您现在的位置是:主页 > 如何设计网站 >
设计器操作指南-布局
2022-10-12 20:02:30如何设计网站 353人已围观
为方便您对网站的全面规划、布置,使各模块间更清晰,您可使用布局控件,布局控件内可放置多种其他控件。本文介绍如何添加及设置布局控件。
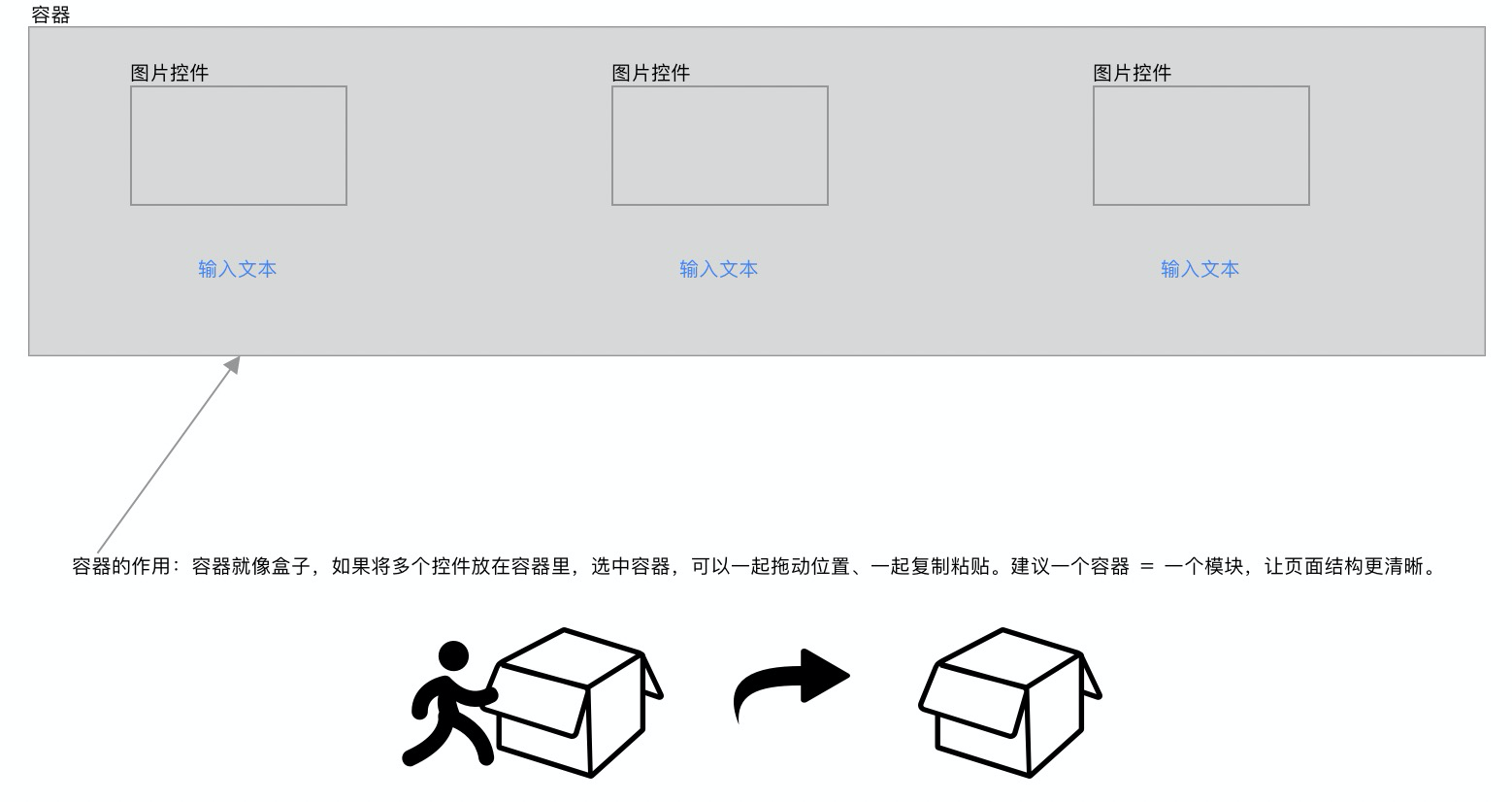
布局类控件的作用
布局类控件的作用图示如下:

添加布局控件步骤
-
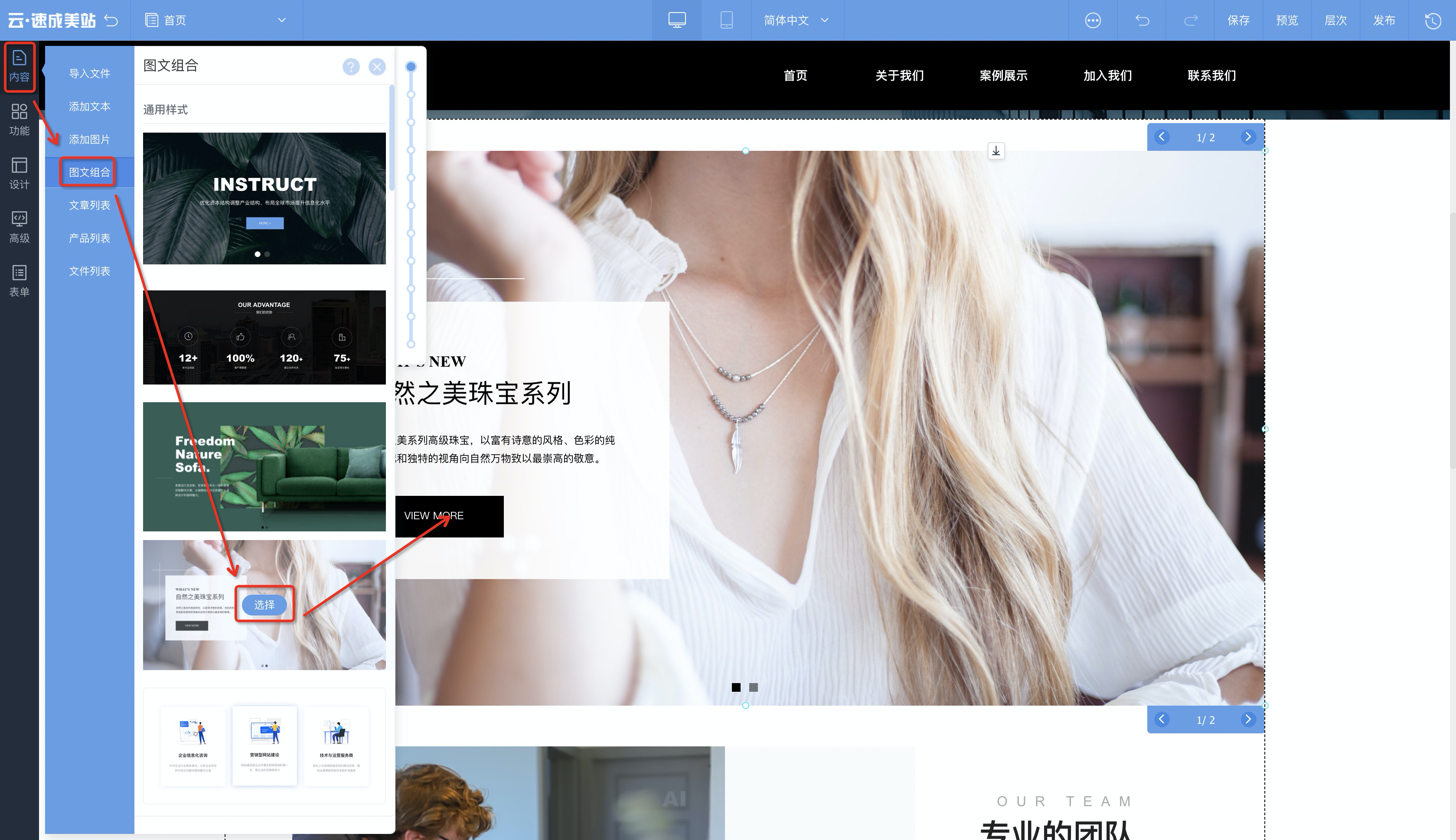
单击。选择所需布局控件,可参考下表进行选择。
容器名称 显示效果 注意事项 容器 可调整宽、高 无 自适应布局 宽度自适应屏幕最大宽度 为避免出现显示问题,自适应布局与自适应布局间请勿互相嵌套使用 标签布局 多栏,可调整宽高 无 多栏布局 多栏,可设置高度,宽度可选择通栏/页面宽度可设置每一栏的比例 无 - 选择后,在页面内合适位置单击即可添加成功。
说明
- 使用布局类控件时,应多查看层次,方便您缕清结构。
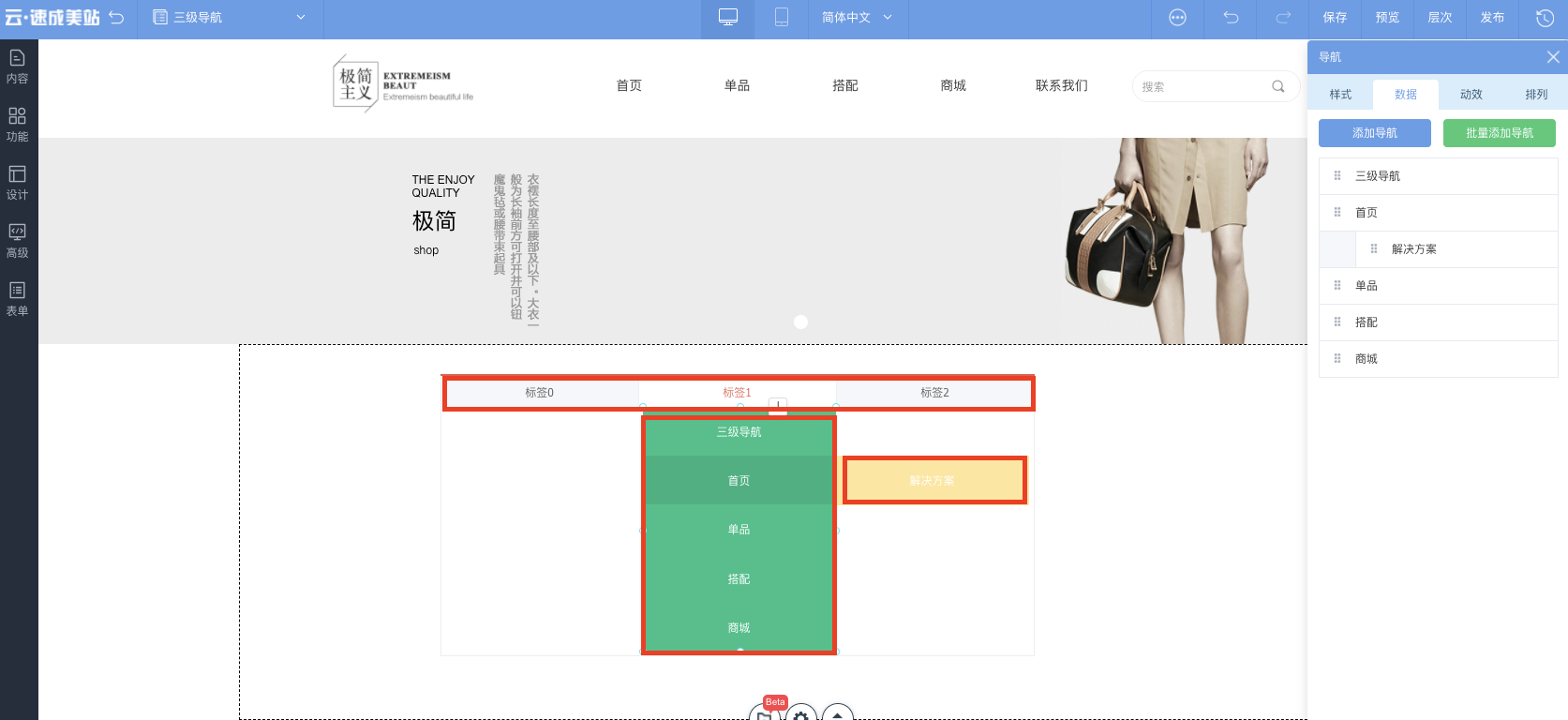
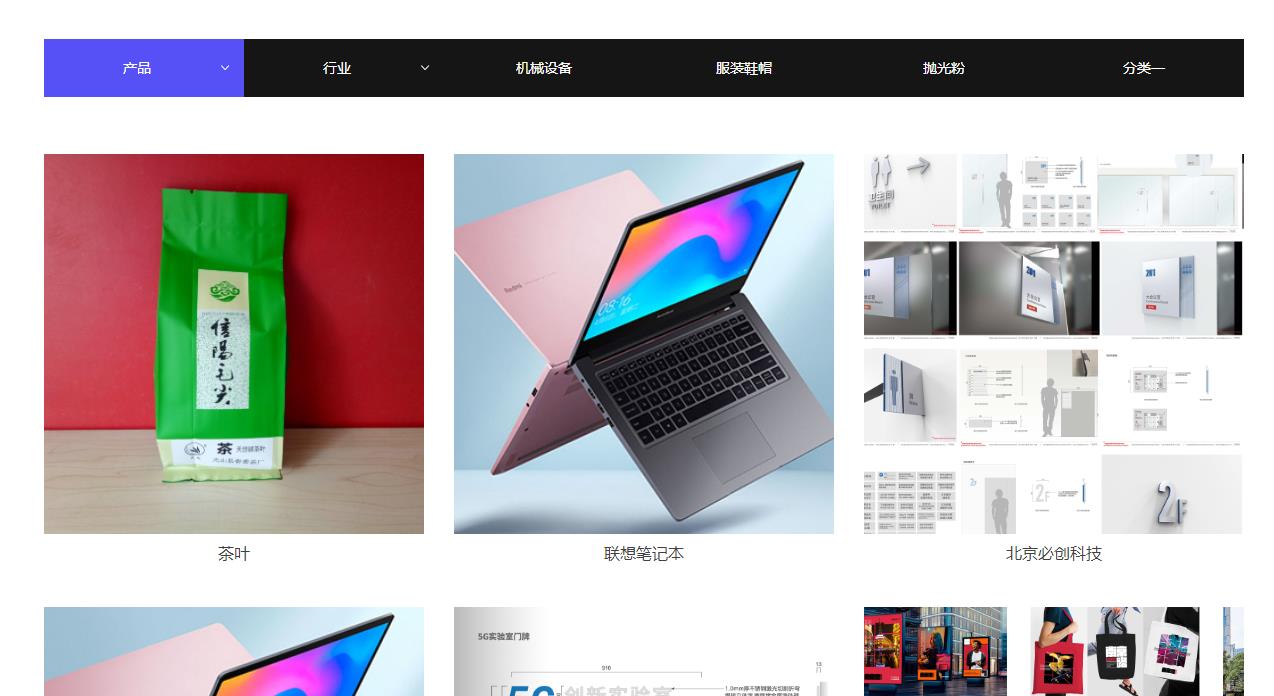
- 将容器控件放入标签布局控件中,再在容器中放置按钮、图片等,可设计出精美的导航。如需观看标签布局的视频请单击标签控件的使用。
设置容器控件
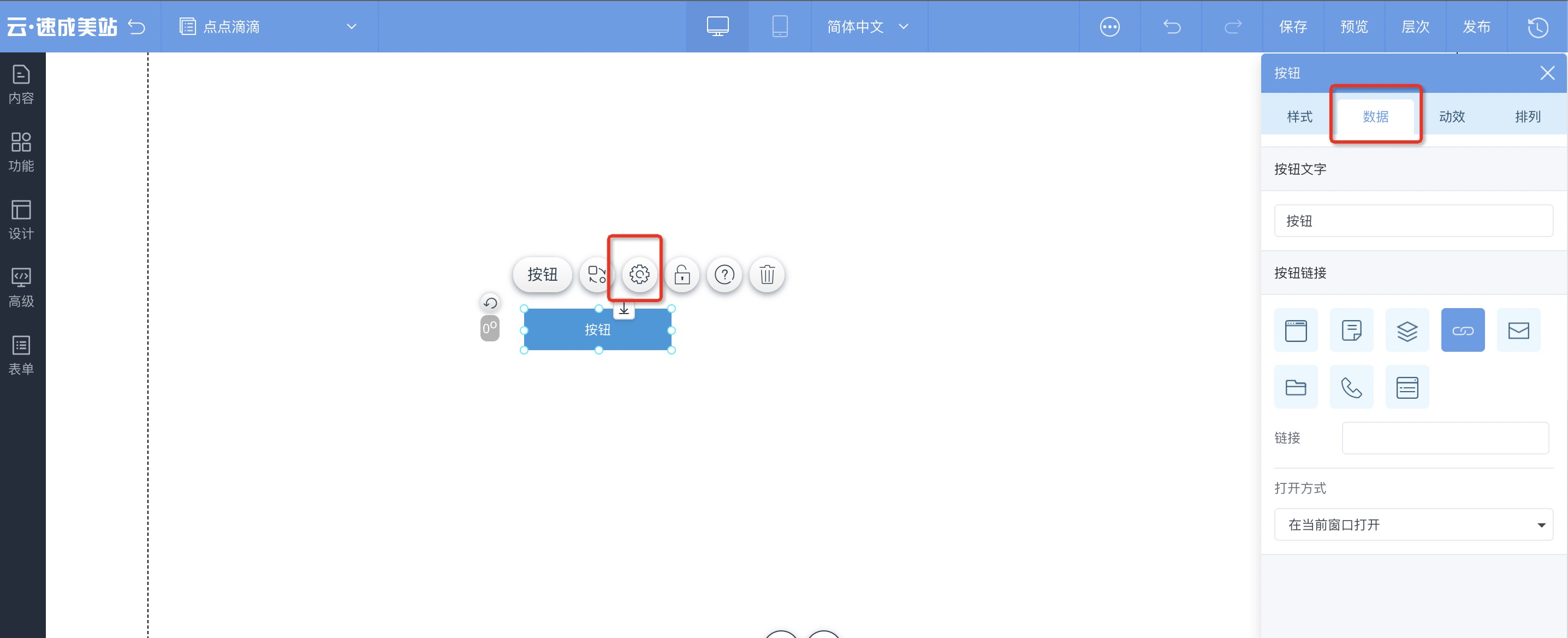
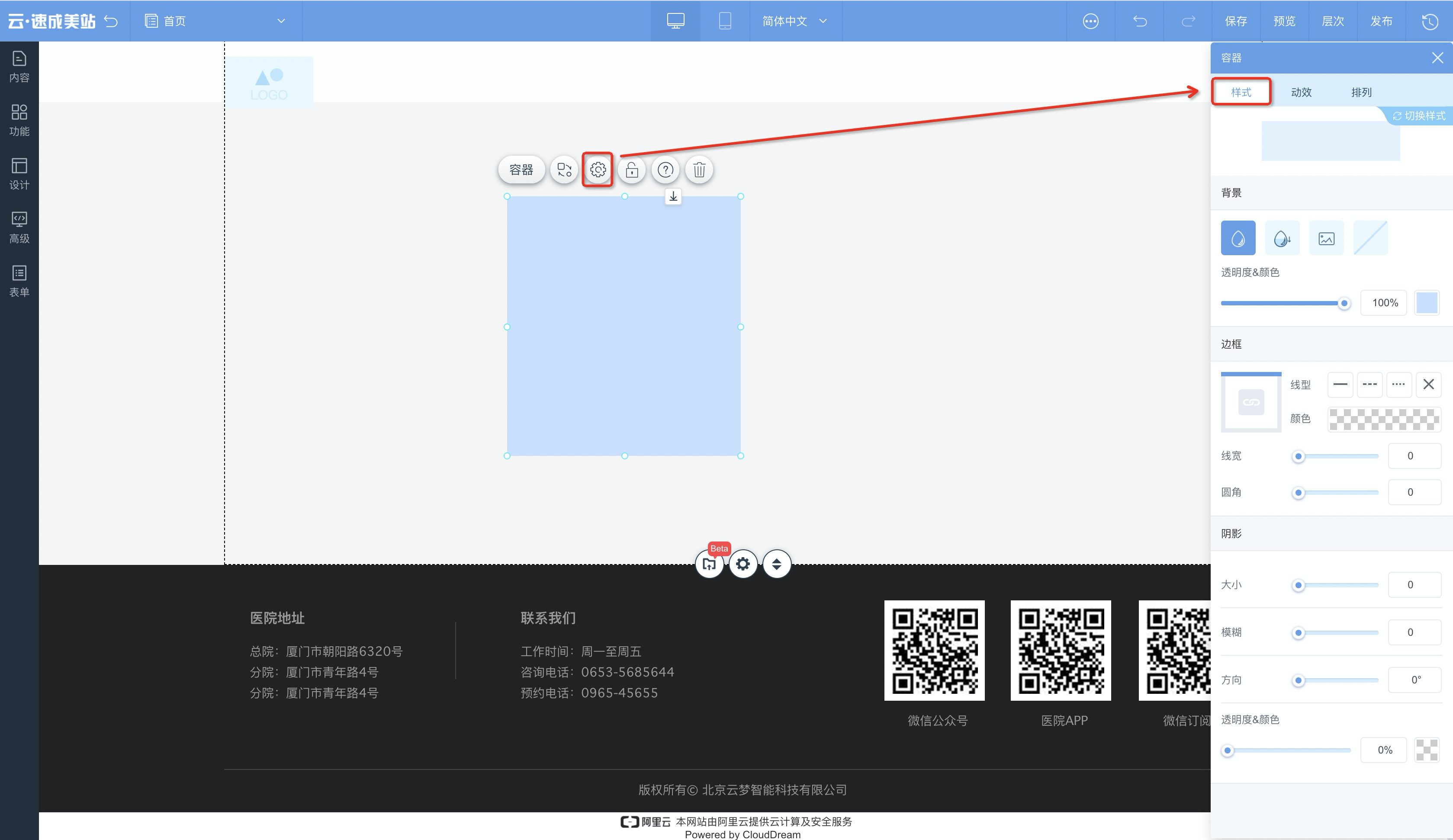
-
选中容器控件,单击,可设置容器背景、容器边框、容器阴影。

- 动效:选中控件,单击,可设置容器动画效果。
- 排列:选中控件,单击,可设置容器尺寸及位置。
设置自适应布局控件
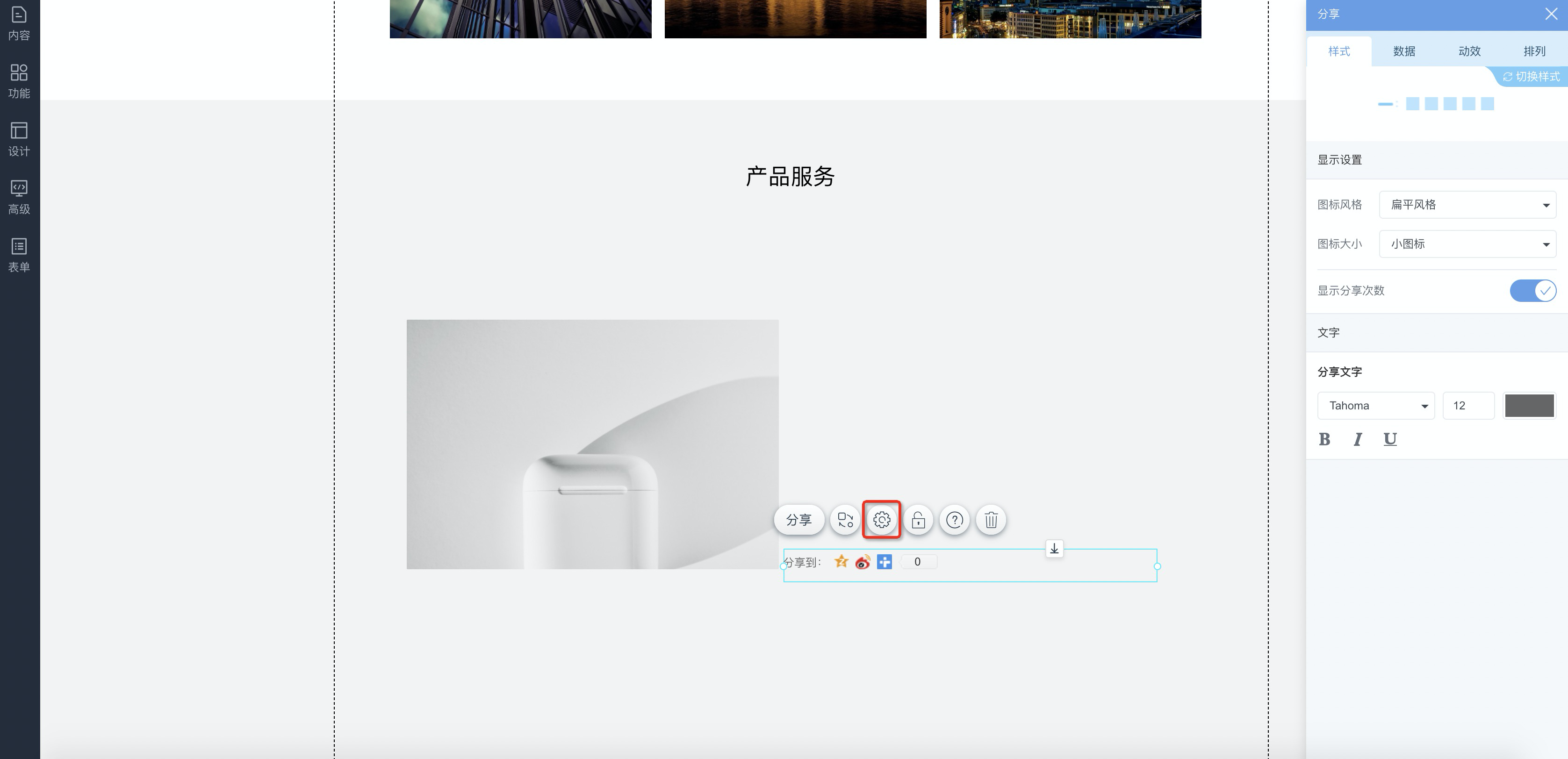
-
选中自适应布局控件,单击,可切换样式、设置通栏背景。

-
选中自适应布局控件,单击,可设置高度(自适应布局宽度自适应)及位置。

设置标签布局控件
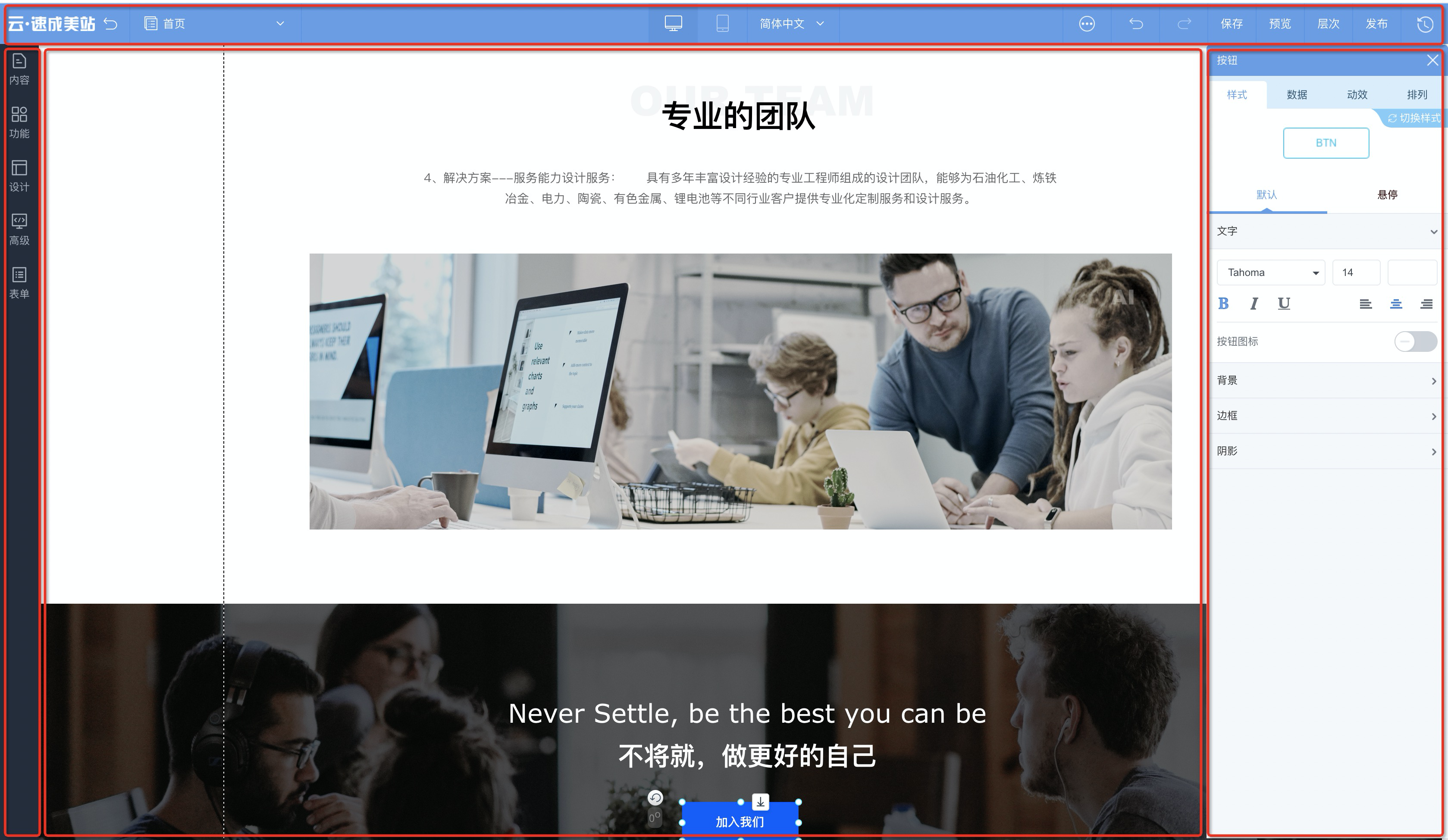
-
选中标签布局控件,单击,可设置默认状态下的标签样式、区域内容样式、阴影;悬停、选中状态下的标签样式。

-
选中标签布局控件,单击,可增加标签、删除标签、编辑标签名称、标签链接、标签链接的打开方式。

- 交互:选中控件,单击,可设置标签切换方式。
- 排列:选中控件,单击,可设置标签尺寸及位置。
设置多栏布局控件
-
选中多栏布局控件,单击,可设置宽度、比例、列间距、背景。

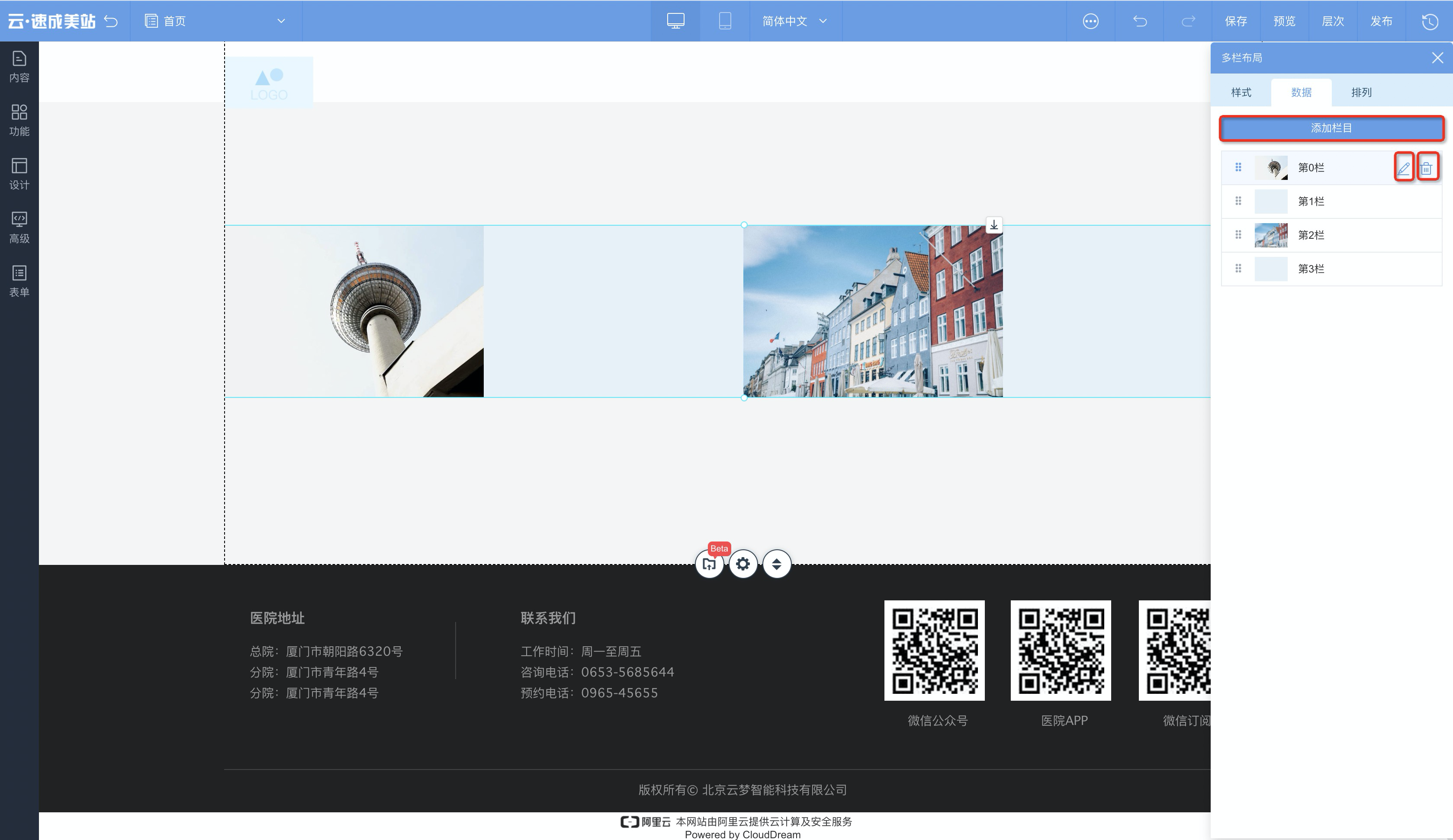
-
选中多栏布局控件,单击,可增加栏目、删除栏目、编辑栏目名称及栏目背景。

- 排列:选中控件,单击,可设置多栏布局尺寸及位置。
锁定位置功能
选中控件时,单击像锁一样的图标按钮,可锁定当前位置。
删除控件功能
选中控件时,单击像废纸篓一样的图标按钮,可删除此控件。
上一篇:设计器操作指南-栏目导航
下一篇:设计器操作指南-排版相关控件
相关文章
随机图文

云速成美站如上传产品/文章,前台设计页面如何调用产品分类及分类列表。
云速成美站如上传产品/文章,前台设计页面如何调用产品分类及分类列表。
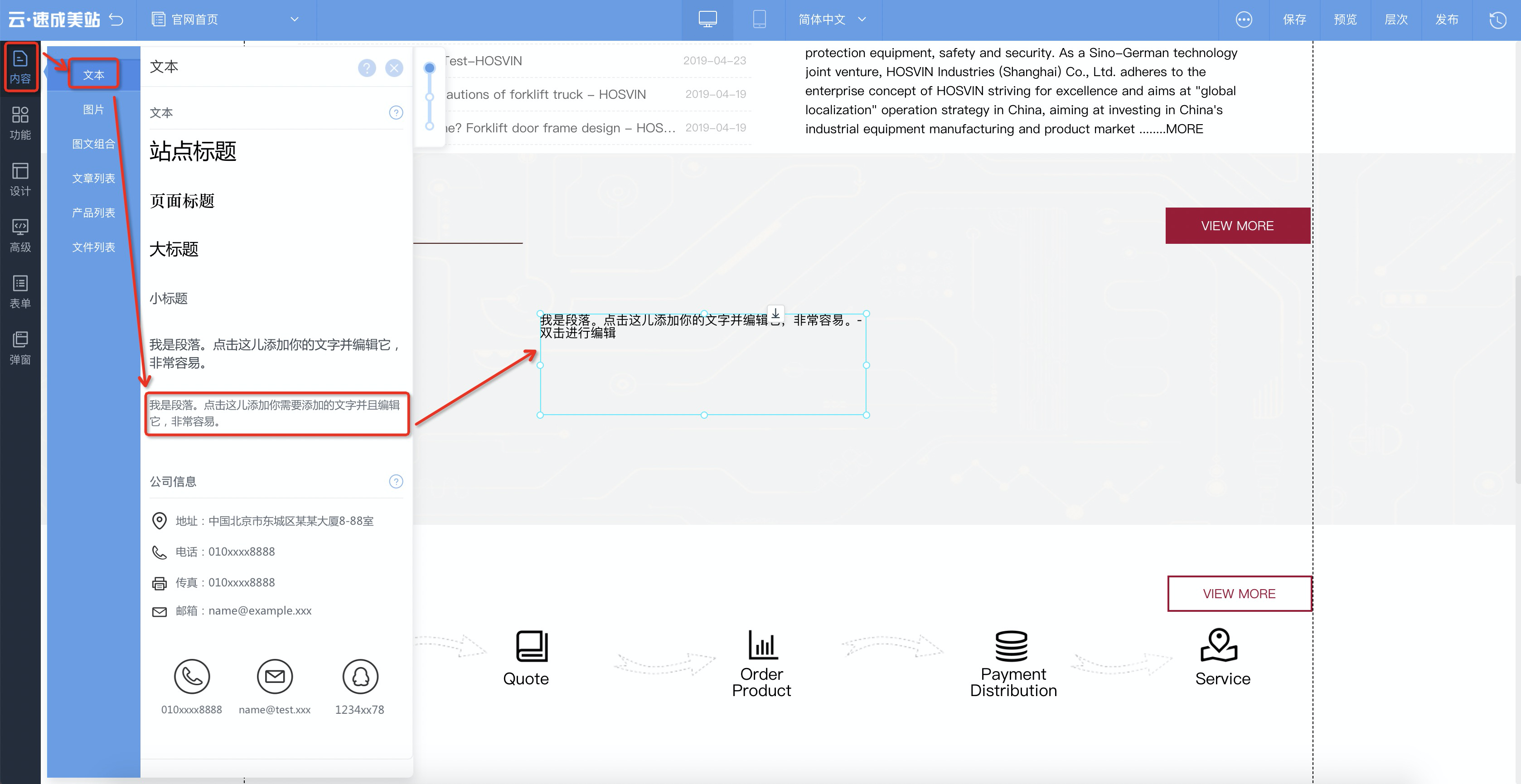
设计器操作指南-文本控件
本文为设计器内文本控件的使用指南。文本控件中包括文本、公司信息、公司介绍三种。 三种文本控件的区别 文本:可选择标题及段落,由标题和段落可完成所有文案编辑。 公司信息:在网站后台编辑公司信息,选择此公司信息控件,无需二次编辑,只需调整样式、动效等即可。 公司介绍:单击选择公司介绍模板可使用常见的公司介绍模板进行编辑,或者直接
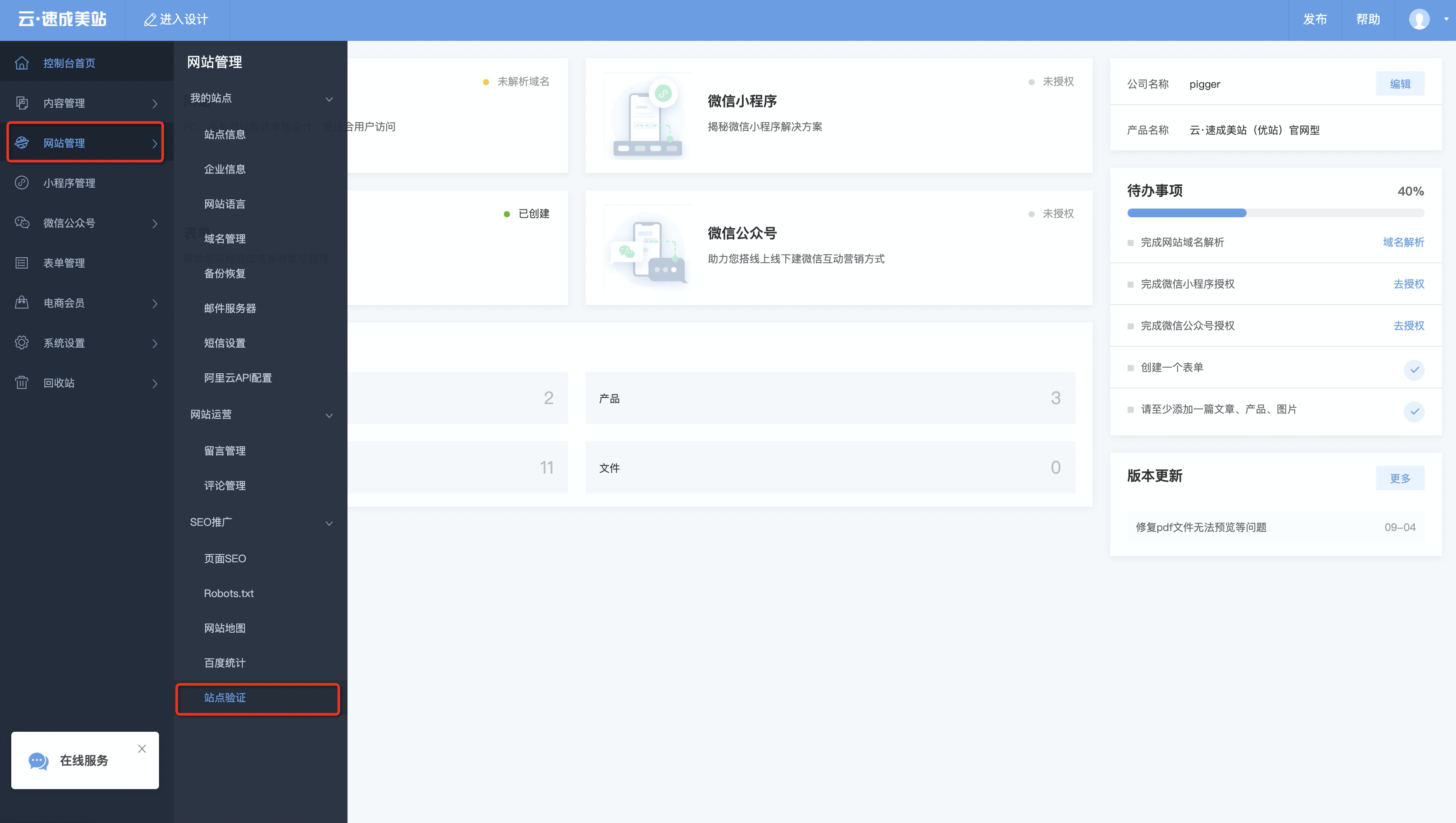
回到网站后台上传文件或粘贴代码
如您在进行百度、360、搜狗平台的站点验证,需获取到文件或代码后,在产品后台上传文件或粘贴代码,再回到相应平台单击完成验证。 进入站点验证页面:在网站后台左侧的导航栏中单击网站管理 > 站点验证。 完成验证:将代码输入到验证框中,单击保存。 说明&n
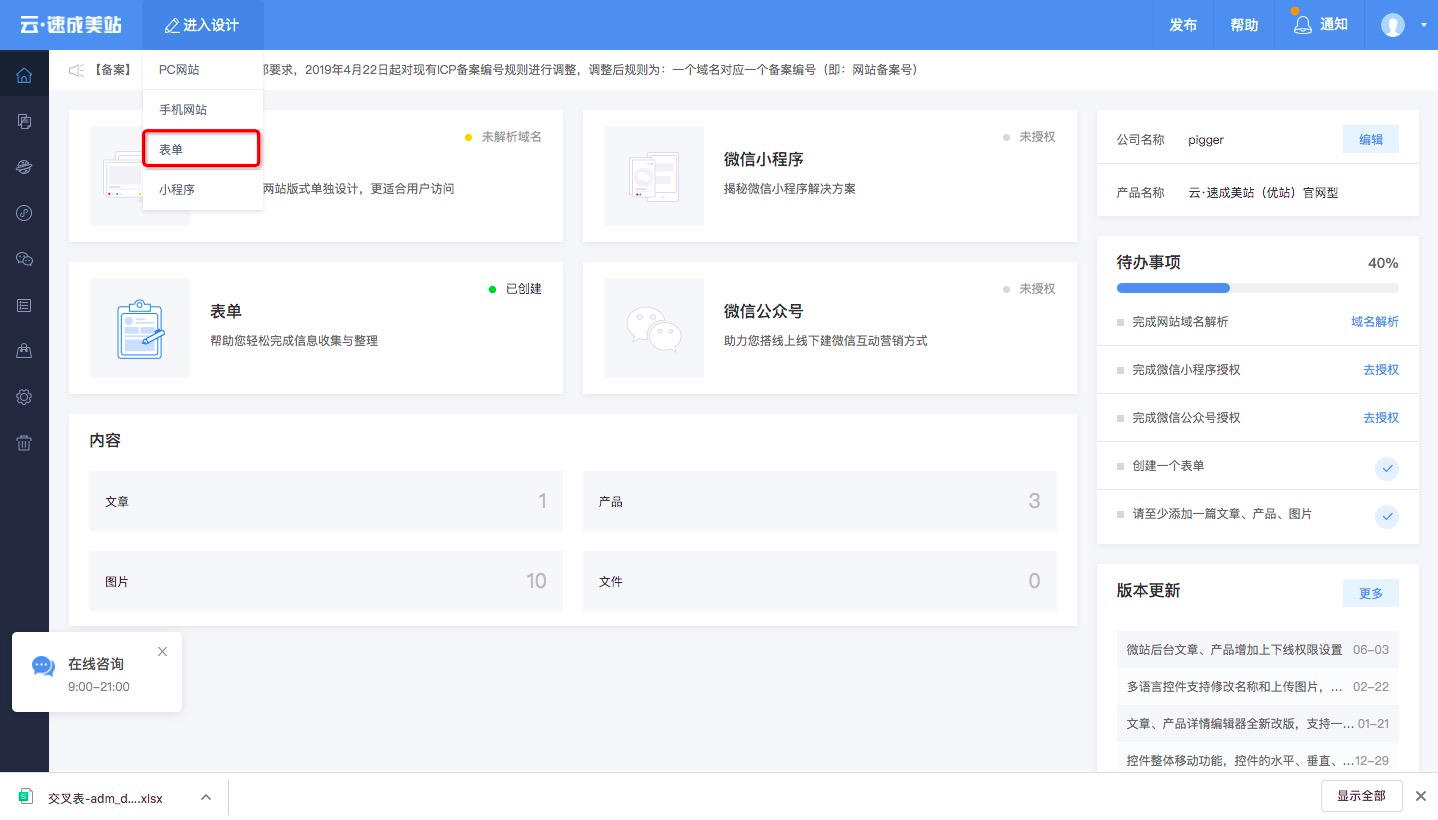
设计器操作指南-表单相关控件
表单可用于收集用户信息,本文介绍表单相关组件。 如何进入表单设计 单击控制台首页顶部的进入设计 > 表单,即可进入表单设计页面。 如何管理表单页面 单击表单设计器顶部的页面名称按钮,可新增表单页面、设置表单页面、切换模板、复制当前表单页面等操作。 输入框 输入框为单行控件,适合收集姓名、性别等内
本栏排行
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗本栏推荐
 设计器操作指南-联系浮窗
设计器操作指南-联系浮窗