的使用指南。 添加视频控件 在左侧资源区单击功能,选择阿里云视频控件,在页面合适位置单击添加。 设置阿里云视频控件 选中阿里云视频控件,单击设置或阿里云视频按钮,在快速设置面板中,可设置视频控件的数据、动效、排列。 数据: 上传视频/其他外链:如
本栏排行
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗本栏推荐
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗